Bootstrap Login forms Code
Intro
Sometimes we really need to protect our priceless web content to provide access to only several people to it or else dynamically personalize a part of our internet sites baseding on the particular viewer that has been simply observing it. However just how could we actually know each particular website visitor's persona considering that there are actually so many of them-- we must find an efficient and easy approach learning more about who is whom.
This is where the customer accessibility control comes along primary engaging with the website visitor with the so knowledgeable login form element. In the current 4th version of the most well-known mobile friendly website page design framework-- the Bootstrap 4 we have a plenty of features for producing this sort of forms so what we are really heading to do here is taking a look at a some sample exactly how can a basic login form be generated employing the convenient tools the current version goes along with. ( useful source)
Effective ways to put into action the Bootstrap Login forms Dropdown:
For starters we need a
<form>Inside of it several
.form-groupTypically it's more convenient to utilize visitor's email in place of making them determine a username to affirm to you due to the fact that generally anybody realises his e-mail and you can easily always question your users later to specifically deliver you the method they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we require a
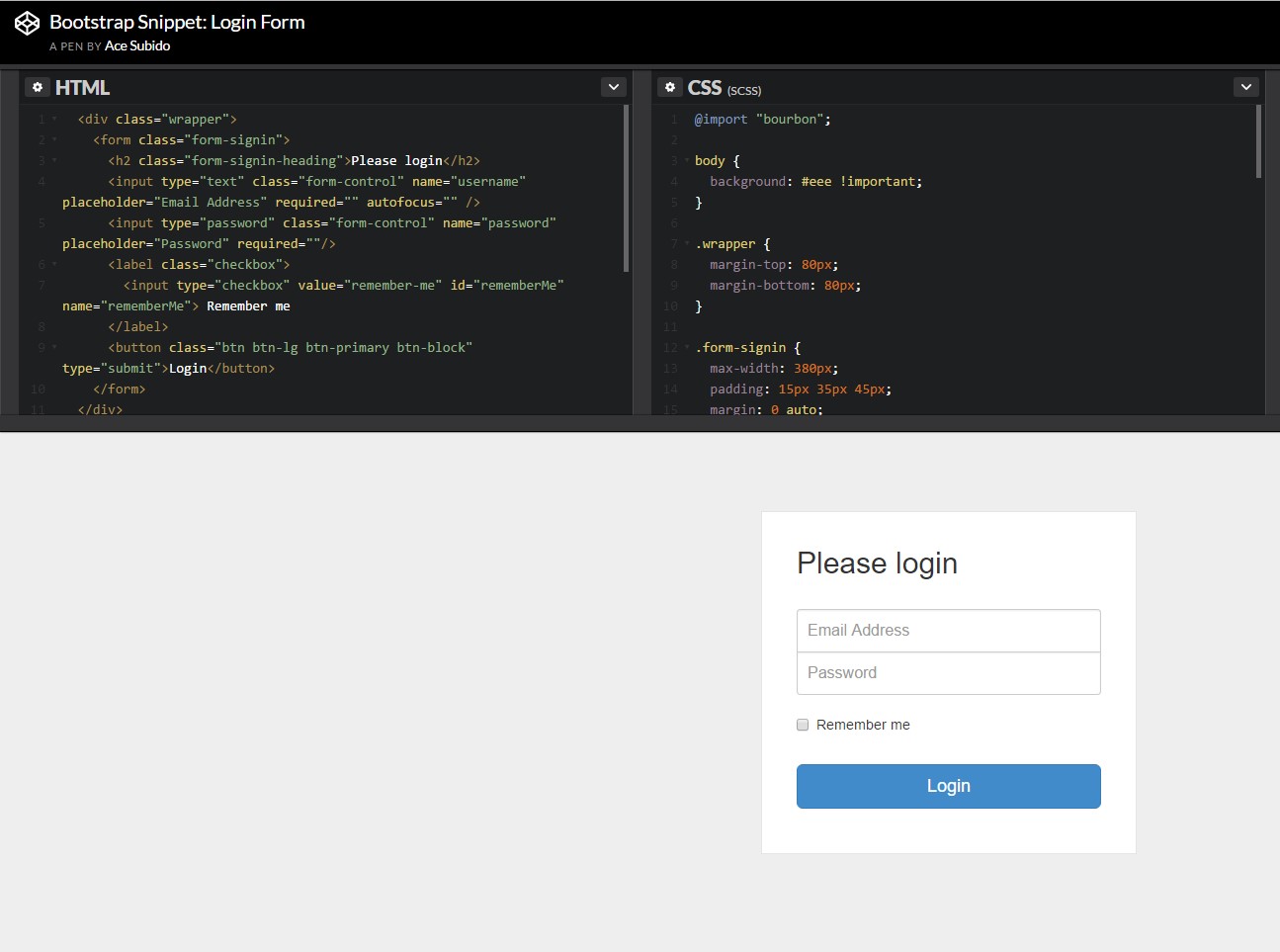
<button>type="submit"Some example of login form
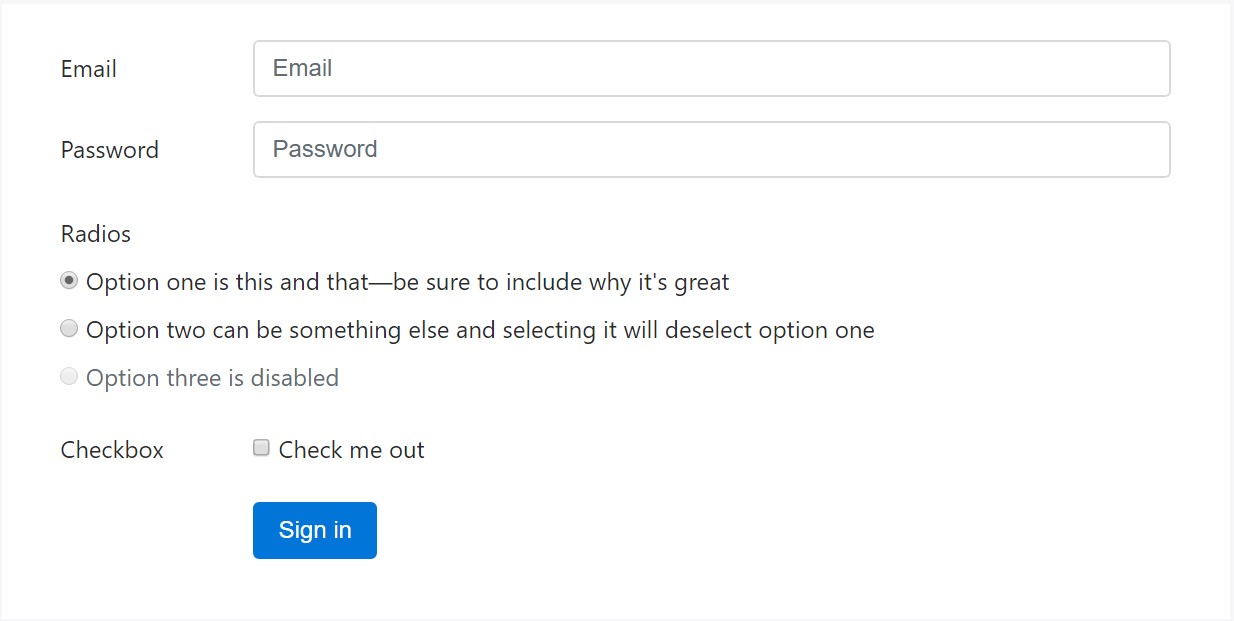
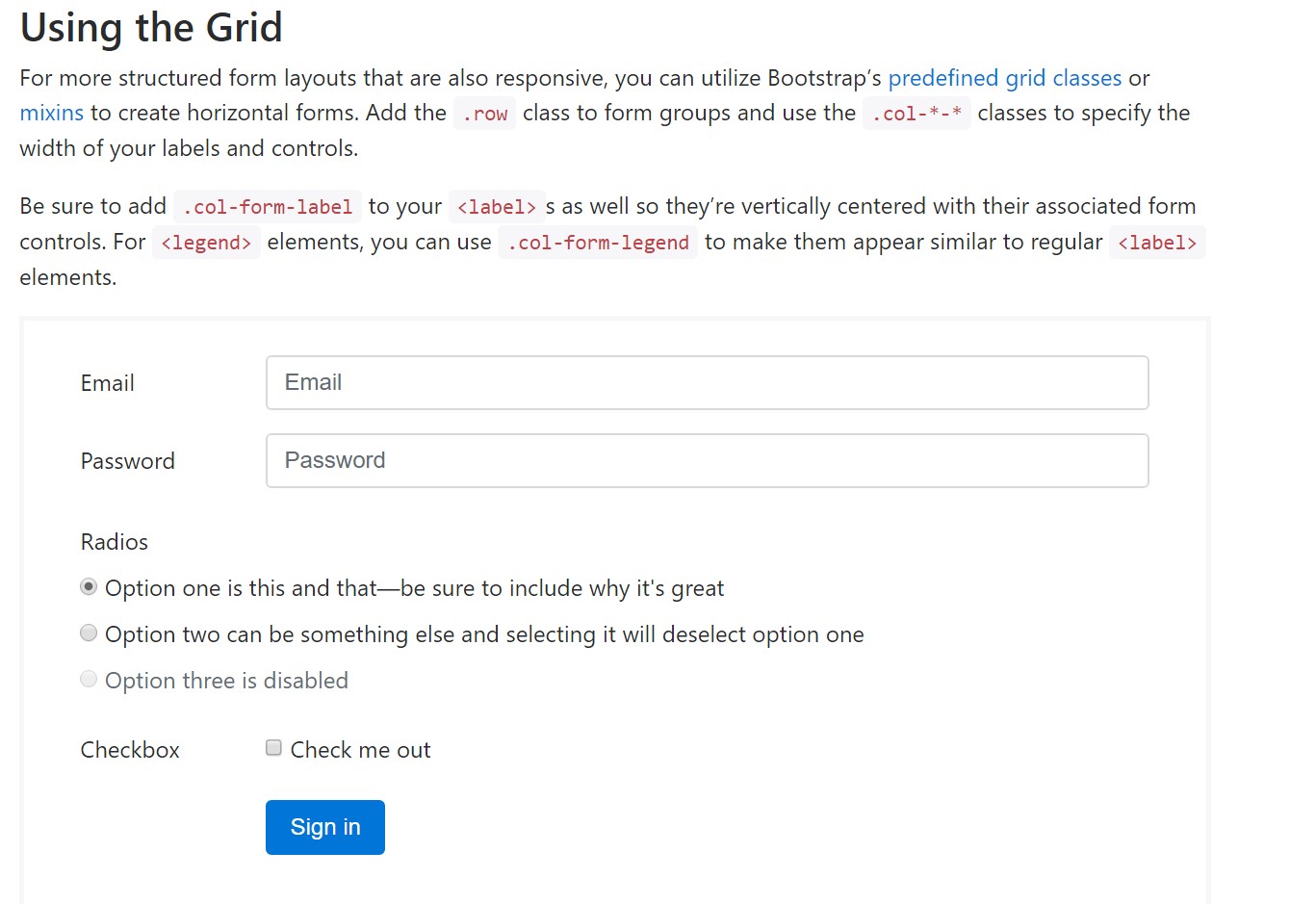
For more organised form layouts that are additionally responsive, you can make use of Bootstrap's predefined grid classes or possibly mixins to create horizontal forms. Add in the
. row.col-*-*Ensure to add in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the major features you'll want to make a simple Bootstrap Login forms Dropdown with the Bootstrap 4 framework. If you desire some more challenging appearances you are simply free to have a complete benefit of the framework's grid system arranging the components pretty much any way you would think they need to take place.
Look at a number of youtube video training relating to Bootstrap Login forms Code:
Connected topics:
Bootstrap Login Form official information

Article:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form