Bootstrap Jumbotron Style
Introduction
Sometimes we require display a statement loud and clear from the very beginning of the webpage-- just like a marketing info, upcoming party notification or anything. In order to develop this statement understandable and loud it's likewise undoubtedly a great idea positioning them even above the navbar as type of a standard subtitle and sentence.
Providing these sorts of features in an attractive and most significantly-- responsive approach has been considered in Bootstrap 4. What the most updated edition of probably the most popular responsive framework in its own newest fourth version needs to run into the need of specifying something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Carousel feature. It gets designated with huge text message and some heavy paddings to obtain well-kept and attractive visual appeal. ( visit this link)
The best ways to make use of the Bootstrap Jumbotron Class:
In order to involve this type of component in your webpages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly produced your Jumbotron element-- still clear so far. By default it becomes styled with slightly rounded corners for friendlier appearance and a light-toned grey background color - right now everything you need to do is covering several material just like an appealing
<h1><p>Examples
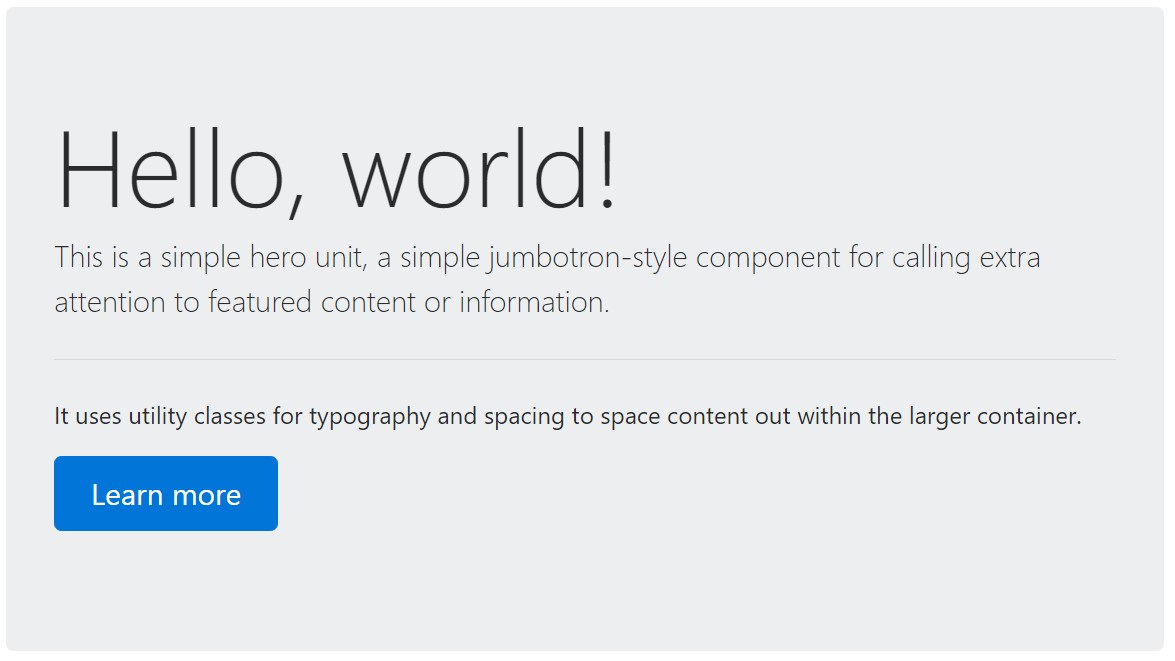
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To get the jumbotron complete size, and also with no rounded corners , provide the
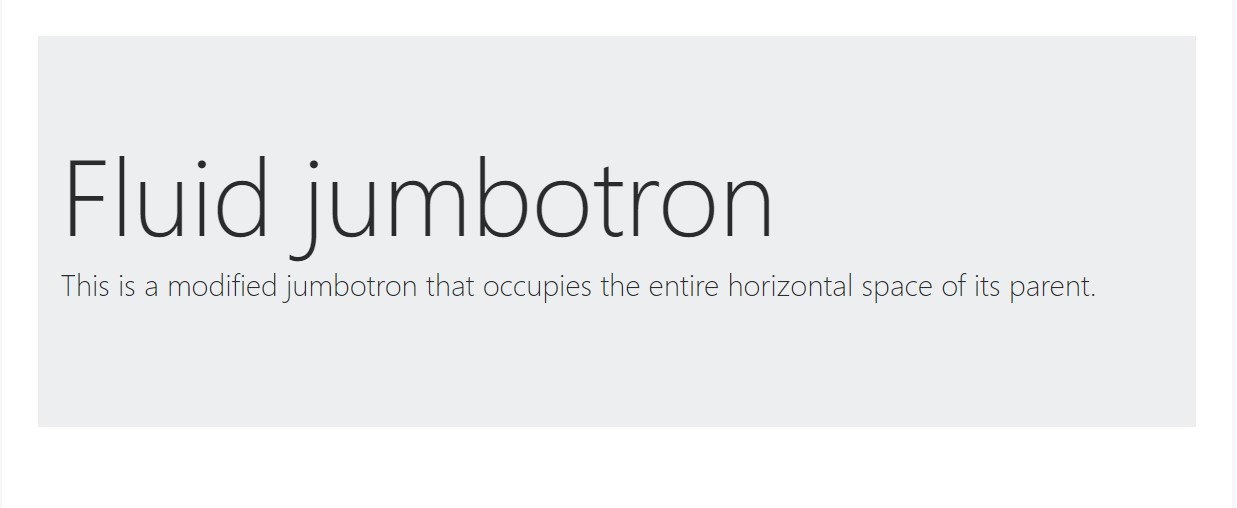
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other issue to note
This is the easiest method sending your site visitor a sharp and deafening information utilizing Bootstrap 4's Jumbotron component. It needs to be thoroughly applied once more considering all the available widths the webpage might actually show up on and particularly-- the smallest ones. Here is precisely why-- just as we explored above generally certain
<h1><p>This mixed with the a bit wider paddings and a few more lined of text message content might just trigger the elements filling in a mobile phone's whole entire screen height and eve spread below it which might ultimately puzzle or maybe frustrate the website visitor-- especially in a rush one. So once again we return to the unwritten demand - the Jumbotron messages must be clear and short so they hook the visitors in place of moving them out by being extremely shouting and aggressive.
Conclusions
And so currently you know precisely how to establish a Jumbotron with Bootstrap 4 and all the available ways it can absolutely have an effect on your customer -- currently everything that's left for you is mindfully figuring its own content.
Inspect a few video clip information regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron main documents

Bootstrap Jumbotron training

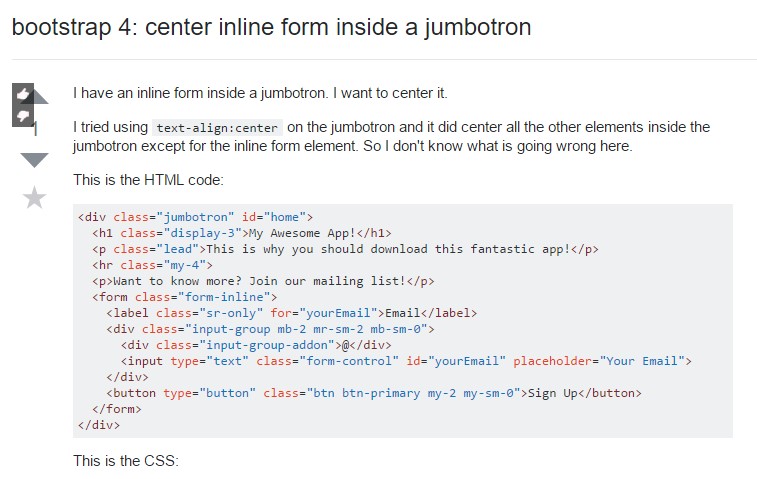
Bootstrap 4: focus inline form in a jumbotron