Bootstrap Row Inline
Introduction
What do responsive frameworks perform-- they deliver us with a convenient and functioning grid environment to put out the material, ensuring if we determine it correct so it will work and present effectively on any device no matter the proportions of its display screen. And the same as in the construction each framework featuring some of the most prominent one in its latest edition-- the Bootstrap 4 framework-- feature simply just a handful of principal elements that made and combined correctly are able to assist you build nearly any appealing appeal to fit your design and visual sense.
In Bootstrap, typically, the grid system becomes assembled by three main features that you have probably previously found around looking at the code of certain web pages-- these are simply the
.container.container-fluid.row.col-In case you're pretty new to this whole thing and in certain cases may wonder which was the suitable way these 3 should be inserted inside your markup here is a helpful method-- all you need to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll quickly adapt watching the columns like the innermost feature it's not differ possible you would certainly misstep what the very first and the last C represents. ( learn more here)
Number of words about the grid system in Bootstrap 4:
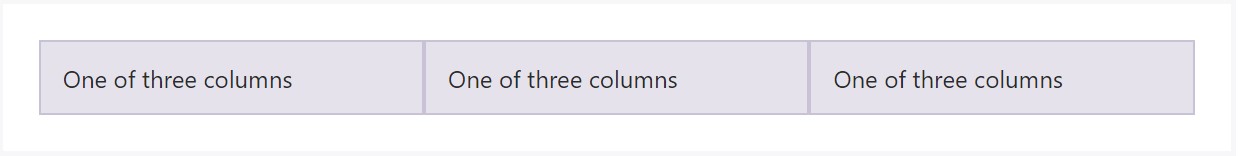
Bootstrap's grid method applies a set of rows, containers, and columns to layout plus straighten material. It's constructed through flexbox and is entirely responsive. Listed below is an example and an in-depth look at ways the grid comes together.
The above scenario makes three equal-width columns on small-sized, medium, large size, and also extra sizable gadgets using our predefined grid classes. All those columns are focused in the page along with the parent
.containerHere is likely the particular way it does work:
- Containers provide a method to center your internet site's items. Apply
.container.container-fluid- Rows are horizontal groups of columns that make sure your columns are actually arranged appropriately. We use the negative margin method on
.row- Material should really be inserted inside of columns, and only columns may possibly be immediate children of Bootstrap Row Form.
- With the help of flexbox, grid columns free from a established width will instantly layout having same widths. As an example, four instances of
.col-sm- Column classes identify the variety of columns you wish to employ outside of the potential 12 per row. { Therefore, in case you need three equal-width columns, you are able to work with
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small-sized, standard, large size, and extra big.
- Grid tiers are based upon minimal widths, signifying they put on that one tier and all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or else Sass mixins for additional semantic markup.
Recognize the issues and also problems about flexbox, like the lack of ability to use certain HTML elements as flex containers.
While the Containers give us fixed in max width or else spreading from edge to edge straight area on display with small convenient paddings all around and the columns give the means to distributing the display area horizontally-- once again with certain paddings around the factual content providing it a territory to take a breath we are simply planning to target our focus to the Bootstrap Row feature and all of the great solutions we have the ability to apply it for styling, adjusting and distributing its elements using the clear brand new to alpha 6 flexbox utilities which are actually some classes to add in to the
.row-sm--md-Tips on how to utilize the Bootstrap Row Panel:
Flexbox utilities can possibly be used for developing the structure of the features maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is exactly how the grid tiers infixes get employed-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placing that in Bootstrap 4 flexbox utilities has been actually addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional solutions are straightening the materials by their baselines being adjusted the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about thus far assist independent grid tiers infixes-- insert them right prior to the final word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is generally just how this necessary however at very first look not so adjustable component-- the
.rowTake a look at some online video short training relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: formal documents

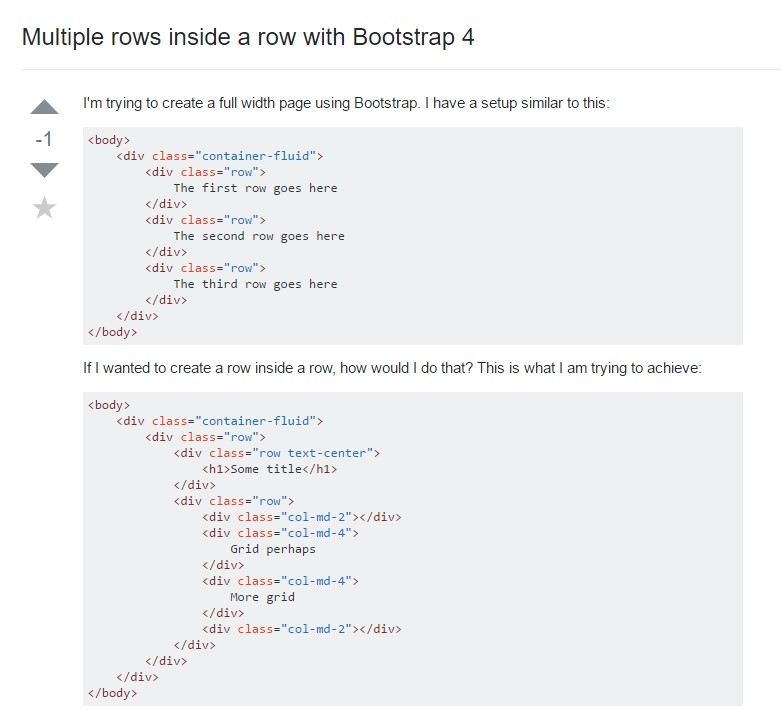
Multiple rows inside a row with Bootstrap 4

Another difficulty: .row
causes horizontal overflow
.row