Bootstrap Slider Bar
Overview
Motion is the most awesome thing-- it receives our attention and holds us evolved at least for a while. For how much time-- well everything depends upon what's definitely moving-- assuming that it is definitely something captivating and awesome we look at it even longer, if it is really boring and monotone-- well, there usually is the shut down tab button. So in the event that you presume you possess some exceptional information available and desire it provided in your web pages the picture slider is often the one you primarily think about. This component got definitely so prominent in the latest number of years so the web truly go flooded with sliders-- simply just search around and you'll find out nearly every second page starts off with one. That is simply the reason why the current website design directions concerns display an increasing number of designers are actually trying to switch out the sliders with additional expression indicates in order to add a little more personality to their web pages.
It's possible the great true remains somewhere in between-- such as using the slider element but not actually with the good old filling the all element area pictures but possibly some with opaque places to make them it as if a certain elements and not the entire background of the slider moves-- the decision is totally right up to you and certainly is separate for every project.
In any case-- the slider element remains the simple and most helpful option whenever it goes to adding in some shifting images accompanied together with powerful text and call to action buttons to your webpages. ( find more)
Tips on how to apply Bootstrap Slider Carousel:
The picture slider is a component of the major Bootstrap 4 system and is perfectly supported by both the style sheet and the JavaScript files of the latest version of still the absolute most well-known responsive framework around. Each time we speaking about illustration sliders in Bootstrap we essentially deal with the component as Carousel-- which is precisely the same thing simply using a various name.
Generating a carousel component utilizing Bootstrap is rather simple-- all you have to do is use a simple structure-- to begin wrap the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the small elements showing you the location all images takes in the Bootstrap Slider Carousel -- you can as well select them to jump to a certain image. To add in signs feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You can easily also add in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component wanted
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeTitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in subtitles to your slides simply using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
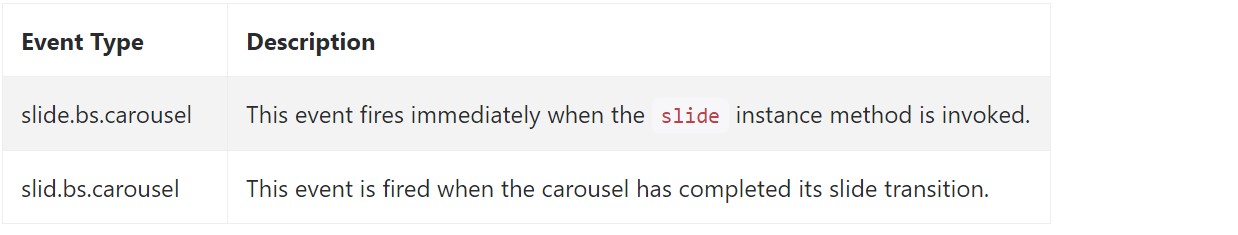
Bootstrap's slide carousel class uncovers two activities for hooking in slide carousel capability. Both activities have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occurrences are fired at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is really the system an picture slider (or carousel) should have with the Bootstrap 4 system. Now all you require to do is think about a number of pleasing pics and content to place inside it.
Check out a few video short training regarding Bootstrap slider:
Related topics:
Bootstrap slider authoritative information

Bootstrap slider training

Mobirise Bootstrap slider

HTML Bootstrap Slider Template
Bootstrap 4 Slider with Autoplay
jQuery Bootstrap 4 Slider with Thumbnails