Bootstrap Carousel Image
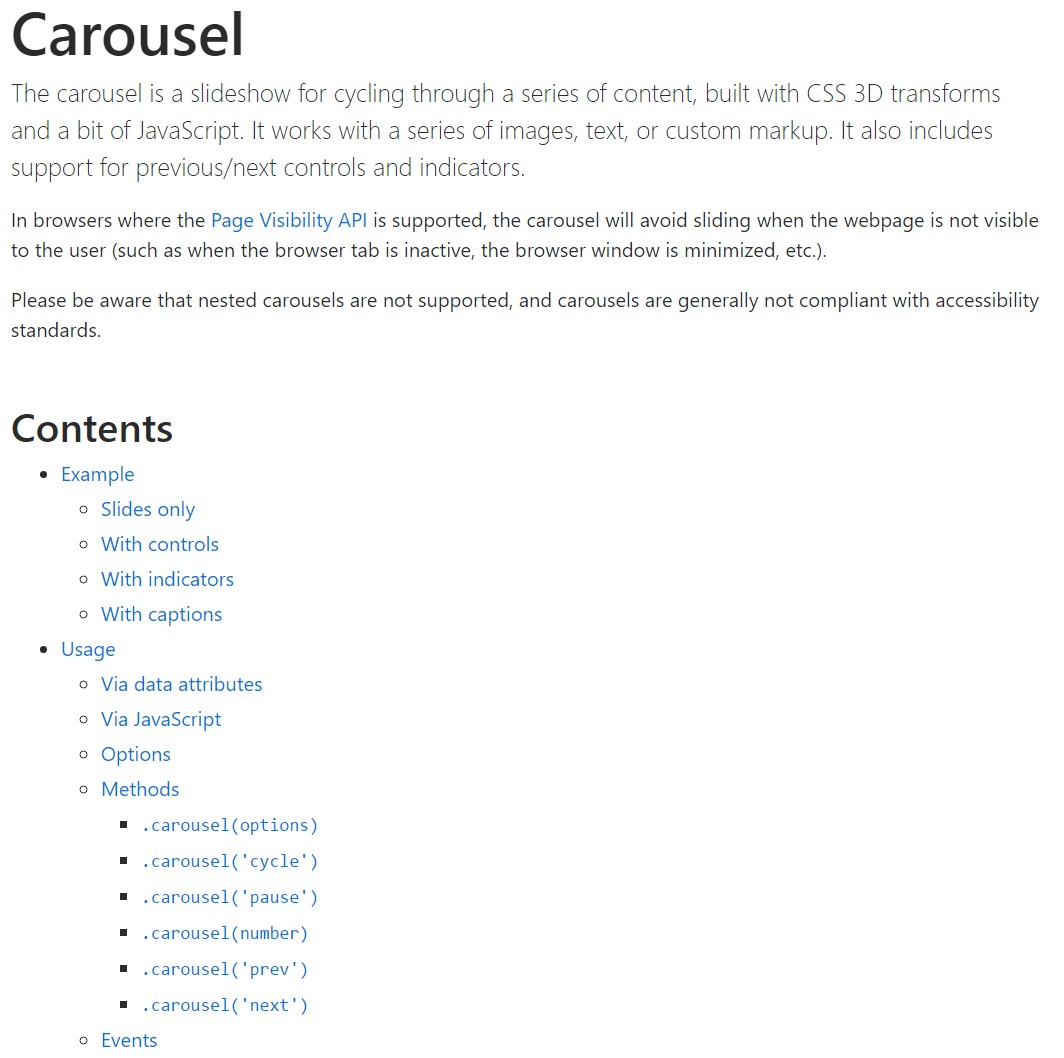
Introduction
Who doesn't love slipping pictures with amazing cool underlines and content revealing what they point to, more effective delivering the information or even why not actually even preferable-- additionally having a several tabs too calling up the site visitor to take some action at the very start of the page considering that these types of are typically localized in the starting point. This has been truly taken care of in the Bootstrap framework with the integrated carousel component that is perfectly supported and really easy to get along with a clean and plain building.
The Bootstrap Carousel Position is a slideshow for cycling throughout a set of material, developed with CSS 3D transforms and a some JavaScript. It collaborates with a set of pictures, text message, or else custom markup. It also provides support for previous/next regulations and indications.
How you can put into action the Bootstrap Carousel Image:
All you need is a wrapper element with an ID to provide the whole carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels really don't instantly normalize slide dimensions. Because of this, you may likely will need to employ extra tools or possibly custom-made styles to correctly shape web content. Even though slide carousels maintain previous/next regulations and indications, they are really not clearly required. Put in and custom as you see fit.
Make sure to put a unique id on the
.carouselOnly slides
Here's a Bootstrap Carousel Mobile having slides only . Note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You are able to also specify the time each slide gets revealed on web page via putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show plus manipulations
The navigating between the slides becomes completed by defining two web link components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to make sure the directions will operate effectively but to additionally ensure the website visitor realises these are there and realizes what exactly they are doing. It also is a good idea to insert certain
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- setting the actual images that ought to materialize in the slider. Every picture component should be wrapped inside a
.carousel-item.item classProviding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indications
You can absolutely additionally provide the hints to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
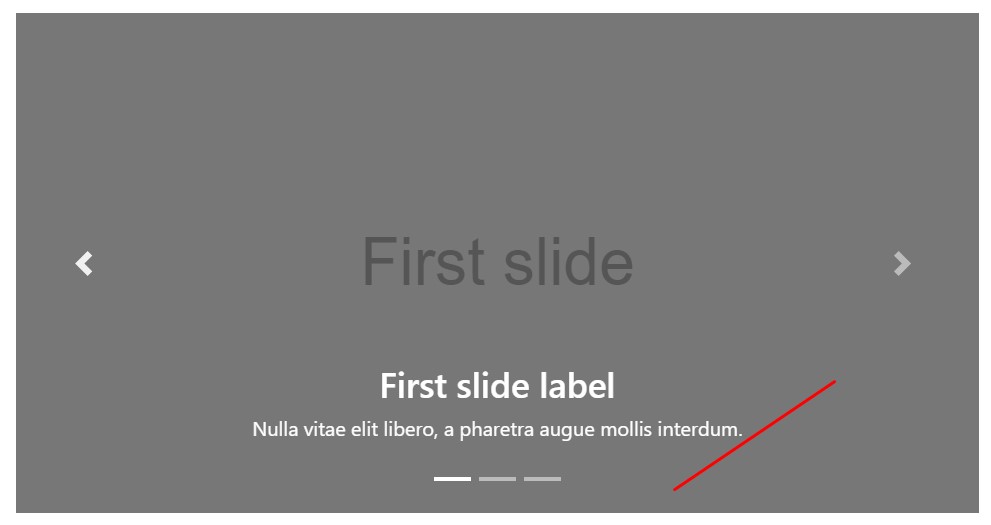
</div>Put in a couple of captions as well.
Incorporate captions to your slides with ease with the .carousel-caption feature just within any .carousel-item.
In order to provide certain explanations, description and even switches to the slide add in an excess
.carousel-captionThey may be easily concealed on smaller viewports, as demonstrated below, using alternative screen functions. We cover them primarily through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A cool method is in cases where you wish a hyperlink or else a button on your page to guide to the carousel and yet at the same time a certain slide within it for being exposed at the time. You can definitely do this through assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By means of information attributes
Use data attributes in order to simply regulate the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call carousel by hand by using:
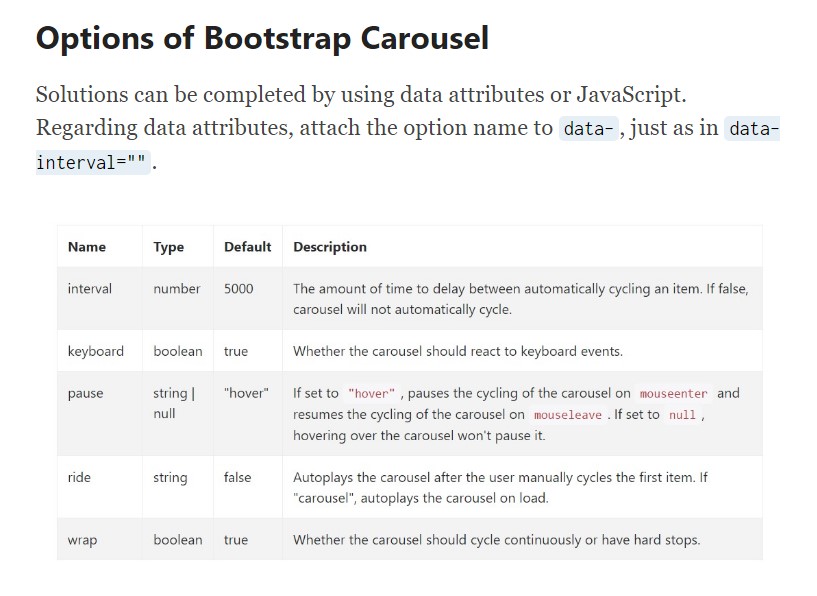
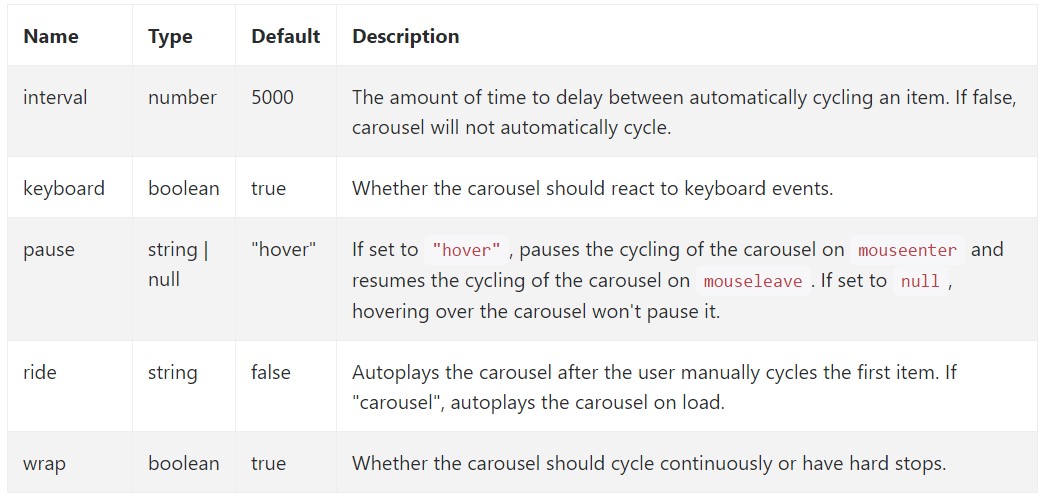
$('.carousel').carousel()Possibilities
Opportunities can possibly be passed using data attributes or JavaScript. For data attributes, add the option title to
data-data-interval=""
Tactics
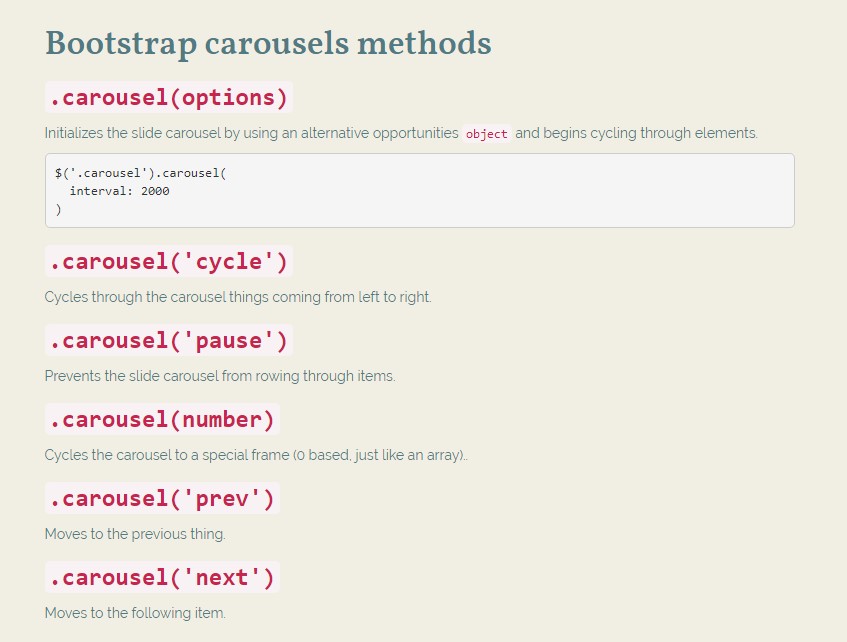
.carousel(options)
.carousel(options)Initializes the carousel through an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from rowing through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior element.
.carousel('next')
.carousel('next')Cycles to the following thing.
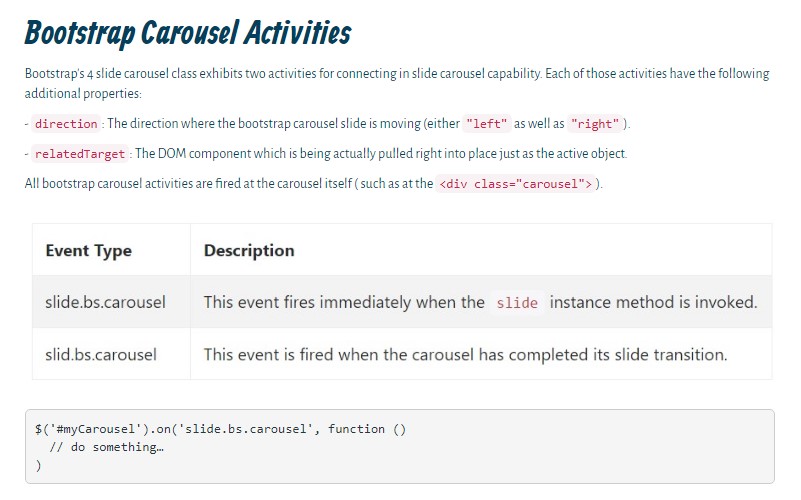
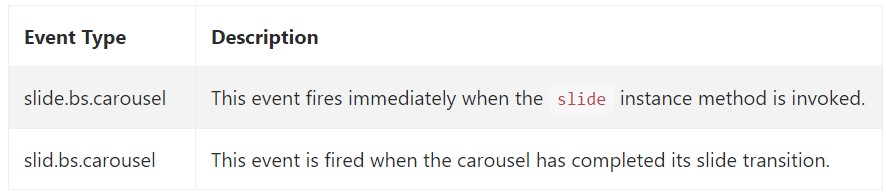
Activities
Bootstrap's carousel class displays two activities for hooking in to carousel functionality. Each ofthose occasions have the following added properties:
direction"left""right"relatedTargetAll slide carousel events are ejected at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the solution the carousel element is structured in the Bootstrap 4 framework. It's straightforward and really elementary . However it is quite an attractive and convenient method of presenting a numerous information in a lot less area the slide carousel element really should however be employed very carefully thinking about the legibility of { the information and the site visitor's comfort.
A lot of pics might be skipped to get observed by scrolling down the web page and if they flow very fast it could end up being challenging really viewing them as well as read the text messages which in turn might just at some point confuse or maybe irritate the site viewers or an necessary appeal to motion could be skipped-- we certainly don't want this stuff to occur.
Examine several youtube video training regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative records

Mobirise Bootstrap Carousel & Slider

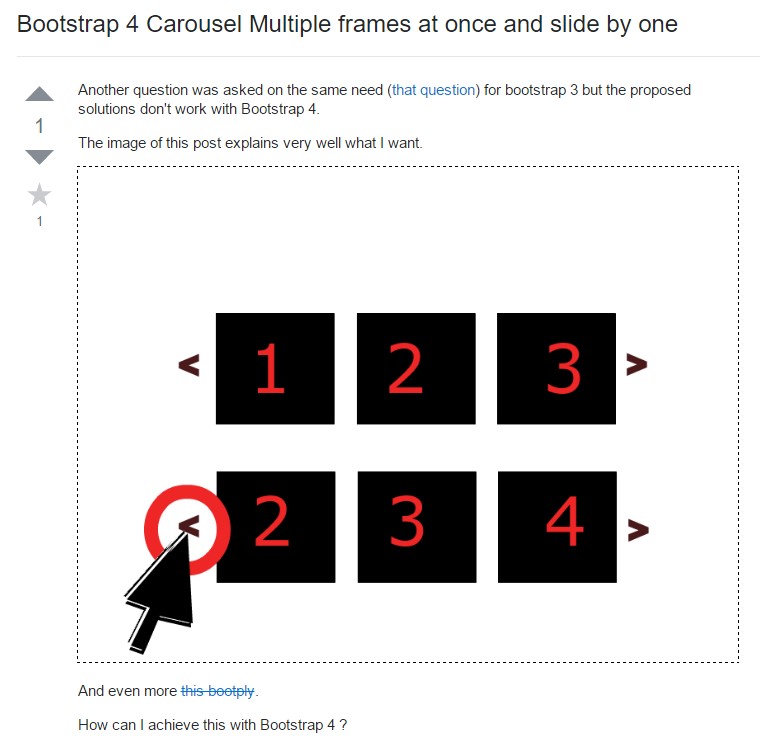
Bootstrap 4 Сarousel issue

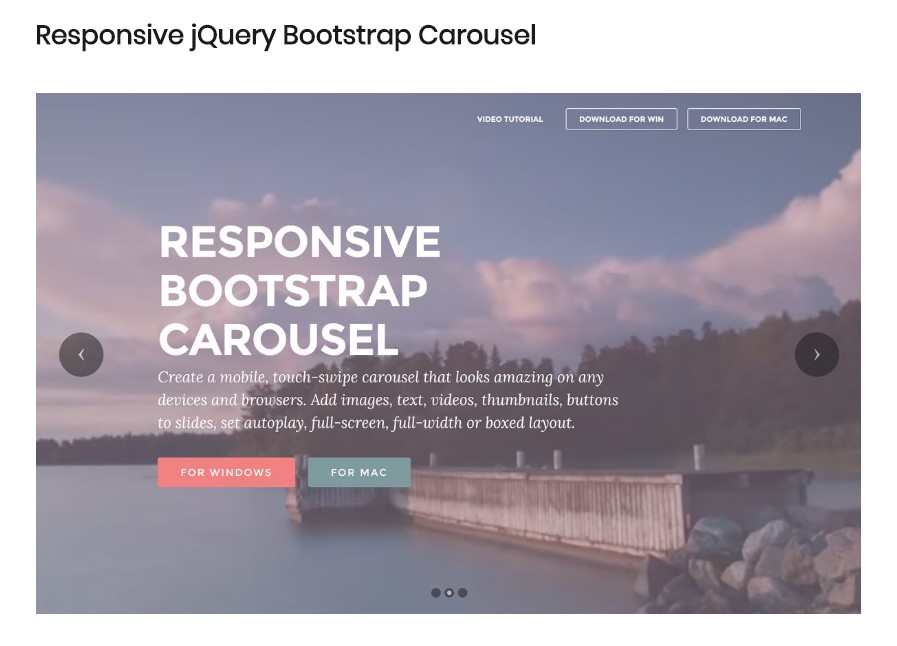
jQuery Bootstrap 4 Carousel with Options
CSS Bootstrap Image Carousel Examples
HTML Bootstrap Carousel with Options