Bootstrap Menu Example
Overview
Even the simplest, not mentioning the much more difficult pages do desire special kind of an index for the visitors to quickly get around and locate what they are searching for in the first handful of secs avter their coming over the page. We need to normally think a customer could be in a rush, visiting several web pages quickly scrolling over them searching for a specific product or else choose. In these types of circumstances the obvious and effectively presented navigating selection might create the contrast among a single latest website visitor and the page being simply clicked away. So the structure and activity of the web page site navigation are critical undoubtedly. Furthermore our websites get more and more observed from mobiles so not possessing a webpage and a site navigation in particular acting on smaller sized sreens basically rises to not having a web page anyway and even worse.
Luckily the fresh fourth version of the Bootstrap framework grants us with a effective instrument to deal with the issue-- the so called navbar component or else the menu bar we got used seeing on the tip of most web pages. It is really a useful but highly effective instrument for covering our brand's status information, the pages design and even a search form or a handful of call to action buttons. Let's see exactly how this entire thing gets performed inside Bootstrap 4.
Effective ways to employ the Bootstrap Menu Example:
First and foremost we need to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to also utilize some of the contextual classes such as
.bg-primary.bg-warningAn additional bright new element presented in the alpha 6 of Bootstrap 4 system is you must also assign the breakpoint at which the navbar must collapse to become exhibited as soon as the menu button gets clicked. To do this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Next off we require to produce the so called Menu switch which will show in the place of the collapsed Bootstrap Menu Using and the customers will use to deliver it back on. To execute this build a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars arrived using integrated help for a number of sub-components. Choose from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of every the sub-components featured in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
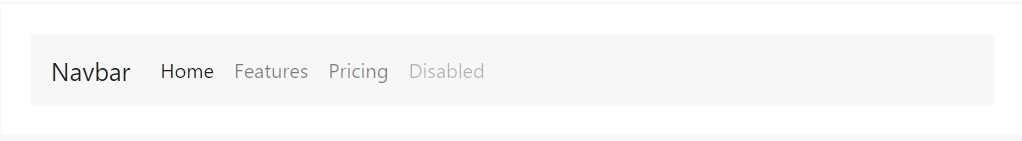
</nav>Nav
Navbar site navigation web links based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
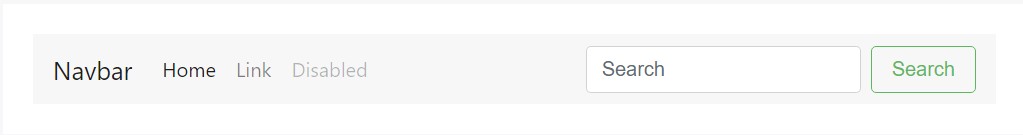
Set different form controls and elements inside of a navbar by using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely feature pieces of text message using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more feature
One other brilliant new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to build the container for our menu-- it is going to develop it to a bar together with inline items above the identified breakpoint and collapse it in a mobile phone view below it. To perform this develop an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing aspect
And finally it is actually moment for the actual site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is simply the form a navigational Bootstrap Menu Builder in Bootstrap 4 have to possess -- it is really user-friendly and pretty useful -- promptly everything that's left for you is planning the right building and attractive subtitles for your material.
Check out a couple of youtube video short training relating to Bootstrap Menu
Connected topics:
Bootstrap menu main records

Mobirise Bootstrap menu

Bootstrap Menu on the right side