Bootstrap Multiselect Class
Introduction
Forms are a notable part of the webpages we establish-- a incomparable way we can get the site visitors included inside of whatever we are present and give them an simple and handy way directing back some words, files or even install an order if we are actually applying the web page just as an internet store. Carefully designing the form's concept we are actually attempting to imagine exactly how the visitor would find it most simple and enjoyable getting an action on it because if it's too easy it might be hard to sum up the submissions yet in the event that it is generally too complex the user can be in fact get annoyed and moved away-- in this way the harmony really matters. Let's think of as an example a fundamental product which in turn may be likewise equipped with multiple extras and the users gets inquired to pick which ones should certainly happen. Wouldn't it be fantastic if this could be completeded in a single element not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so loved and very prominent Bootstrap framework in its own new fourth version ( generally up to alpha 6) has you covered supporting all of the original HTML5 form components delivering cool styling and format solutions for a real style independence but since it is really not a magic wand solution there are definitely a number of rather special and small item just like the
<select>Effective ways to make use of the Bootstrap Multiselect Class:
Let us take a short look exactly how it functions:
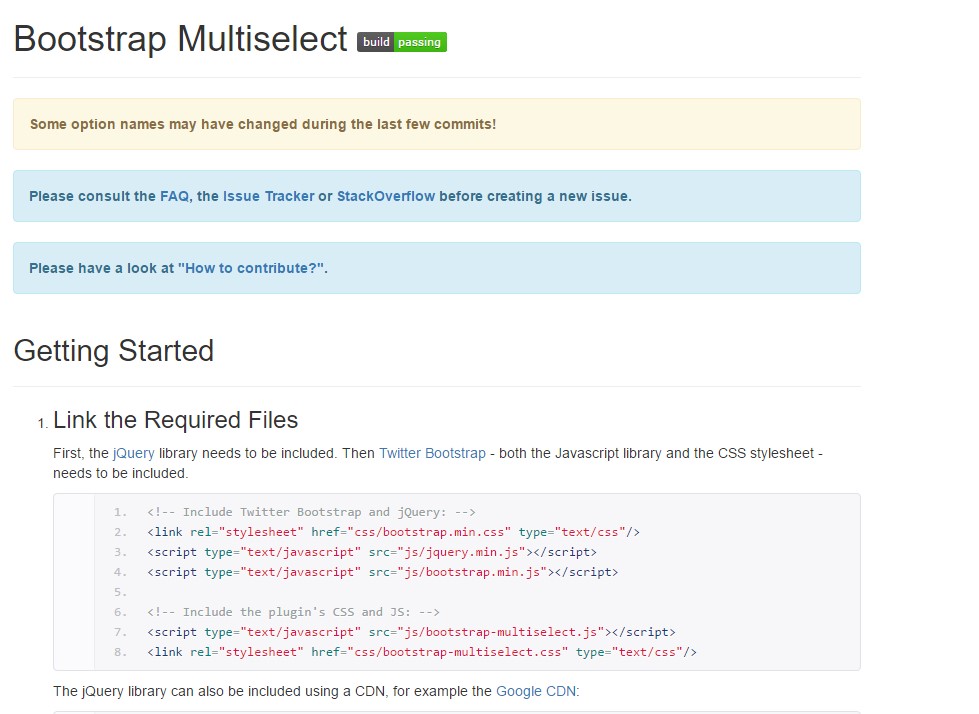
Including it: In turn the plugin to work you need to provide the jQuery Javascript library and do it just before featuring the Bootstrap's main Javascript file. Next the plugins CSS and JS files should occur in your
<head>Utilizing it: As been mentioned-- fairly straightforward-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Example
<div class="form-group">
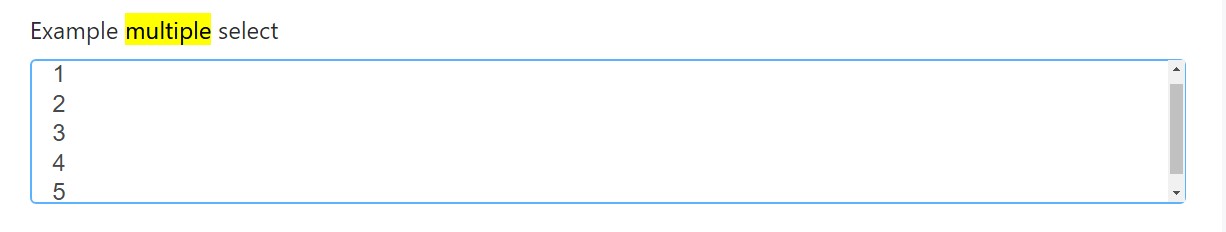
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
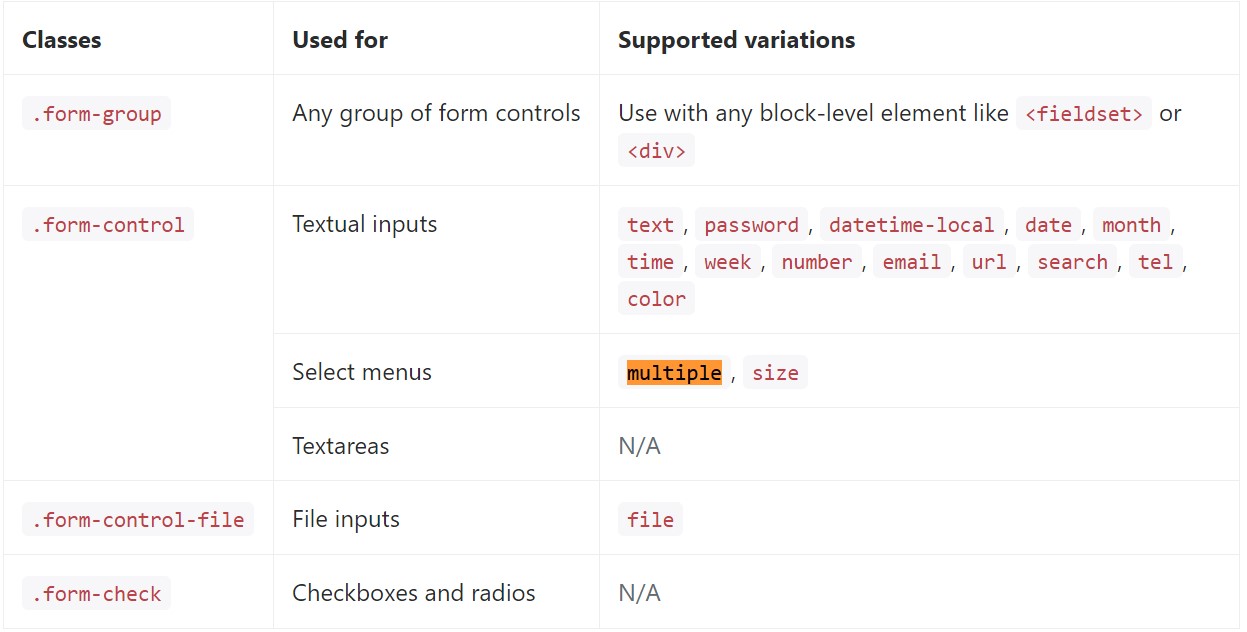
</div>Listed below is a complete list of the exclusive form controls sustained by Bootstrap and the classes that personalize them. Supplementary documentation is readily available for each and every group.

Final thoughts
That's it-- you possess a operating and quite great appearing dropdown along with a checkbox in front of each option-- all the site visitors need to do right now is clicking the ones they need. In the case that you prefer to create things much more appealing-- have a look at the plugin's docs to view how adding a few basic specifications can easily spice items up even further.
Take a look at some on-line video training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not do the job with Bootstrap V4 alpha