Bootstrap Glyphicons Button
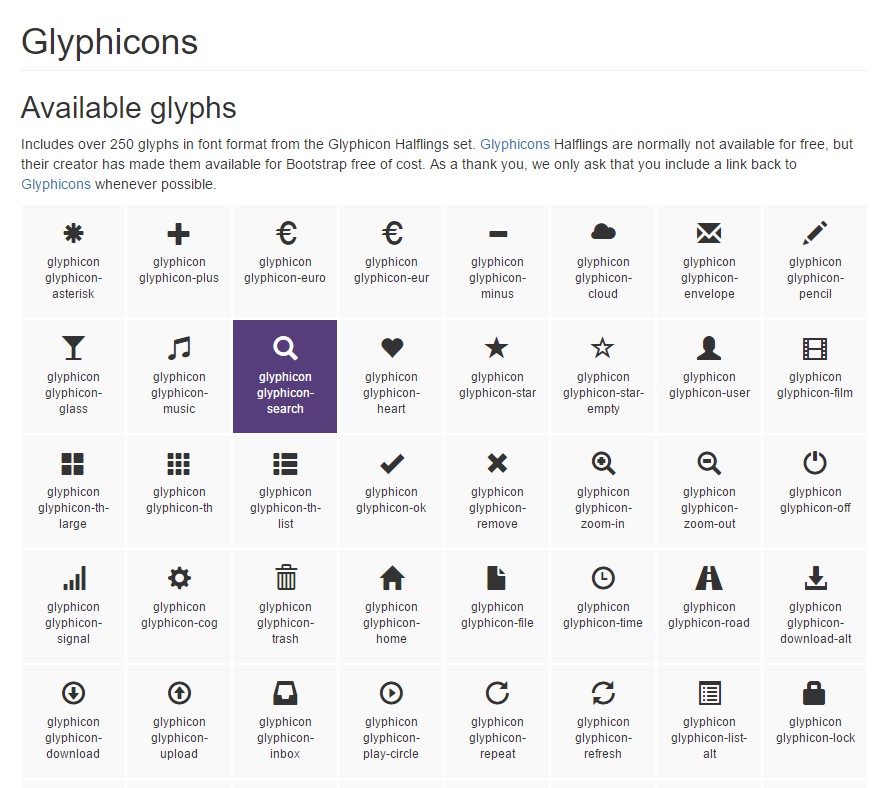
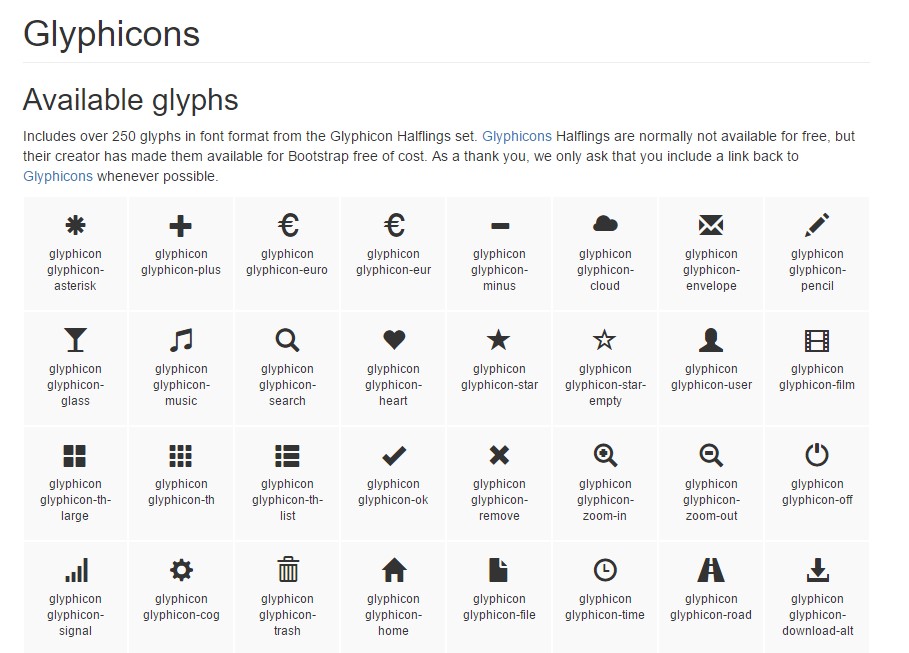
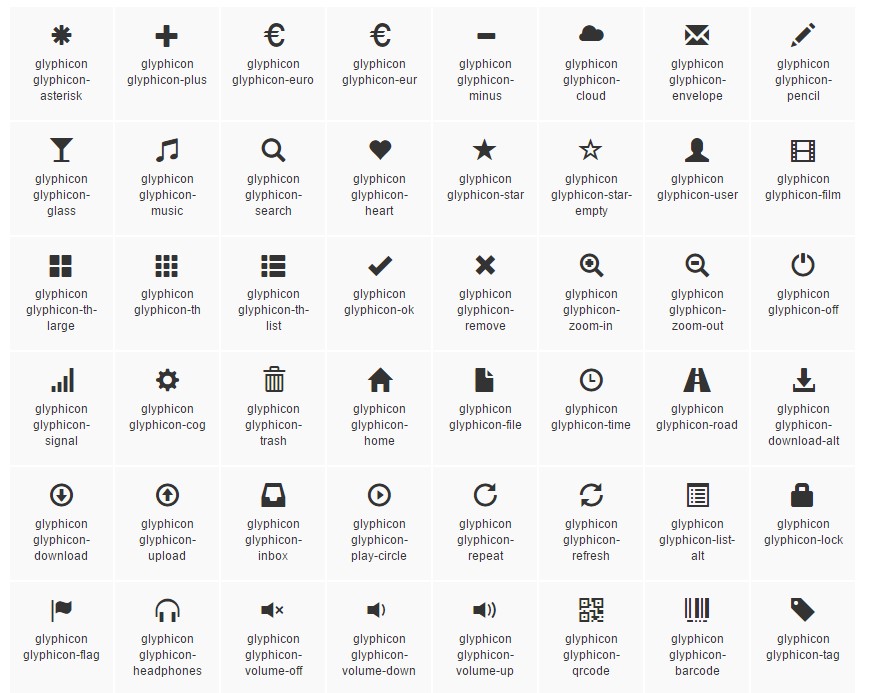
Overview
In the earlier couple years the icons got a big aspect of the websites we got used to both viewing and creating. By having the symbolic and clean direct definitions they almost instantly relay it got much less complicated to prepare a fix position, showcase, build up as well as reveal a full detail free from loading losing tons of time explore or forming correct pictures together with incorporating them to the load the web browser needs to hold every time the web page gets shown on website visitor's display. That is certainly the key reasons why in time the so popular and comfortably included in some of the most prominent mobile friendly system Bootstrap Glyphicons Social got a long-term position in our manner of thinking when also depicting up the pretty following page we will create.
New options
Yet the many things do progress and definitely not return and by using the latest Bootstrap 4 the Glyphicons got abandoned because already there are certainly numerous presentable replacements for them delivering a much higher number in appearances and styles and the similar simplicity of use. So why narrow your creative imagination to just 250 marks while you can surely have thousands? In this degree the developer stepped back to have fun with the blooming of a large assortments of absolutely free iconic font styles it has evoked.
In such wise in order to get use a number of excellent looking icons along through Bootstrap 4 all you require is picking up the assortment fitting best to you and include it within your webpages either with its own CDN link or possibly through getting and having it locally. The latest Bootstrap edition has being thought beautifully operate with them.
Efficient ways to use
For performance explanations, all of icons demand a base class and separate icon class. To utilize, insert the following code practically any place. Be sure to leave a living space in between the icon as well as text message for correct padding.
Don't ever combine including different components
Icon classes can not really be straightly integrated using other types of components. They should not be used together with various classes on the exact same component. As an alternative, include a embedded
<span><span>Strictly for utilization on clear components
Icon classes can only be applied with features that contain no text message content and have no child components. ( more info)
Changing the icon font placement
Bootstrap presumes icon font information will be situated in the
./ fonts/- Update the
@icon-font-path@icon-font-name- Make use of the related Links possibility delivered by Less compiler.
- Update the
url()Make use of any opportunity best suits your certain development system.
Easily accessible icons
Recent releases of assistive modern technologies will certainly introduce CSS produced material, as well as particular Unicode personalities. To stay away from complicated and unplanned output in display screen readers (particularly once icons are employed simply for decoration ), we hide them with the
aria-hidden="true"In case you are actually utilizing an icon to convey interpretation ( instead simply just as a decorative element), make sure that this definition is as well conveyed to assistive technologies-- for instance, involve extra information, visually hidden by using the
. sr-onlyIn case you're creating controls without some other message ( like a
<button>aria-labelMost famous icons
Here is a list of the very popular free and great iconic fonts that may possibly be effectively taken as Glyphicons alternatives:
Font Awesome-- featuring more than 675 icons and a lot more are up to arrive. These as well come in 5 added to the default size and the web site delivers you with the options of acquiring your own personal flexible embed url. The application is pretty easy-- simply just include an
<i><span>A different assortment
Material Design Icons-- a library along with above 900 icons using the Google Fonts CDN. If you want to feature it you'll need to have only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized catalogue
Typicons-- a bit smaller sized catalogue by having almost 336 items which main web page is similarly the Cheet Sheet http://www.typicons.com/ the place you have the ability to find the certain icons classes from. The application is basically the very same-- a
<span>Conclusions:
And so these are a number of the substitutes to the Bootstrap Glyphicons Social from the old Bootstrap 3 version that can possibly be employed with Bootstrap 4. Utilizing them is quite easy, the documents-- typically extensive and at the bottom line only these three options deliver just about 2k well-maintained eye-catching iconic pictures which compared with the 250 Glyphicons is nearly 10 times more. And so currently all that's left for us is having a glance at every one of them and taking the appropriate ones-- luckily the online collections do have a handy search element too.

Steps to make use of the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons main documentation