Bootstrap Offset Example
Overview
It is certainly great when the web content of our webpages just fluently expands over the whole width offered and handily shifts dimension and also structure when the width of the screen changes yet in some cases we need to have letting the features some space around to breath without any extra components around them considering that the balance is the solution of obtaining light and responsive appeal conveniently delivering our web content to the ones looking around the web page. This free space together with the responsive activity of our web pages is definitely an important component of the concept of our pages .
In the latest version of probably the most favored mobile phone friendly system-- Bootstrap 4 there is a special group of instruments assigned to placing our elements exactly the places we need them and transforming this placing and visual appeal according to the size of the display page gets featured.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-The ways to put into action the Bootstrap Offset Using:
The basic syntax of these is quite easy-- you have the action you have to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail built results
.offset-md-3.offsetRepresentation
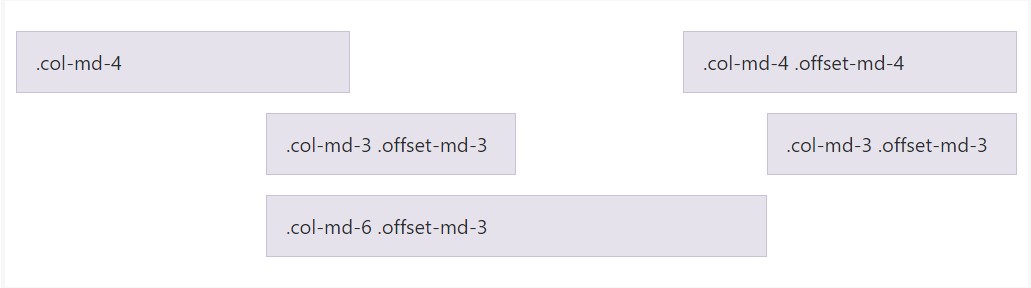
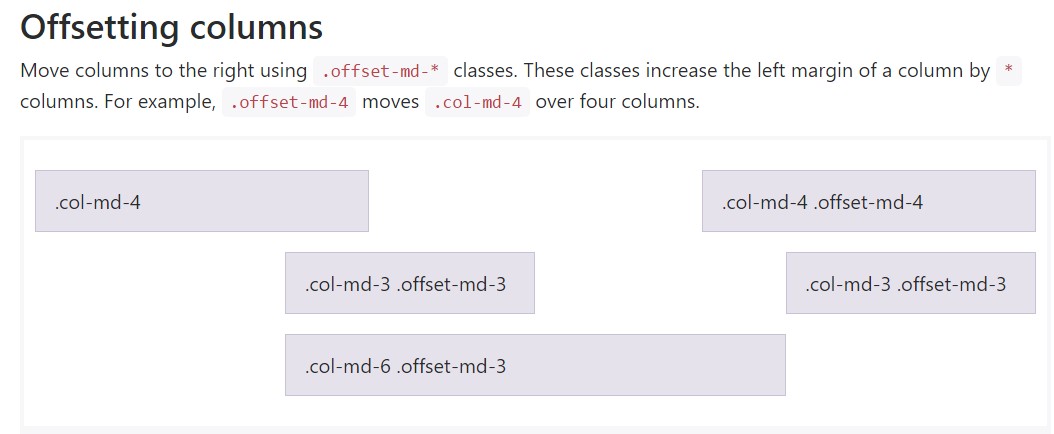
Carry columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential factor
Important thing to indicate here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy does the job in instance when you have to style a single component. In case you however for some sort of case desire to cut out en element inning accordance with the ones besieging it you are able to apply the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning content you are able to also utilize these for reordering your web content using classes like
.flex-first.flex-lastFinal thoughts
So commonly that is simply the method the most vital components of the Bootstrap 4's grid structure-- the columns get designated the intended Bootstrap Offset HTML and ordered exactly in the manner that you want them regardless the way they come about in code. Nevertheless the reordering utilities are quite highly effective, the things really should be revealed first off should really at the same time be identified first-- this will additionally make it a lot simpler for the people checking out your code to get around. Nevertheless certainly all of it depends upon the specific case and the objectives you're planning to get.
Review several youtube video guide relating to Bootstrap Offset:
Related topics:
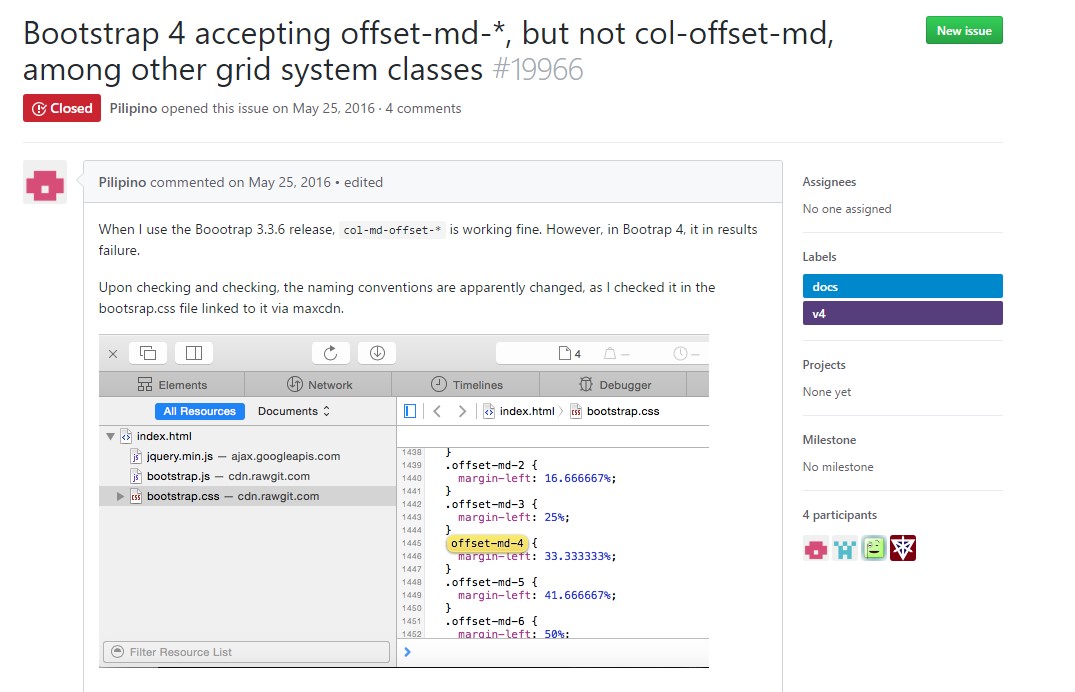
Bootstrap offset authoritative documents

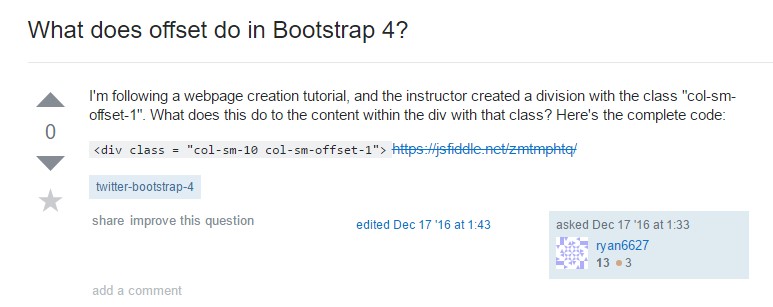
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub