Bootstrap Layout Form
Intro
In the former several years the mobile gadgets became such critical part of our lives that the majority of us can't certainly imagine how we came to get around without needing them and this is being claimed not simply just for getting in touch with others by talking as if you remember was certainly the primary goal of the mobiles however actually connecting with the entire world by featuring it directly in your arms. That is actually the reason that it additionally ended up being incredibly necessary for the most normal habitants of the Online world-- the website page need to display as fantastic on the small-sized mobile displays as on the standard desktop computers that at the same time got even bigger helping make the dimension difference also larger. It is supposed someplace at the starting point of all this the responsive frameworks come to show up providing a handy solution and a variety of clever tools for getting webpages act no matter the gadget seeing them.
But what's probably most important and stocks the bases of so called responsive web site design is the solution itself-- it is actually completely various from the one we used to have certainly for the fixed width webpages from the very last years which consequently is very much identical to the one in the world of print. In print we do have a canvas-- we set it up once initially of the project to evolve it up maybe a couple of times as the work goes on but near the bottom line we finish up using a media of size A and also art work having size B set up on it at the pointed out X, Y coordinates and that's it-- the moment the project is handled and the dimensions have been aligned it all ends.
In responsive web site design but there is no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so installing a fixed value for an offset or a size can possibly be excellent on one display however pretty irritating on another-- at the additional and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its most current fourth version provide is some creative ways the web site pages are being produced so they instantly resize and reorder their particular parts adjusting to the space the viewing display screen provides and not moving away from its own width-- in this manner the site visitor gets to scroll only up/down and gets the content in a convenient scale for reading without needing to pinch zoom in or out to observe this section or yet another. Let's discover exactly how this ordinarily works out. ( click this link)
How you can employ the Bootstrap Layout Responsive:
Bootstrap includes many elements and options for setting out your project, providing wrapping containers, a efficient flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the webpage's web content. Assuming that you are really just setting up this the abbreviation keeps it much simpler to keep in mind considering that you will possibly sometimes ask yourself at first what component features what. This come for Container-- Row-- Columns which is the system Bootstrap framework applies with regard to making the webpages responsive. Each responsive website page features containers maintaining basically a single row with the needed quantity of columns within it-- all of them together developing a useful material block on webpage-- just like an article's heading or body , listing of material's features and so on.
Why don't we look at a single material block-- like some features of anything being provided out on a web page. First we are in need of wrapping the entire item into a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for handling the placement of the material elements we place in. Due to the fact that the latest alpha 6 version of the Bootstrap 4 system uses a styling solution named flexbox with the row element now all variety of placements ordination, organization and sizing of the web content may possibly be attained with just incorporating a practical class however this is a complete new story-- meanwhile do know this is actually the element it's performed with.
And finally-- within the row we need to apply some
.col-Simple configurations
Containers are actually one of the most simple layout component in Bootstrap and are required if employing default grid system. Select a responsive, fixed-width container ( indicating its own
max-width100%Even though containers can possibly be nested, many Bootstrap Layouts designs do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Explore certain responsive breakpoints
Since Bootstrap is established to be mobile first, we utilize a fistful of media queries to create sensible breakpoints for user interfaces and styles . These particular breakpoints are mainly built upon minimum viewport widths and make it possible for us to size up features as the viewport modifications .
Bootstrap mostly employs the following media query ranges-- or breakpoints-- in Sass files for layout, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we produce source CSS inside Sass, all Bootstrap media queries are generally readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries that go in the other direction (the given display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are in addition available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a individual sector of screen sizes employing the minimum required and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may possibly span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the similar display scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Some Bootstrap components employ
z-indexWe don't motivate modification of these particular values; you change one, you most likely have to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- like the backdrops that make it possible for click-dismissing-- usually reside on a lesser
z-indexz-indexOne more tip
Through the Bootstrap 4 framework you have the ability to create to 5 different column appeals inning accordance with the predefined in the framework breakpoints yet normally a couple of are quite enough for attaining optimal visual appeal on all screens. ( read more here)
Final thoughts
So now hopefully you do possess a fundamental thought what responsive web site design and frameworks are and just how the absolute most popular of them the Bootstrap 4 system deals with the webpage content in order to make it display best in any screen-- that's just a quick look however It's considerd the knowledge how the things do a job is the best foundation one should step on before digging in the details.
Check several video tutorials relating to Bootstrap layout:
Related topics:
Bootstrap layout official records

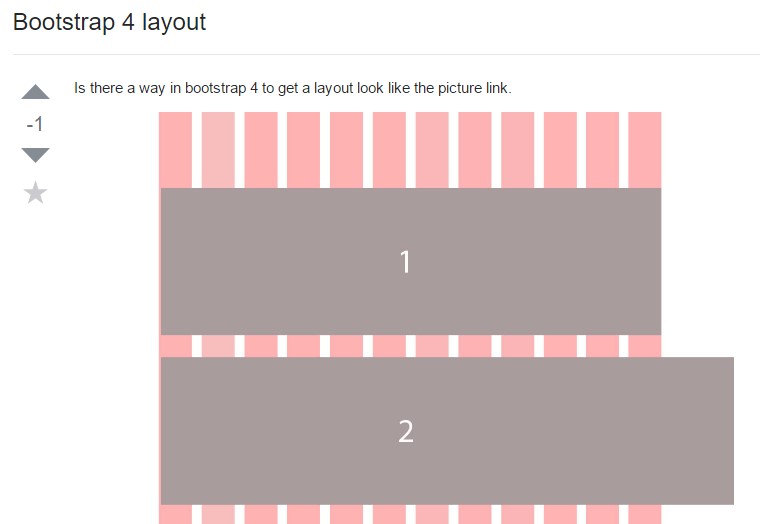
A strategy in Bootstrap 4 to set a intended design

Design samples located in Bootstrap 4