Bootstrap Clearfix Working
Introduction
Potential in our look suggests and better flexibleness-- that's what's never enough whenever we are actually sketching the very next style for our brand-new project due to the fact that there regularly is a stunning appeal plan or maybe couple of them we leave behind to try utilizing next time.But the feeling like something isn't pretty done still remains as far as we try to find a method really utilizing this great idea we had while the project was however being sketched on a paper.That's how several creative workarounds such as the Bootstrap Clearfix Example get to life in order to deliver probably not the greatest in all times yet still functioning approaches and really help us perform just what we primarily were thought about. ( additional info)
The best ways to use the Bootstrap Clearfix Grid:
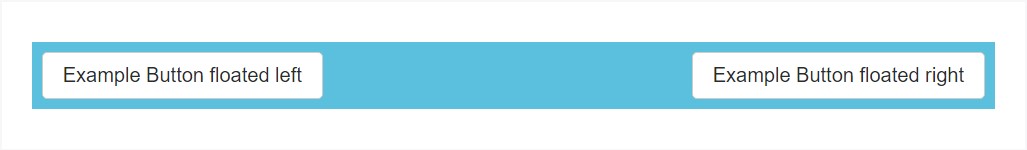
Commonly precisely what Clearfix executes is fighting the zero height container difficulty when it approaches containing floated elements-- for example-- in the event that you possess just two components inside a container one floated left and the other one - right and you would like to design the element containing them with a certain background color free from the assistance of the clearfix plugin the whole workaround will finish with a thin line in the needed background color occurring over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin included therefore to obtain the required end result directly from the mentioned above scenario everything you need to have is simply utilizing the class
.clearfixGood examples
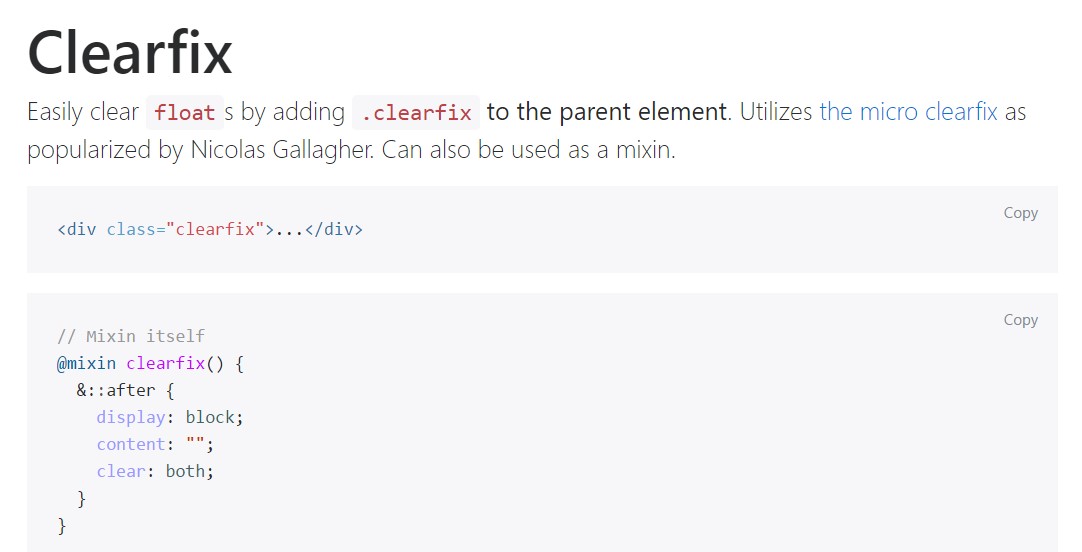
Efficiently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration displays how the clearfix can be applied. Without any the clearfix the wrapping div would not really span around the switches which would create a broken layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Opportunities
In the current edition of the best well-liked responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported but eventually will possibly get less and less used and possibly -- even left behind given that the dev team has considered dealing with the flexbox style for many of the standard webpage elements-- it's a way more highly effective and contemporary approach for sizing, positioning and allocating a specific element's children without the need of floats and therefore-- the
.clearfixThis technique is bright new for recent alpha 6 of Bootstrap 4 and could be looked at rather a bold procedure because it additionally suggests going down the IE9 help for and optimal appearance of the pages designed on modern-day browsers only however as the innovation evolution moves this does not look like a potential issue in any way. Naturally there still be some circumstances when we are going to currently need to have the very good classic float approaches hence if we do that-- we likewise have the
.clearfixFinal thoughts
So right now you realise just what the # within Bootstrap 4 mean-- do have it in your thoughts every time you run across unpredicted appearance of some wrappers providing floated elements however the most ideal thing to execute is really paying com time looking at the way the new star in town-- flexbox makes the things accomplished given that it offers a selection of pretty neat and convenient layout sollutions in order to get our pages to the very next level.
Examine several video clip information about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main documents

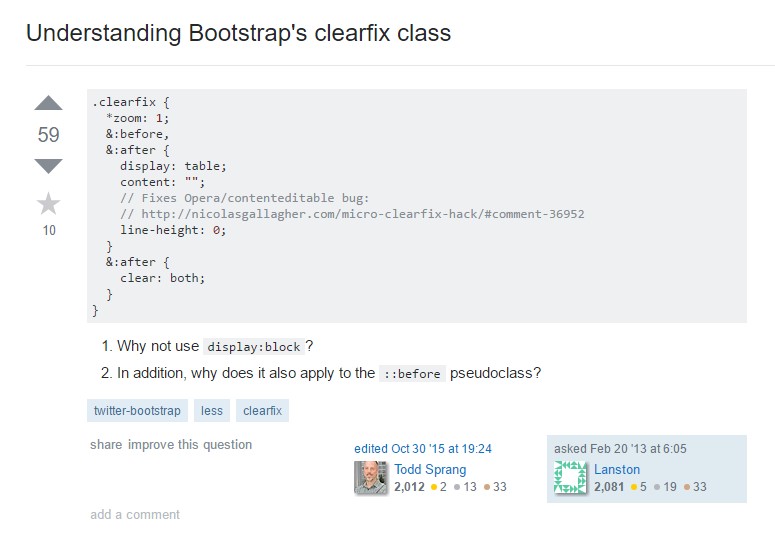
Knowing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes