Bootstrap Breakpoints Responsive
Intro
Accepting in things to consider all of the attainable display widths in which our website pages could ultimately feature it is necessary to compose them in a method giving undisputed very clear and impressive appeal-- commonly working with the help of a effective responsive system such as easily the most popular one-- the Bootstrap framework which newest version is right now 4 alpha 6. However what it really handles to help the pages pop up great on any type of display screen-- let us take a look and see.
The basic idea in Bootstrap as a whole is setting some order in the endless potential device screen widths ( or else viewports) setting them into a handful of variations and styling/rearranging the web content accordingly. These particular are additionally named grid tiers or display dimensions and have developed quite a little bit throughout the various variations of probably the most popular recently responsive framework around-- Bootstrap 4. ( read here)
The way to work with the Bootstrap Breakpoints Grid:
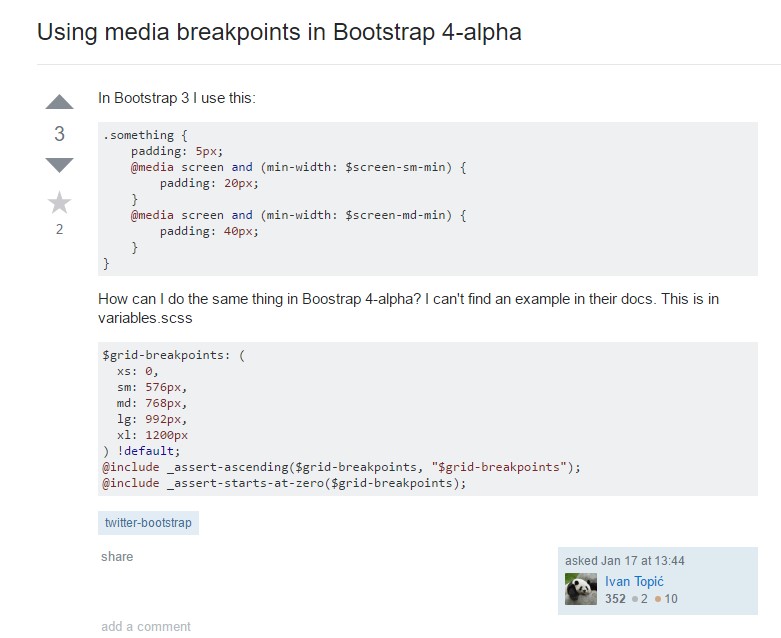
Generally the media queries become determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxDifferences of Bootstrap versions
In Bootstrap 4 as opposed to its forerunner there are actually 5 display sizes however given that recent alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. As you very likely know a
.row.col -Display dimensions
The display screen sizes in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This screen actually does not come with a media query however the designing for it instead gets utilized just as a basic rules becoming overwritten due to the queries for the widths just above. What is certainly as well brand new within Bootstrap 4 alpha 6 is it certainly doesn't make use of any type of size infix-- so the column layout classes for this particular screen size get defined just like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - applies
@media (min-width: 992px) ...-lg-And and finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is certainly designed to be mobile first, we work with a small number of media queries to generate sensible breakpoints for styles and programs . These particular Bootstrap Breakpoints Css are mainly based upon minimal viewport widths and let us to adjust up components just as the viewport changes. ( click here)
Bootstrap primarily applies the following media query extends-- or breakpoints-- in source Sass documents for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose resource CSS in Sass, all of media queries are simply obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes apply media queries which perform in the various other direction (the given screen size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are also available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a particular part of display dimensions using the lowest and highest Bootstrap Breakpoints Css sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition available with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with defining the size of the page's components the media queries happen around the Bootstrap framework ordinarily having determined by means of it
- ~screen size ~Look at several video clip training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints formal information

Bootstrap Breakpoints concern

Modify media query breakpoint systems from 'em' to 'px'