Bootstrap Label Value
Intro
As explored earlier, within the web pages which we are generating, we regularly require providing easy or more tricky forms to ask the site visitor for a viewpoint, feedback, certain personal data or preferences. We perform that involving the proper managements inside our forms cautiously thinking about the form construction as well as the specific regulations which really should be used relating to the info we need to have and the certain circumstance included-- like we just can't have an order for a single colored phone case which is both white and blue , a person simply cannot be both male and female in gender or else a product needs to be guided with numerous extras which do not actually omit one another so selecting each must incorporate it not excluding the others actually selected. In some cases, of course, we do need to have a precise e-mail provided as well as a contact number that also requires the input that should comply with certain format to be appropriate and surely at certain instances we simply just need site visitor's thought and feelings on a topic the way they sense it-- in their own words.
For all these kinds of instances we employ the suitable controls-- like radio tabs, checkboxes, input fields, text area components and more still there is an critical component connected each of these types of fields which makes our forms comfortable and easily legible for the site visitor to browse through knowing in all times what is really required and effectively taking care of even the small-sized controls like radio switches and checkboxes.Especially today when the internet turns more and more mobile having webpages displayed on various small sized screens this element is very important in offering productiveness and swiftness in completing our form.This element is a Bootstrap Label Inline. ( get more information)
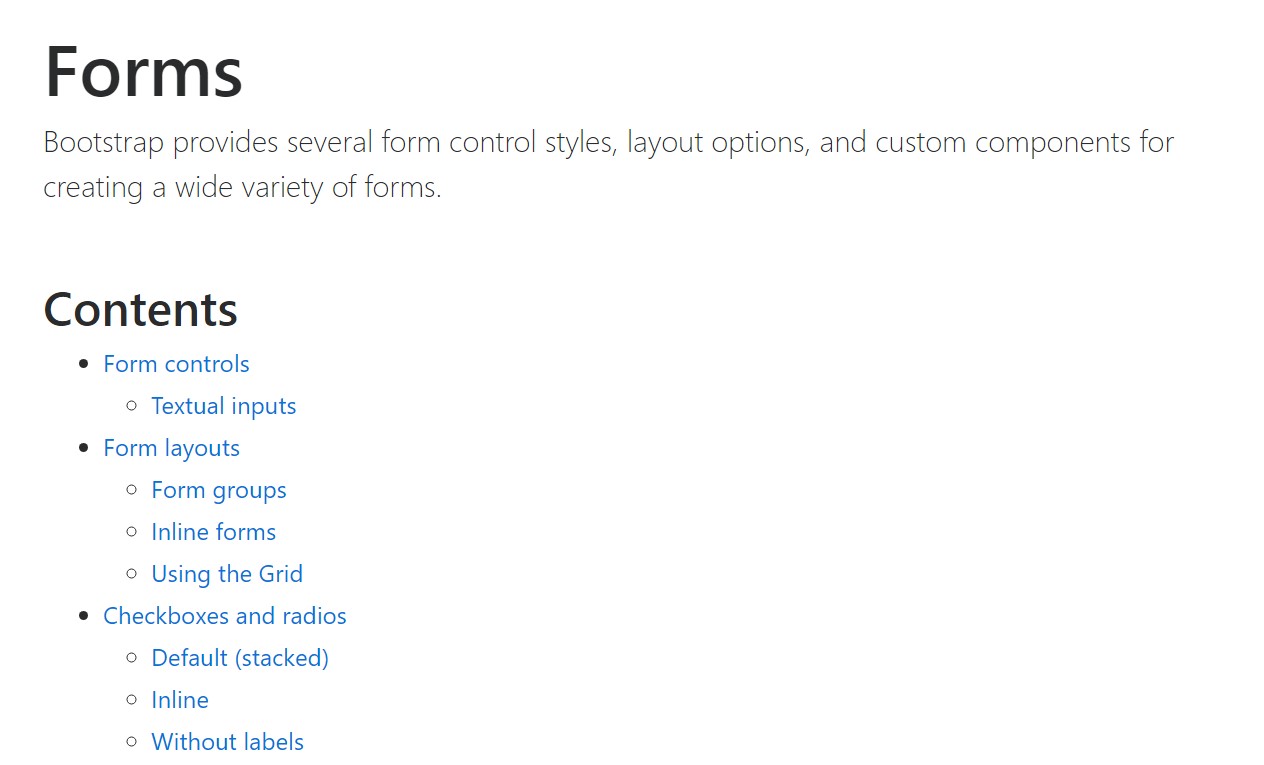
Exactly how to use the Bootstrap Label Display:
What already has been mentioned regard the
<label><label>The structure is really practical-- just install a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form controls in labels is somewhat complicating the code and it is definitely better to omit it-- additionally with the
for =""Additionally plain text within the
<label>Example of form with no label
Should you have no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative matter to bear in mind
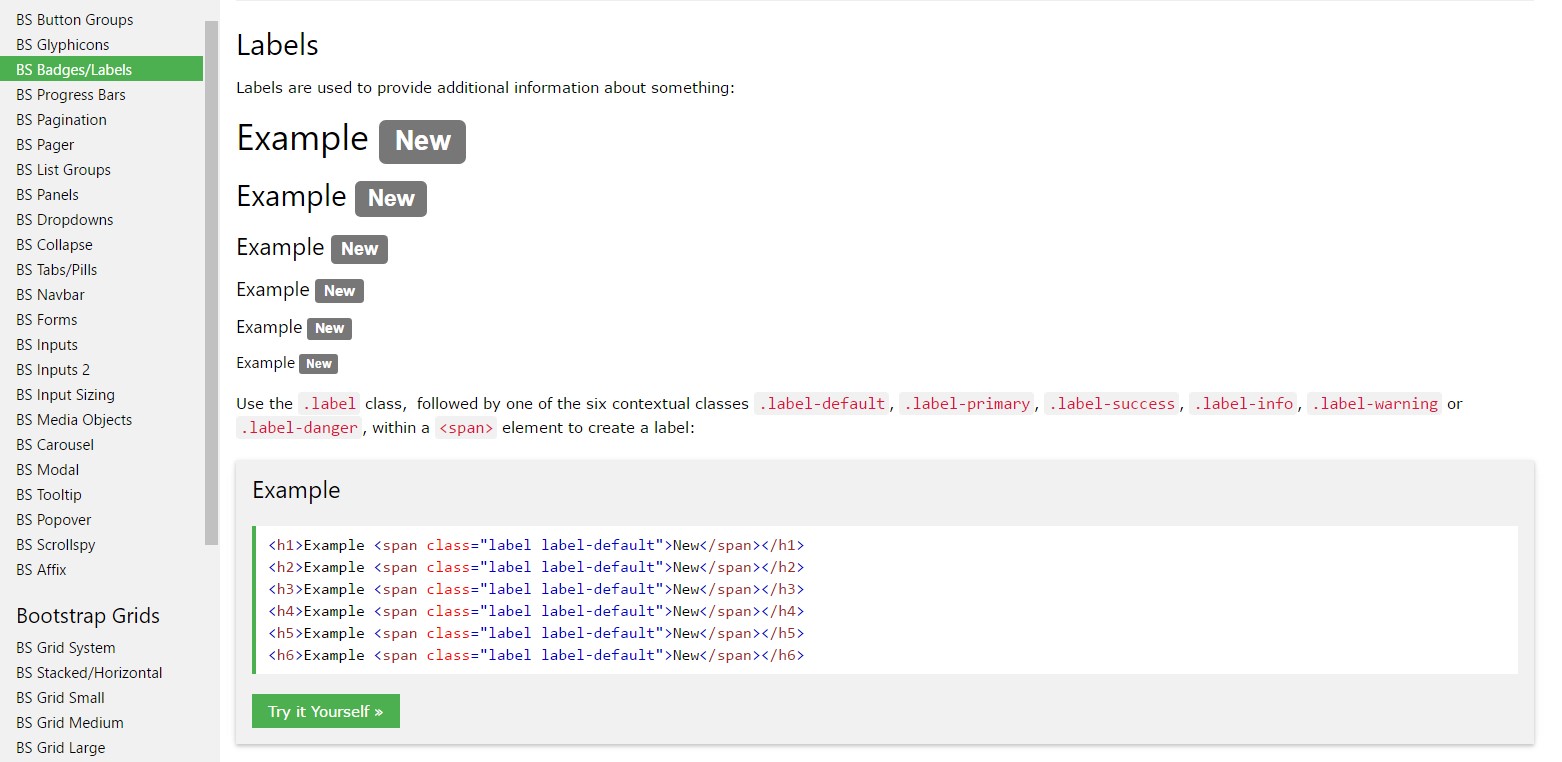
Interesting aspect to keep in mind concerning labels inside Bootstrap 4 if that in the brand new version of the framework this kind of element's styling has been really modified a little. The
<label>inline-blockConclusions
So currently you understand exactly what the # elements are for and precisely how they operate in Bootstrap 4-- all that's left is thinking about the suitable form fields you have to attach them to.
Look at several video guide relating to Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: main documents

Bootstrap label article

Taking out label in Bootstrap 4