Bootstrap Header Content
Overview
Like in printed documentations the header is one of the very most critical elements of the web pages we receive and develop to apply every single day. It safely and securely maintains the most essential information on the status of the establishment as well as individual behind the web page itself and the importance of the whole site-- its own navigation building which together with the Bootstrap Header Design itself ought to be thought and made in this type of technique that a website visitor rushing or not actually understanding what way to head to simply just take a peek at as well as discover the required info. This is the most suitable circumstance-- in the real life getting as near as possible to this visual aspect and activity likewise proceeds given that we just about each and every time have some project specific limitations to think about. On top of that compared with the written documents around the world of cyberspace we ought to always remember the range of possible devices on which our pages could potentially get exposed-- we ought to guarantee their responsive attitude or in other words-- make sure they will present ideal at any monitor size attainable.
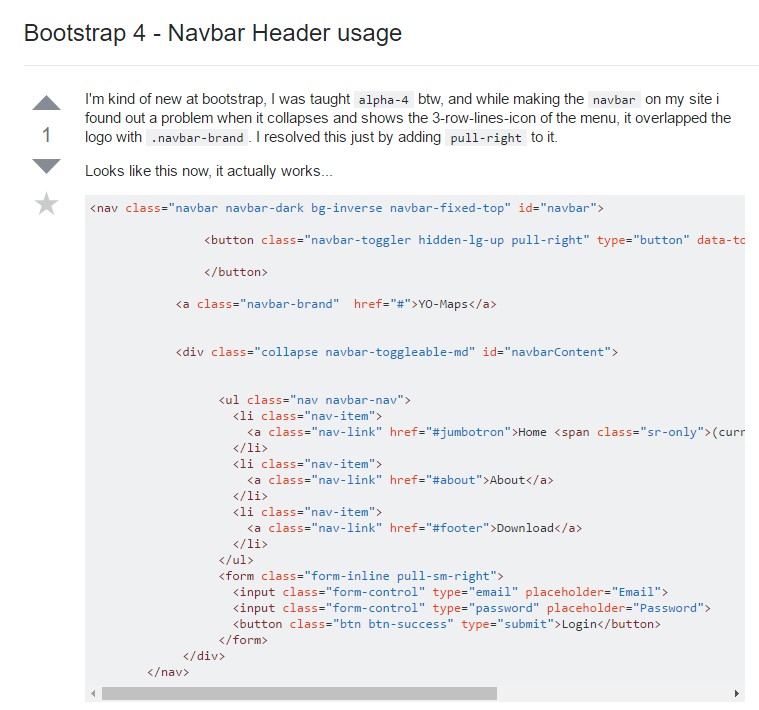
And so why don't we have a look and observe precisely how a navbar gets generated in Bootstrap 4. ( click this link)
Tips on how to utilize the Bootstrap Header Template:
Initially in order to create a webpage header or else since it gets pertained to within the framework-- a navbar-- we ought to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent feature we need to initiate by placing a switch feature which will be utilized to show the collapsed content on a smaller sized screen dimensions-- to do that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What's bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary part-- setting up the collapsible container for the main web site navigation-- to perform it make an element through the
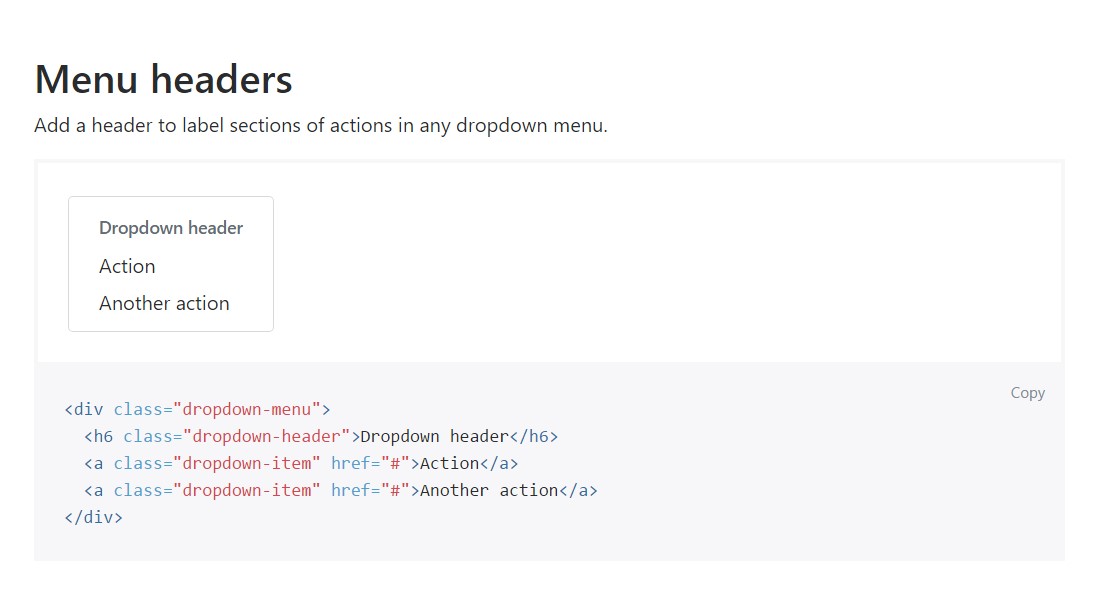
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemExample of menu headers
Bring in a header to label segments of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other capabilities
Another new feature for this edition is the possibility to add an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it goes to the header components in recent Bootstrap 4 version this is being really cared for with the constructed in Collapse plugin and several navigation certain material classes-- a few of them built primarily for keeping your product's uniqueness and others-- to create sure the actual webpage navigating system will display best collapsing in a mobile phone design menu when a defined viewport size is reached.
Check out a few video clip training regarding Bootstrap Header
Related topics:
Bootstrap Header: official records

Bootstrap Header training

Bootstrap 4 - Navbar Header application