Bootstrap Columns Tutorial
Overview
In the past several years and most certainly the next ones to come the entire world of world wide web spread more and even more widely throughout each kinds of devices and so currently practically fifty percent of the views of the pages on the internet are carried out not really on pc and laptop computer screens yet directly from various mobile products with all types of small display screen measurements. And so in the event that a page will not showcase effectively-- suggesting to resize and quickly find its own optimal match on the gadget used its probably will get looked away to be removed and replaced by a mobile phone friendly webpage providing identical product or service.
Moreover-- the indexing mechanisms just like Google execute the so called mobile-friendly test and indicate far down your pages inside of the search results. This lowering is even further if the search is committed by a mobile phone-- the internet search engines feel this subject fairly seriously. In this degree not possessing a mobile phone friendly webpage practically means not possessing a web page anyway.
How you can utilize the Bootstrap Columns Table:
Although what really a webpage being responsive suggests-- commonly-- fitting the entire width of the display screen which gets revealed on showcasing the elements with legible and useful way at any scale. To handle this the Bootstrap framework works with so called columns and breakpoints . In a several words the breakpoints are actually predefined display widths at which a shift takes place and the Bootstrap Columns Stack get transposed to simply match more appropriate. The previous edition employed 4 breakpoints and the absolute most current Bootstrap 4 framework exposes one additional so they attain in fact five. Here they are with the max value they stretch to. The precise boundary number itself refers to the next screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More tips
The horizontal space in Bootstrap 4 framework becomes distributed into 12 parts equal in size-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for every breakpoint you really need and every single Bootstrap Columns Form will be the equivalent width.
Identical size
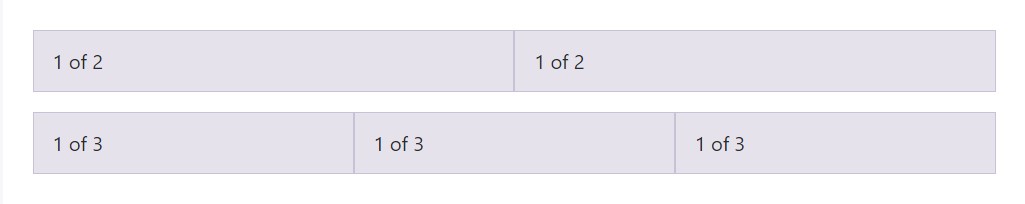
For instance, below are two grid formats that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
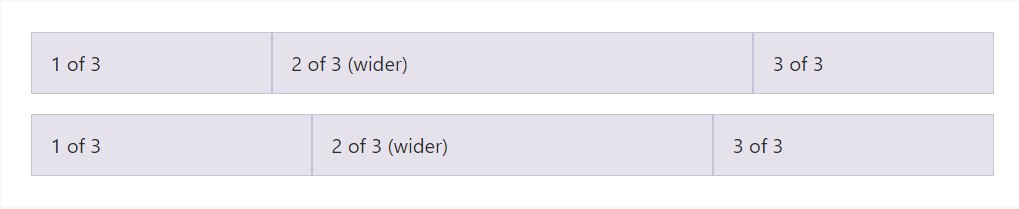
Auto-layout for flexbox grid columns additionally indicates you can certainly set the width of one column and the others are going to immediately resize about it. You may possibly use predefined grid classes (as demonstrated here), grid mixins, or possibly inline widths. Bear in mind that the various other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
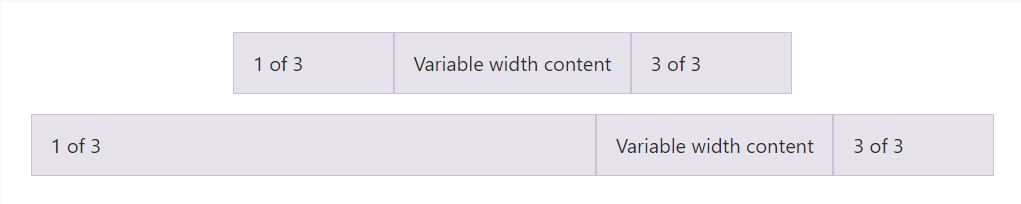
</div>Variable width web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
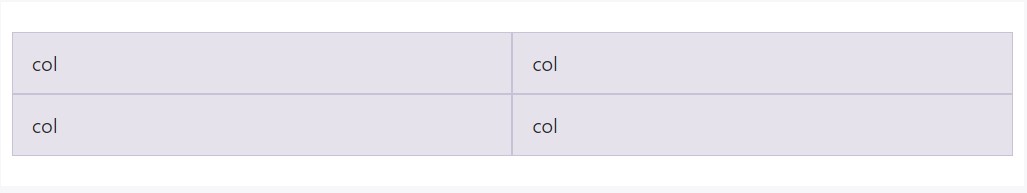
Create equal-width columns that stretch over multiple rows through placing a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique detail
Another new thing with the new Alpha 6 build of Bootstrap 4 is on the occasion that you provide simply just a few
.col-~ some number here ~Conclusions
And so presently you understand specifically how the column features develop the construction as well as responsive activity of the Bootstrap system and everything that is really left for you is making something truly awesome using them.
Examine a few video short training regarding Bootstrap columns
Connected topics:
Bootstrap columns official documents

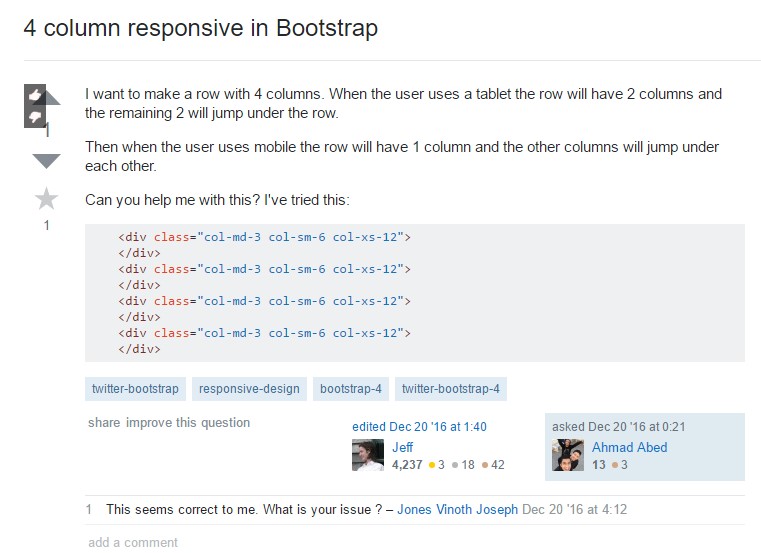
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns