Bootstrap Radio Toggle
Intro
In some cases the tiny features come to be really the very most basic given that the full image is actually a whole consisting of numerous tiny details perfected and stacked for you to view and display like a well-oiled shiny machine. These spicy words might actually seem a little bit too much once it comes down to develop regulations but supposing that you just consider about it for a little there is definitely only a single feature letting the site visitor to get one among a couple provided options.So if you're having some forms with this kind of possibilities controls over your numerous web sites does this mean they will all look similar? And more essentially-- would you agree to that?
Happily for us current edition of the absolute most famous mobile friendly framework - Bootstrap 4 goes fully filled with a bright brand new method to the responsive activity of the Bootstrap Radio Button regulations and what exactly is bright new for this version-- the so called custom form regulations-- a palette of predefined appeals you can surely simply involve and operate in order to bring in the so wanted these days range in the graphical demonstrations of pretty boring form items. In this degree let's take a look the way the radio switches are made to be defined and styled in Bootstrap 4. ( discover more here)
Effective ways to apply the Bootstrap radio button:
To design a radio tab we first really need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to specify supposing that you desire the radio control to at first load like checked when the webpage gets loaded. Assuming that this is what you are actually after-- as an alternative to
disabledchecked<input>checkedCheckbox and Bootstrap Radio Style for examples
The checked condition for these types of buttons is only up-dated with click event on the button. If you put into action one other method to update the input-- e.g., with
<input type="reset">.active<label>Note that pre-checked buttons need you to manually add the
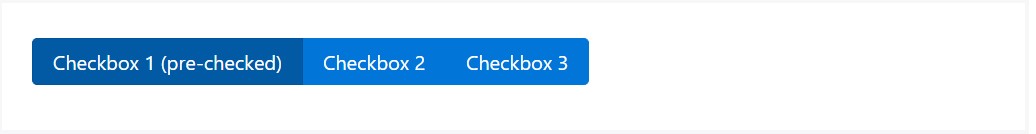
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
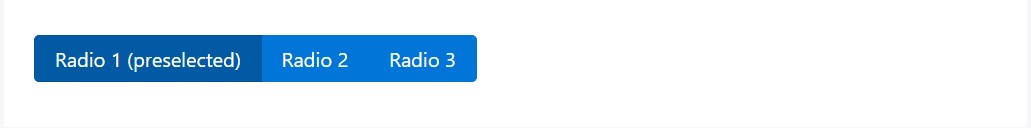
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button solution
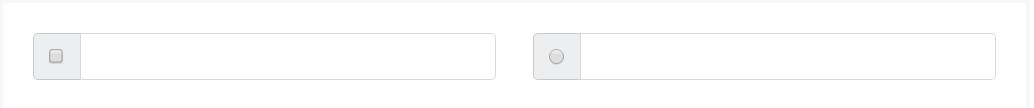
We are able to apply input elements of the radio form if we want the user to select simply one of a series of opportunities. ( learn more)
Solely one have the ability to be selected while there is more than a single element of this particular option by having the same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the way the default radio tabs get determined and work throughout within Bootstrap 4-- right now all you really need are certain possibilities for the visitors to pick from.
Check out several youtube video information regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documents

Bootstrap Radio button - article

Checkbox radio buttons break entire toolbar styling