Bootstrap Switch Button
Overview
Each day| Every day} we pay nearly equivalent time employing the Internet on our computers and mobile devices. We became so used to them so in fact, some standard things directly from the everyday dialogues get moved to the phone and get their answers since we keep on talking with a different real life man-- like it is heading to rain today or just what time the movie starts. So the mobile devices with the comfort of holding a number of information in your pocket without doubt got a part of our life and with this-- their structured for delivering easy touch navigating through the internet and aligning various setups on the gadget in itself with the same as the real life objects visual user interface just like the hardware switches designated switch controls.
These are in fact just common checkboxes under the hood yet look in a way closer to a real world hardware makes it far more comfortable and intuitive to make use of considering that there might probably be a expert not knowing what the thick in a container signifies still, there is actually almost none which in turn have never changed the light flipping up the Bootstrap Switch Form. ( useful reference)
Ways to utilize the Bootstrap Switch Button:
Due to the fact that when anything gets verified to be operating in a sphere it quite often becomes in addition transferred to a related one, it is simply kind of common from a while the requisite of executing this sort of Bootstrap Switch Class appearance to the checkboxes in our regular HTML webpages additionally-- obviously inside more or less minimal cases when the entire design line goes along through this specific element.
If it refers to the absolute most famous system for generating mobile friendly web pages-- its fourth version which is still inside of alpha release will most likely include some native classes and scripts for carrying this out job however as far as knowned this is however in the to do listing. But there are certainly some beneficial third party plugins which in turn can assist you get this look easily. Also a number of developers have presented their approaches like markup and styling scenarios around the web.
Over here we'll take a look at a third party plugin including straightforward style sheet and also a script file that is extremely customizable, simple to use and super importantly-- very effectively recorded and its webpage-- loaded with certain example snippets you can use just as a initiating spot for understanding the plugin more effectively and afterward-- accomplishing precisely the things you wanted for styling your form controls at the beginning. However just as always-- it is actually a take and give scheme-- exactly like the Bootstrap 4 framework in itself you'll require to waste some time being familiar with the thing, discovering its options just before you lastly decide of it is definitely the one for you and the way exactly to implement what you need with its support.
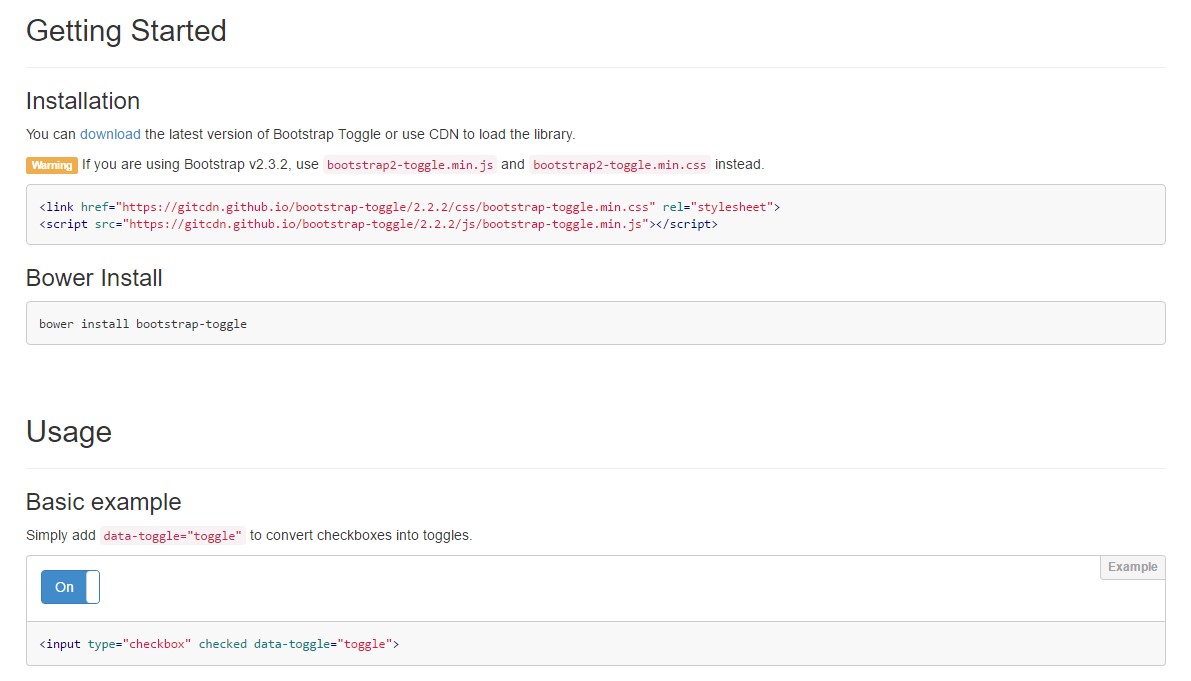
The plugin is called Bootstrap Toggle and go back form the earliest editions of the Bootstrap system growing together with them so in the primary web page http://www.bootstraptoggle.com you are going to additionally discover several early history Bootstrap versions standards along with a download web link to the styles heet and the script file demanded for involving the plugin in your projects. These particular files are also presented on GitHub's CDN so if you choose you can surely also apply the CDN links which in turn are in addition supplied. ( recommended reading)
Toggle states offered by means of Bootstrap buttons
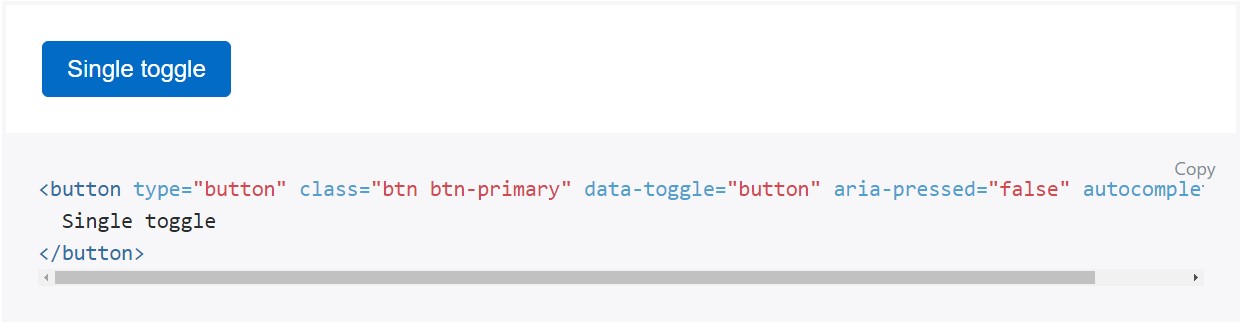
Add in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it's a good idea featuring the style sheet link into your pages # tag plus the # - at the end of web page's # to ensure them load just once the complete web page has read and shown.
Take a look at some video clip training about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

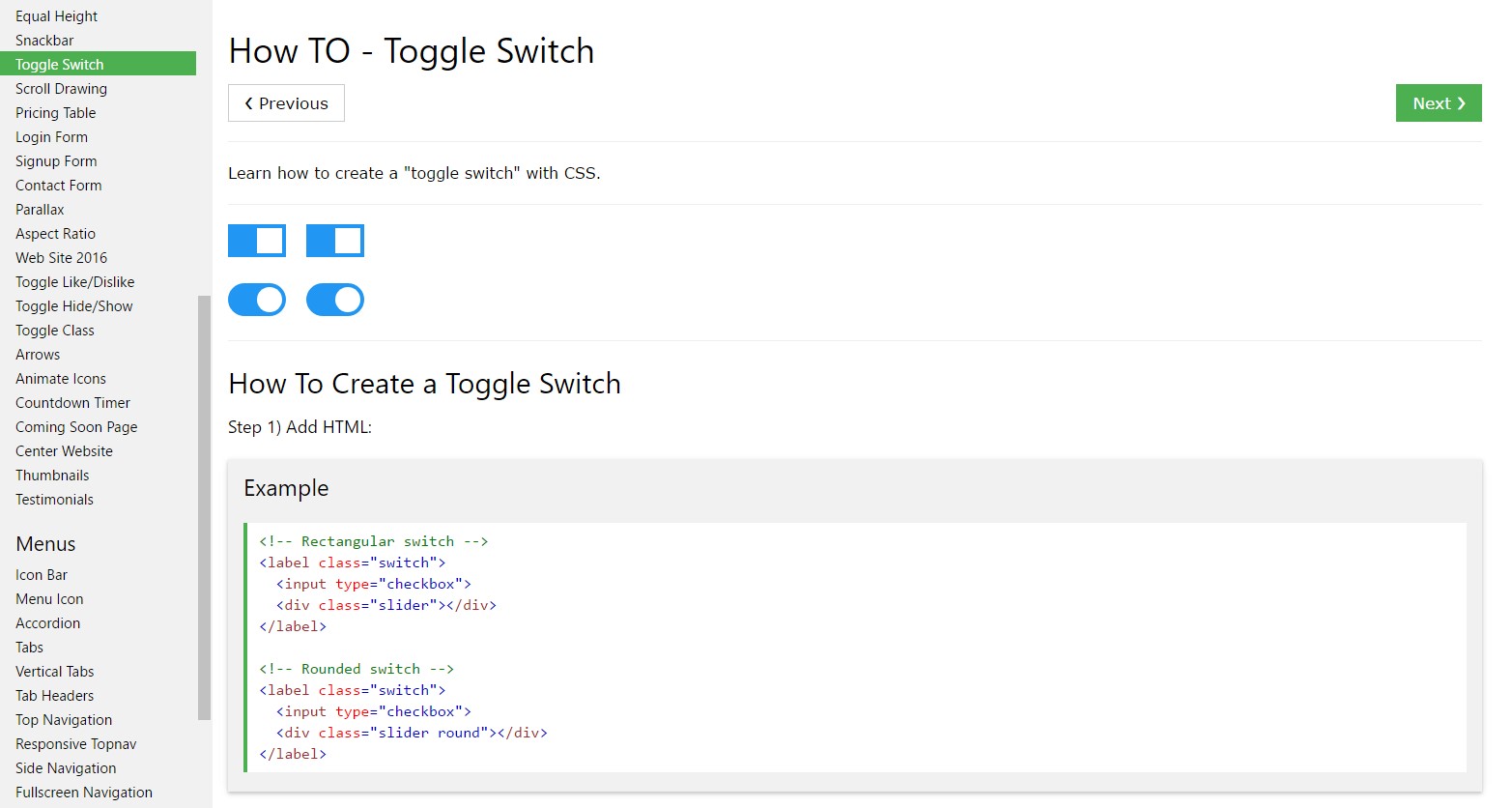
Tips on how to produce Toggle Switch

Incorporating CSS toggle switch in Bootstrap 4