Bootstrap Button groups set
Introduction
In the webpages we create we commonly possess a couple of feasible solutions to display or a several actions which may possibly be ultimately required involving a particular product or a topic so it would most likely be rather beneficial in the event that they had an convenient and uncomplicated solution styling the controls responsible for the user taking one path or another inside of a compact group with common appearance and designing.
To take care of this kind of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has full service to the so knowned as Bootstrap Button groups form which basically are precisely what the label specify-- sets of buttons enclosed just as a specific feature with all of the elements within seeming basically the exact same and so it is actually simple for the visitor to select the right one and it's less bothering for the vision given that there is actually no free area amongst the particular components in the group-- it looks as a single button bar having multiple possibilities.
The best way to work with the Bootstrap Button groups toogle:
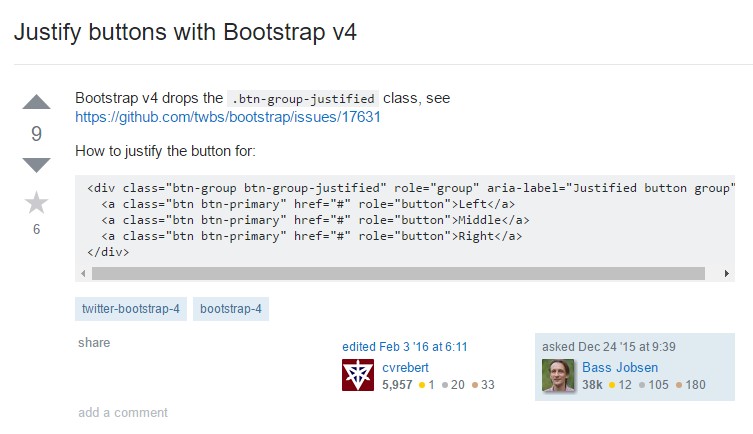
Making a button group is definitely really simple-- all you really need is an element utilizing the class
.btn-group.btn-group-verticalThe overal size of the buttons inside of a group can possibly be widely handled so utilizing appointing a single class to the entire group you have the ability to obtain both small or large buttons in it-- simply incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical instance
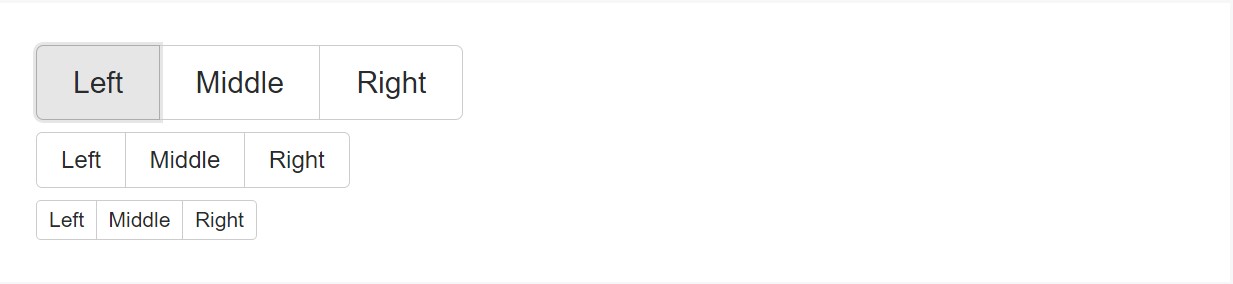
Cover a number of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
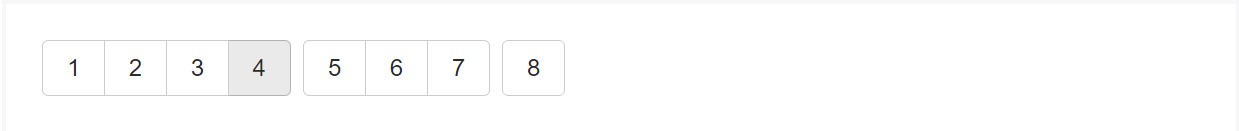
Incorporate packs of Bootstrap Button groups toogle right into button toolbars for additional structure elements. Use utility classes functioning as required to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
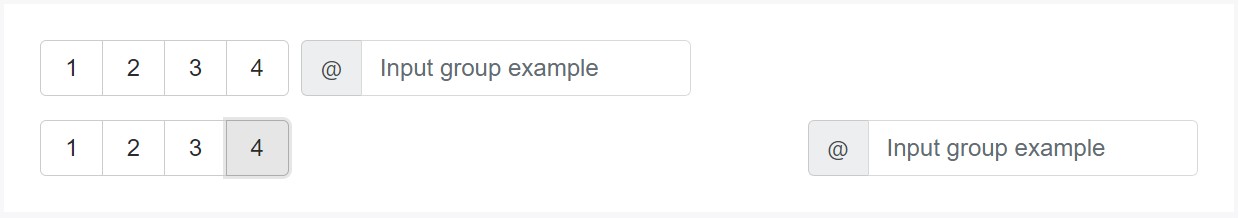
</div>Don't hesitate to merge input groups with button groups in your toolbars. Like the good example aforementioned, you'll very likely need to have special utilities though to place stuffs appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
Instead of using button scale classes to each and every button inside of a group, simply just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
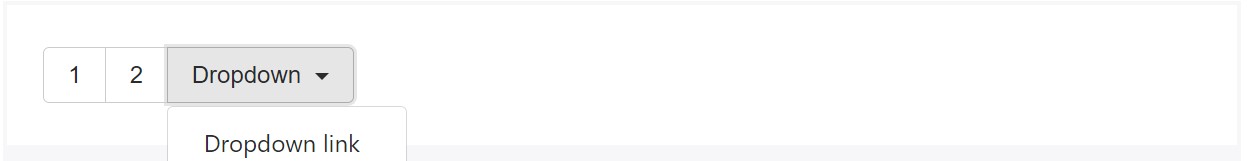
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Install a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
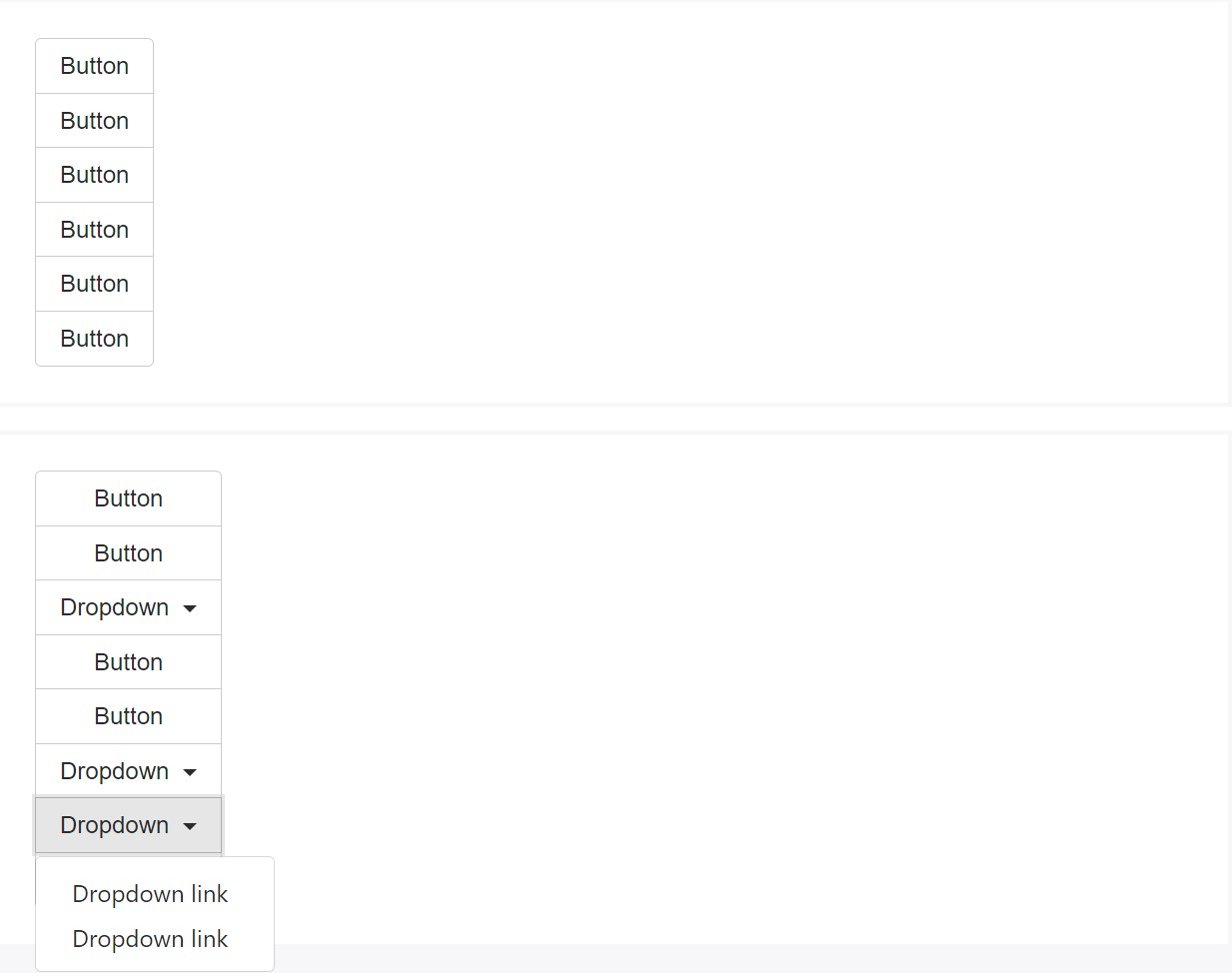
</div>Vertical version
Develop a set of buttons show up up and down stacked instead of horizontally. Split button dropdowns are not actually upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the specific implementation ( plus other components), a bit of unique casing is needed for tooltips and also popovers within button groups. You'll must define the option
container: 'body'One more thing to note
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Actually that is simply the method the buttons groups get created by using probably the most well-known mobile friendly framework in its latest edition-- Bootstrap 4. These may possibly be fairly practical not just presenting a couple of attainable options or a courses to take but also just as a secondary navigation items occurring at particular spots of your webpage featuring constant visual appeal and easing up the navigation and entire user look.
Review some on-line video tutorials about Bootstrap button groups:
Linked topics:
Bootstrap button group approved documentation

Bootstrap button group information

Sustain buttons by using Bootstrap v4