Bootstrap Tooltip Button
Introduction
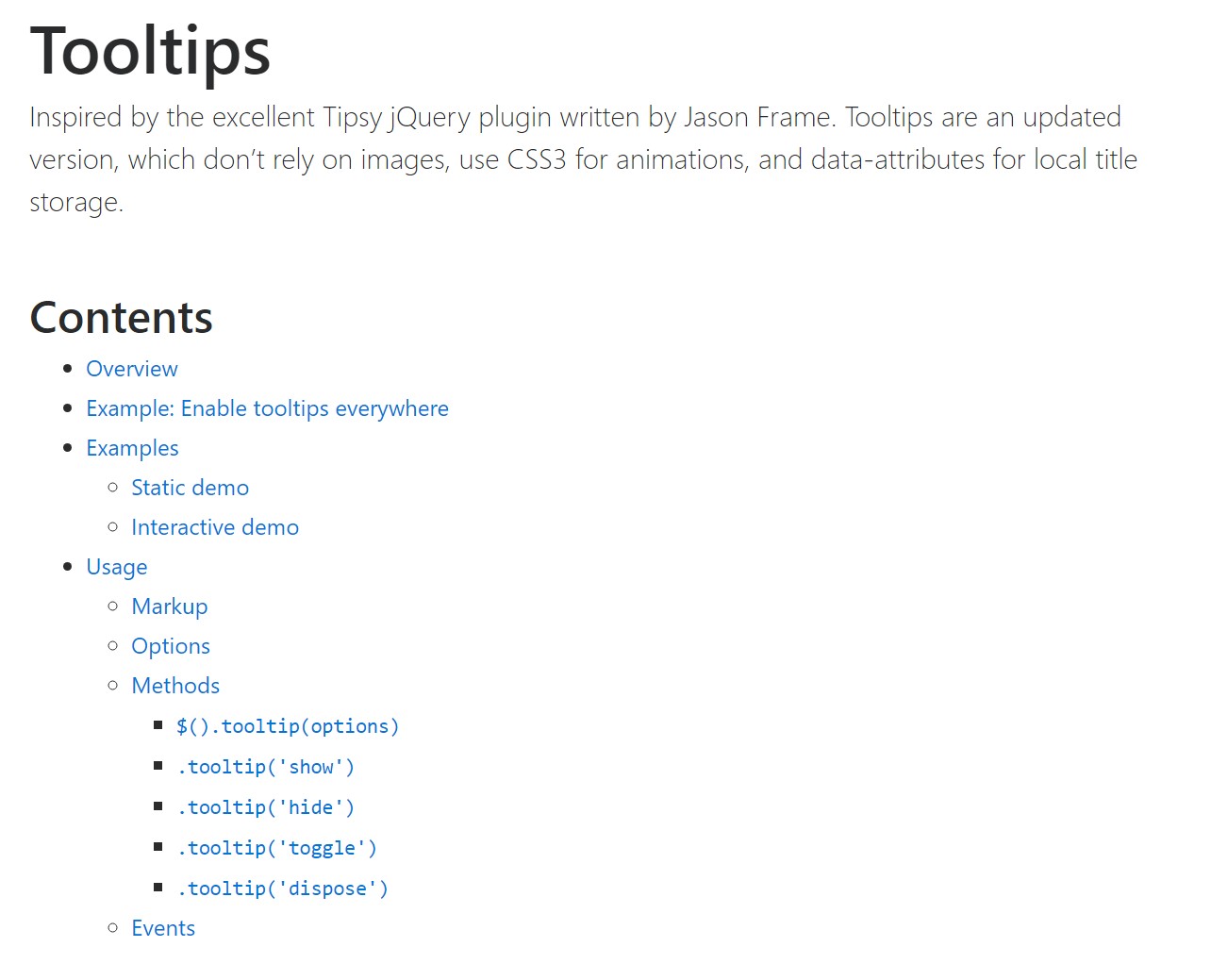
Sometimes, specifically on the desktop it is a useful suggestion to have a suggestive callout along with certain advices arising when the visitor positions the mouse cursor over an element. Like this we ensure the correct information has been actually given at the proper time and ideally enhanced the site visitor practical experience and comfort while employing our webpages. This behavior is handled by tooltip element which in turn has a consistent and great to the entire framework format appeal in newest Bootstrap 4 version and it's really convenient to bring in and configure them-- let us see just how this gets performed . (see page)
Activities to know while utilizing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely on the 3rd party library Tether for placing . You need to feature tether.min.js just before bootstrap.js in order for tooltips to work !
- Tooltips are opt-in for functionality factors, so you need to initialize them yourself.
- Bootstrap Tooltip Button along with zero-length titles are never displayed.
- Specify
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on concealed components will not function.
- Tooltips for
.disableddisabled- Once activated from links which span a number of lines, tooltips will be centered. Utilize
white-space: nowrap<a>Understood all of that? Great, let us see precisely how they work with certain instances.
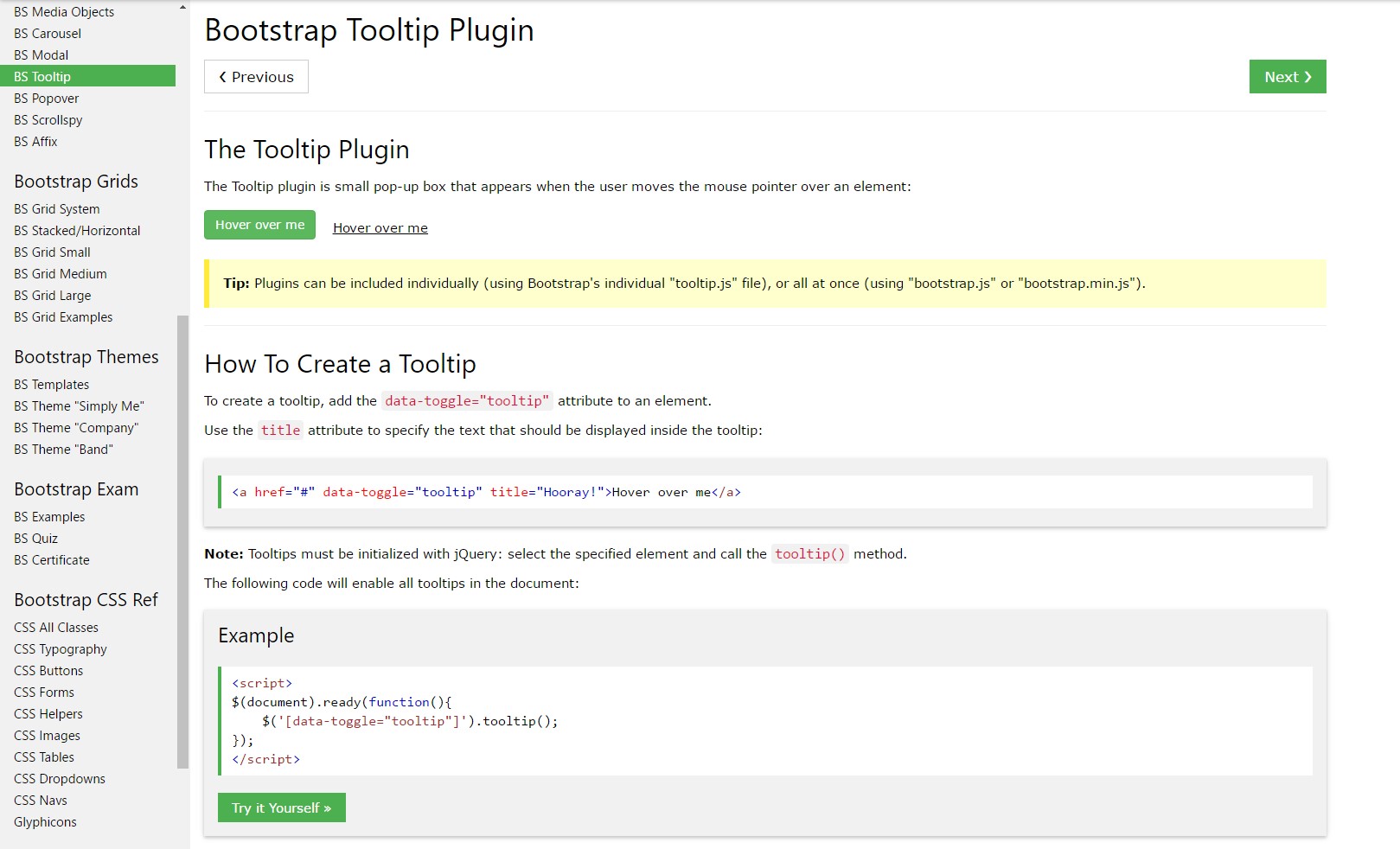
The best ways to make use of the Bootstrap Tooltips:
To begin to get use the tooltips features we should allow it since in Bootstrap these particular elements are not allowed by default and need an initialization. To work on this include a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact carry out is obtaining what is generally within an element's
title = ””<a><button>Once you have triggered the tooltips capability in order to appoint a tooltip to an element you have to provide two necessary and a single one optionally available attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance as well as behaviour has kept basically the same in each the Bootstrap 3 and 4 versions since these certainly do function pretty properly-- practically nothing much more to become needed from them.
Examples
One manner to boot up all of the tooltips on a webpage would most likely be to pick out them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
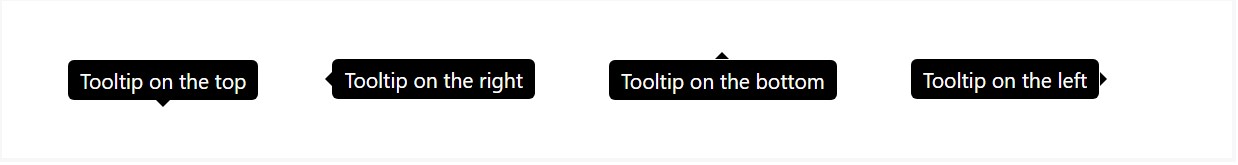
)Fixed Demo
Four approaches are offered: top, right, bottom, and left adjusted.
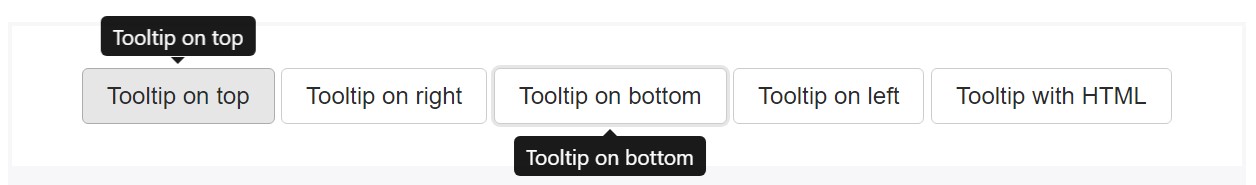
Interactive
Hover over the buttons below to observe their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin generates information and markup as needed, and by default places tooltips after their trigger component.
Set off the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a
datatitletopHelping make tooltips perform for key-board plus assistive technology users.
You should simply add in tooltips to HTML components that are actually interactive and usually keyboard-focusable (such as links or form controls). Even though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
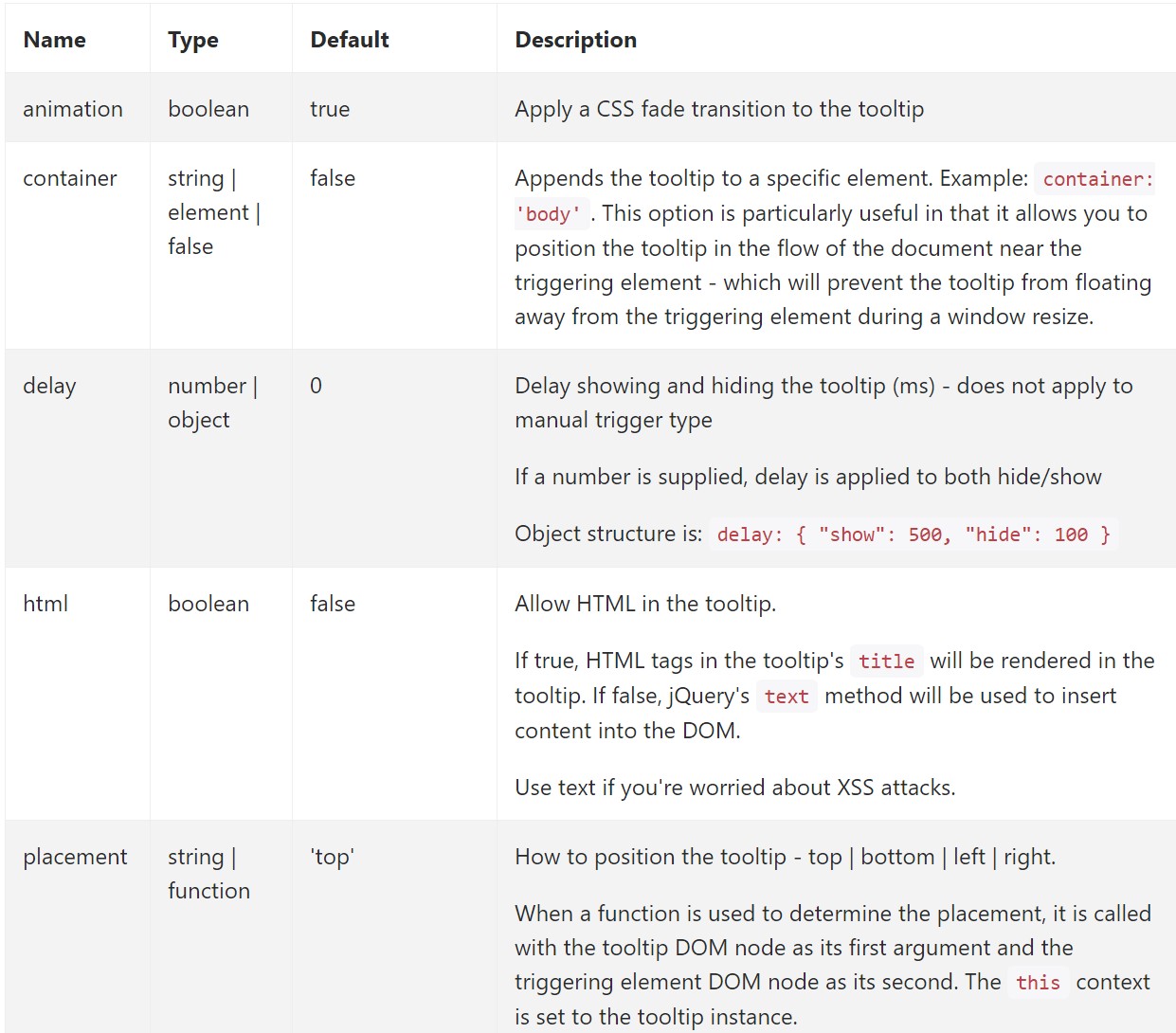
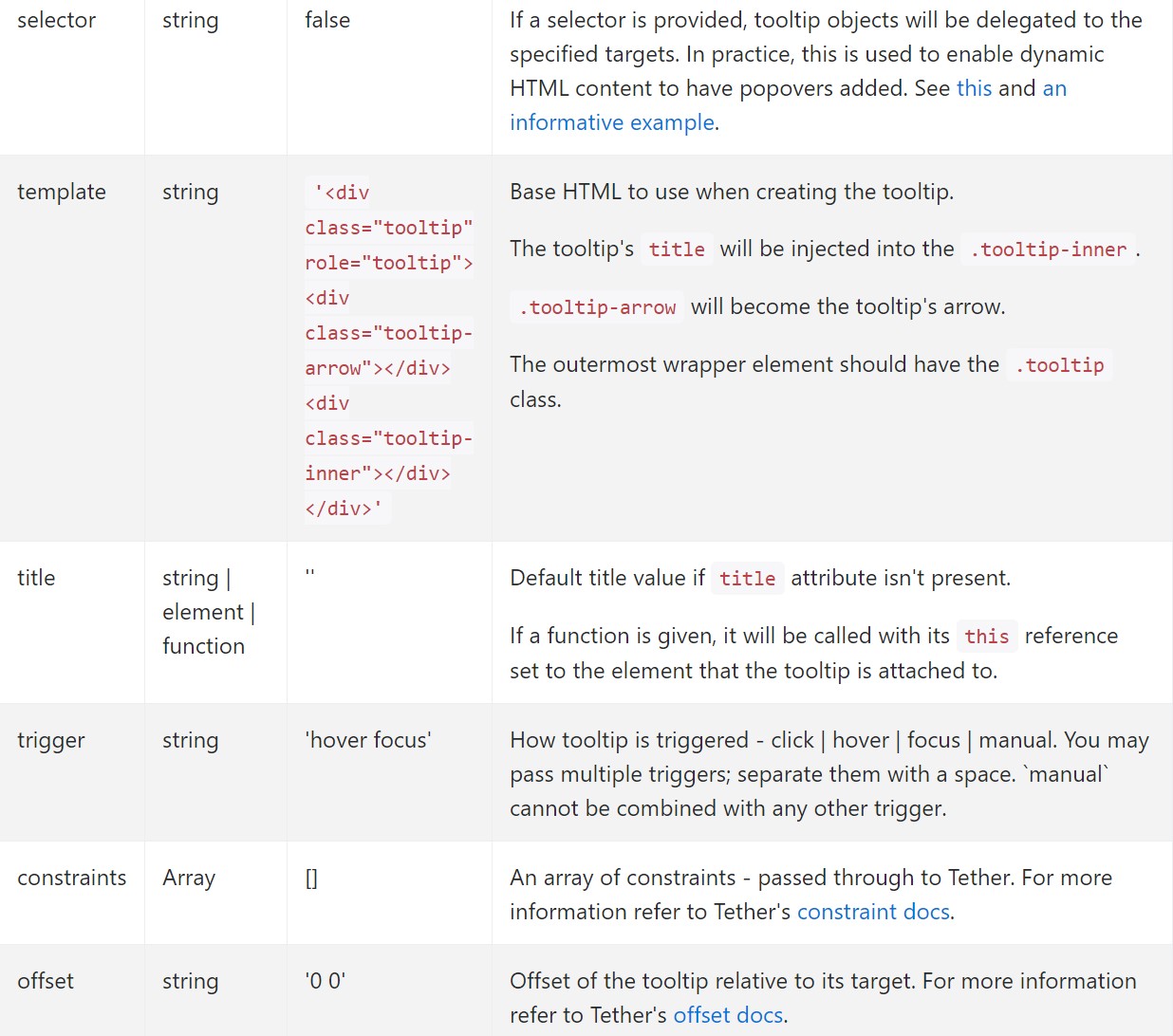
</div>Options
Possibilities may be pass by using data attributes as well as JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for individual tooltips are able to additionally be specificed through making use of data attributes, like described above.
Tactics
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Reveals an element's tooltip. Returns to the customer prior to the tooltip has really been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the customer prior to the tooltip has really been stashed ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been shown or else hidden (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that utilize delegation ( that are created employing the selector opportunity) can not be independently eliminated on descendant trigger features.
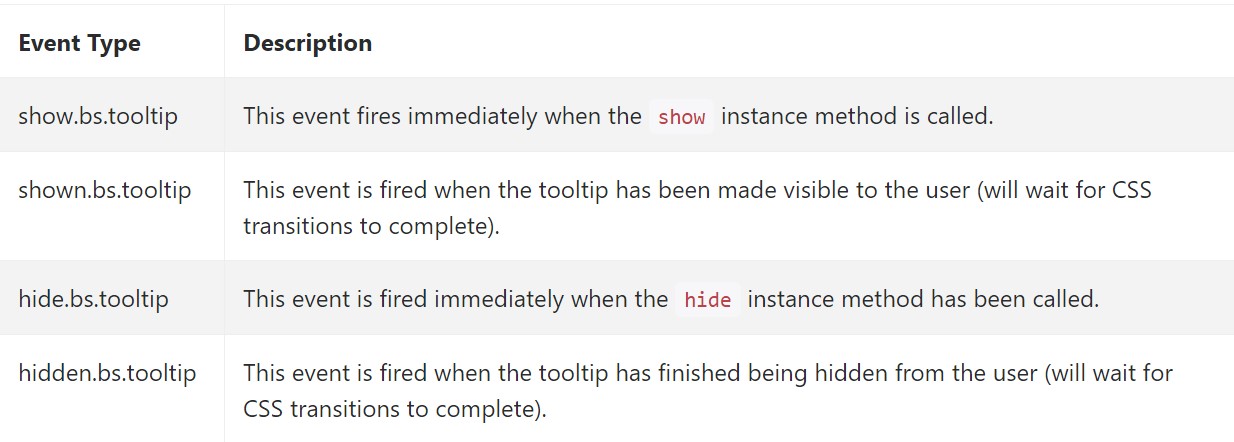
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to take into consideration here is the quantity of info that goes to be put within the # attribute and at some point-- the position of the tooltip baseding upon the position of the primary element on a display screen. The tooltips ought to be precisely this-- small important ideas-- mading a lot of info might just even confuse the site visitor rather than support navigating.
Also if the main element is extremely near an edge of the viewport putting the tooltip at the side of this very border might actually create the pop-up content to flow out of the viewport and the info inside it to eventually become almost pointless. And so when it involves tooltips the balance in operating them is vital.
Take a look at several on-line video information relating to Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips official records

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh