Bootstrap Collapse Example
Introduction
While you actually learn, Bootstrap promptly helps to make your website responsive, utilizing its components like a reference for disposing, size, and so forth.
Realizing this, when we are to design a menu using Bootstrap for front-end, we will need to note a couple of the standards and standards set up by Bootstrap making it immediately design the components of the page to leave responsive properly.
Amongst the most exciting opportunities of using this particular framework is the development of menus exposed as needed, depending on the behaviors of the users .
{ A very good method to get utilizing menus on tiny screens is to connect the options in a sort of dropdown which only opens when ever it is triggered. That is , generate a tab to turn on the menu on demand. It is actually pretty easy to work on this using Bootstrap, the features is all ready.
Bootstrap Collapse Mobile plugin lets you to toggle content within your pages together with a few classes due to certain handy JavaScript. ( useful reference)
The way to utilize the Bootstrap Collapse Mobile:
To create the Bootstrap Collapse Example in small display screens, just simply put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can get the menu vanish upon the small-scale displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside this feature will be rendered inside of the framework of the menu. Via scaling down the personal computer screen, it compresses the inner elements and cover up, showing only by clicking on the
<button class = "navbar-toggle">This way the menu definitely will materialize though will definitely not do work if moused click. It is actually because this features in Bootstrap is employed with JavaScript. The really good news is that we do not actually need to produce a JS code line anyway, but for every thing to function we ought to incorporate Bootstrap JavaScript.
At the end of the web page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Select the buttons below to display and cover up some other component by means of class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may apply a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
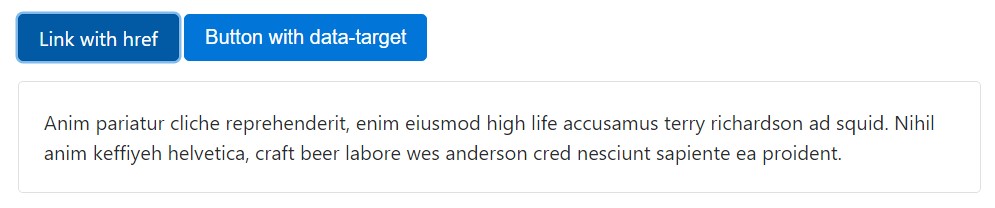
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion example
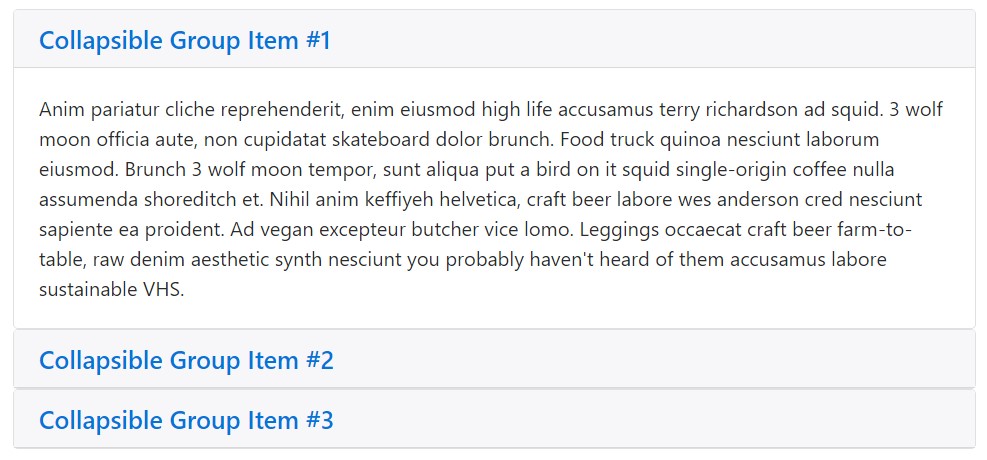
Expand the default collapse behaviour to produce an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Make sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control feature is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidHandling
The collapse plugin uses a number of classes to take care of the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes can be discovered in
_transitions.scssVia information attributes
Simply just add
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Implement by hand using:
$('.collapse').collapse()Solutions
Selections can be pass on through data attributes or else JavaScript. For data attributes, add the selection title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Activates your web content as a collapsible element. Accepts an alternative options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to shown as well as concealed.
.collapse('show')
.collapse('show')Reveals a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Events
Bootstrap's collapse class displays a number of activities for hooking into collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a functional and prompt effects, without perfect programming attempt we will have a awesome end result.
Yet, it is not actually only valuable when it comes to making menus, but also some other elements for showing or concealing on-screen components, baseding on the actions and interests of users.
As a whole these functions are also practical for hiding or presenting huge quantities of info, equipping additional dynamism to the website and also leaving behind the layout cleaner.
Examine a number of video clip tutorials about Bootstrap collapse
Linked topics:
Bootstrap collapse official records

Bootstrap collapse training

Bootstrap collapse complication