Bootstrap Media queries Grid
Overview
As we said before in the present day web that gets explored practically in the same way by mobile and desktop computer devices getting your web pages adapting responsively to the display screen they get presented on is a condition. That's exactly why we have the highly effective Bootstrap framework at our side in its recent 4th version-- still in development up to alpha 6 released at this moment.
However what is this item below the hood which it actually utilizes to execute the job-- precisely how the web page's content becomes reordered as needed and just what makes the columns caring the grid tier infixes like
-sm--md-Ways to utilize the Bootstrap Media queries Using:
The responsive behaviour of one of the most well-known responsive framework inside of its own most current 4th edition gets to get the job done thanks to the so called Bootstrap Media queries Example. Precisely what they perform is having count of the width of the viewport-- the display screen of the gadget or the size of the web browser window in case the web page gets featured on desktop computer and utilizing different designing regulations appropriately. So in standard words they use the basic logic-- is the width above or below a certain value-- and respectfully trigger on or else off.
Each and every viewport dimension-- just like Small, Medium and more has its very own media query specified besides the Extra Small screen size that in recent alpha 6 release has been applied universally and the
-xs-.col-xs-6.col-6The major syntax
The basic syntax of the Bootstrap Media queries Override Using located in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Another factor to note
Exciting aspect to observe here is that the breakpoint values for the several display screen sizes differ simply by a single pixel depending to the fundamental that has been utilized like:
Small screen dimensions -
( min-width: 576px)( max-width: 575px),Standard display screen dimension -
( min-width: 768px)( max-width: 767px),Large size screen scale -
( min-width: 992px)( max-width: 591px),And Extra large display screen scales -
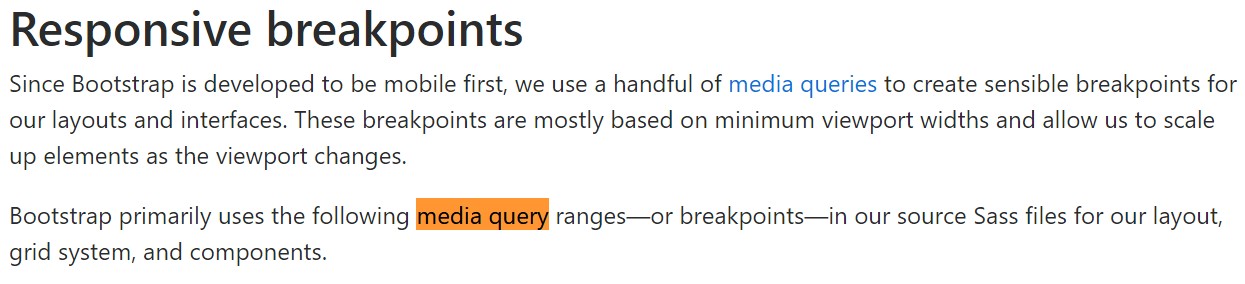
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
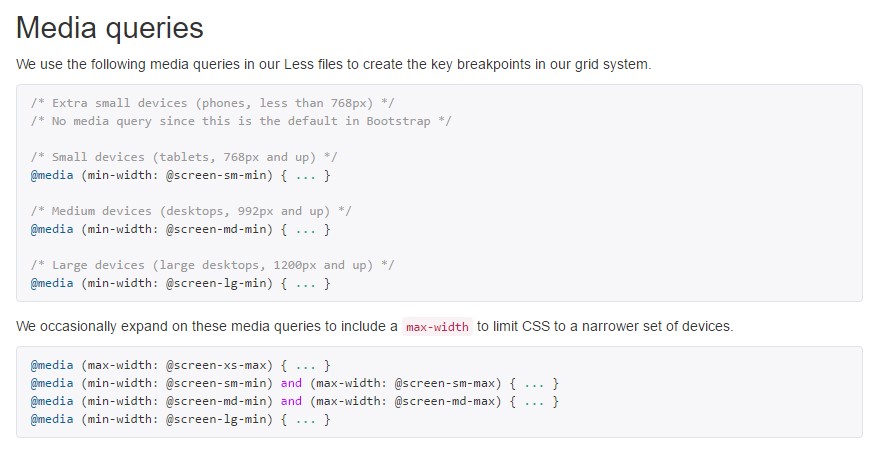
Since Bootstrap is actually produced to be mobile first, we use a small number of media queries to generate sensible breakpoints for formats and interfaces . These types of breakpoints are typically accordinged to minimal viewport sizes as well as help us to graduate up factors just as the viewport changes. ( get more info)
Bootstrap basically makes use of the following media query extends-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we prepare resource CSS in Sass, each media queries are definitely obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes use media queries that go in the additional route (the granted display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are as well obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific segment of display scales applying the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition obtainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display dimension variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider once more-- there is actually no
-xs-@mediaThis improvement is intending to lighten up both the Bootstrap 4's format sheets and us as web developers given that it follows the natural logic of the method responsive content functions rising after a specific point and with the dismissing of the infix certainly there will be much less writing for us.
Take a look at a couple of on-line video training relating to Bootstrap media queries:
Related topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics