Bootstrap List Button
Overview
List group is a great and functional element that is located in Bootstrap 4. The component is operated for featuring a set or 'list' information. The list group pieces have the ability to be transformed and expanded to promote nearly any sort of web content just within with several opportunities available for customization within the list itself. These list groups can additionally be used for site navigation with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Style is a component which designs the unordered lists in a special way given that it paves the way for making custom material just within system lists free from needing to think about the presentation difficulty ( considering that the language deals with that by itself). ( useful source)
Possibilities of Bootstrap List Css:
Displayed in this article are the specialities which are attainable inside the list group component in Bootstrap 4:
• Unordered list: The absolute most fundamental form of list group that you may set up in Bootstrap 4 is an unordered list that has a variety of things with the effective classes. You can easily built upon it by the different possibilities that are readily available in the element.
• Active materials: You are able to focus on the current active pick through simply incorporating the
.active.list-group-item• Disabled stuffs: You can easily also de-highlight a list material to make it come out as even though it has been actually disabled. You just simply will have to bring in the
.disabled.list-group-item• Hyperlinks and Buttons: With the buttons tag, you have the ability to conveniently set up an actionable item in the Bootstrap List Item which in turn means that you will certainly have the ability to provide hover, active, and disabled states to these kinds of elements with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional awesome feature that belongs to the list group component that allows you to design each and every list element alongside a definitive color and background. These are especially effective for spotlight individual items as well as classifying them according to color-'s code.
• Badges: You can in addition add in badges to a list thing to show the unread counts, activity on the object, and enable some other active functions with the use of additional services. ( additional hints)
Let us check out a couple of good examples
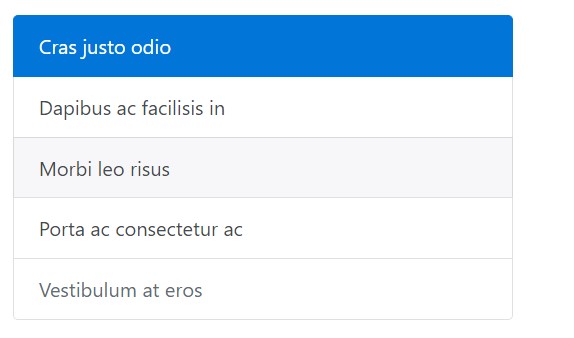
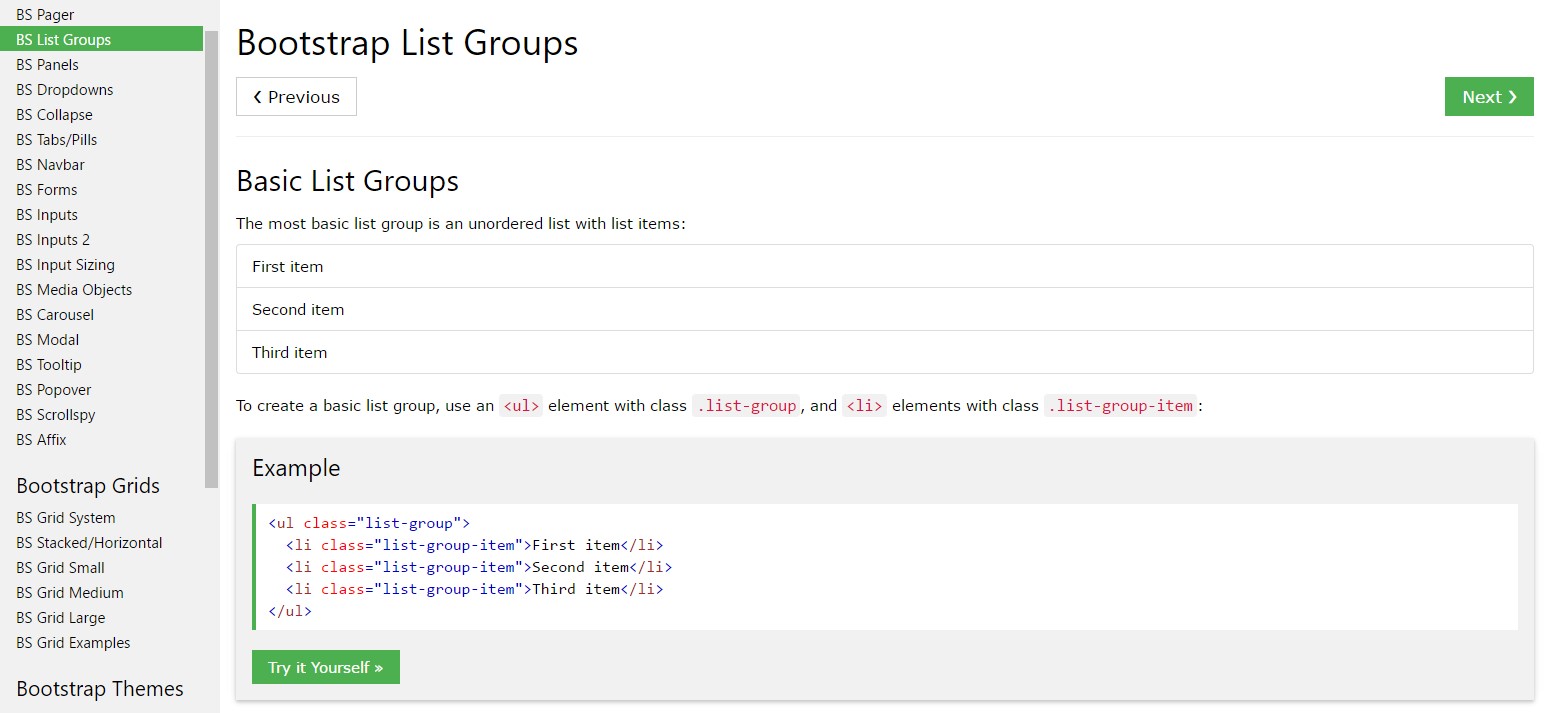
Fundamental standard
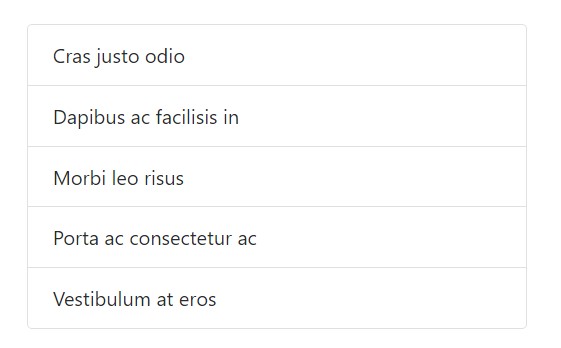
The most essential list group is an unordered list together with list items and the appropriate classes. Build on it together with the approaches that come next, or else using your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
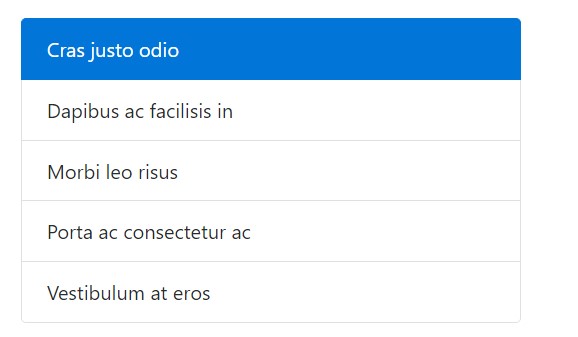
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
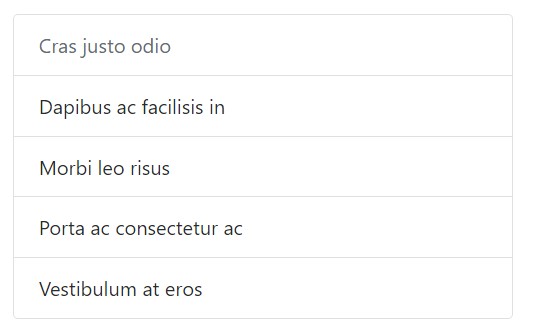
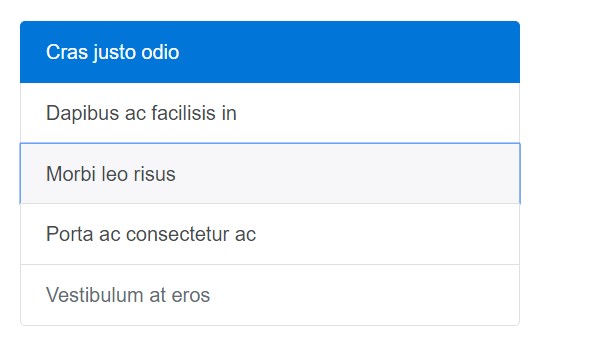
</ul>Disabled items
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and buttons
Put to use
<a><button>.list-group-item-action<li><div>Be sure to not utilize the standard
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
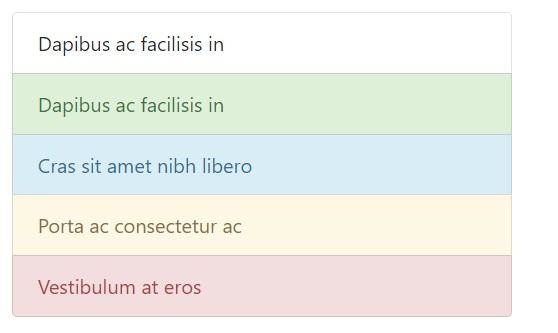
</div>Contextual classes
Use contextual classes to mode list pieces by a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
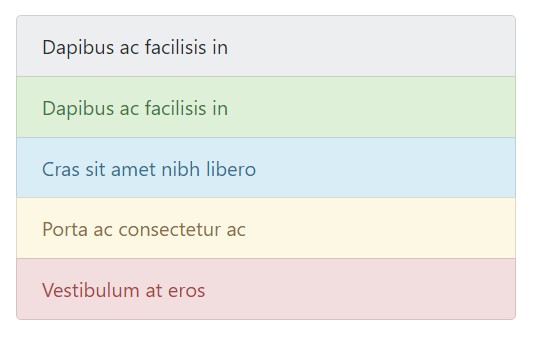
</ul>Contextual classes moreover operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning to assistive innovations.
Utilizing coloration to incorporate signifying only presents a visual signal, which will definitely not be shared to users of assistive technological innovations -- such as screen readers. Make certain that information denoted via the color option is either evident from the web content itself (e.g. the detectable content), or is included with alternate methods, just like additional text hidden having the
.sr-onlyUsing badges
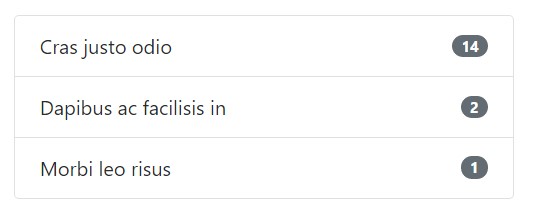
Add in badges to any sort of list group element to demonstrate unread totals, activity, and much more with the aid of some utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
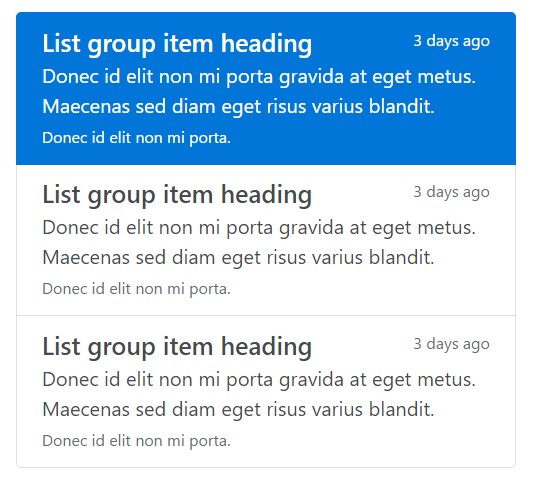
Add in pretty much any type of HTML within, even for related list groups similar to the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a useful and robust element within Bootstrap 4 which makes it possible for you to get an unordered list a lot more coordinated, interactive, and responsive with no spoiling on the look as well as layout of the list things themselves.
Take a look at some on-line video training relating to Bootstrap list:
Linked topics:
Bootstrap list approved records

Bootstrap list short training

Bootstrap list issue