Bootstrap Select Placeholder
Intro
Bootstrap is the most well-known system for creating totally responsive websites for the numerous handful of years currently and it becomes more and more strong, simple to use and well thought with every brand new edition aiming to keep up with the web site design movements and website developer's requires. The brand-new Bootstrap 4 edition is in fact, quicker and less complicated to utilize in comparison to its forerunner which in turn turned into the complete favorite every time it concerns mobile friendly. It is however still simply a fantastic thought set of designating bases and classes and not a magic wand efficient in providing practically everything a web site developer could actually consider or else a customer might possibly require-- no framework could ever do that. ( useful source)
That is certainly why on time different plugins become generated just to fill the tiny voids completing the goal of special look and behavior for this rare instances when the main system aren't able to complete the job. This actually is a great attitude because usually we simply incorporate the major framework documents for ideal visual appeal and features and the plugins come in and get loaded with browser only if required delivering the effective server load and speed for our web pages.
Over here we're going to take a look at one of those plugins-- the Bootstrap Select Menu. It gives a important expansion to the default
<select>Steps to make use of the Bootstrap Select Jquery Plugin:
The webpage you are able to get it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it just a bot you can identify the CDN hyperlinks in case you decide not to self-host. When you have certainly linked it within your webpage you are able to simply receive use of it assigning the class
.selectpicker<select>You are able to separate the achievable alternatives inside of the dropdown menu in a number of groups-- just wrap the
<option><optgroup>label= “ “A couple of possibilities might be marked at the same time-- a thick appears next to the ones you desire within the web page-- assuming that you want this kind of behavior just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional cool capability is providing a helpful search box on the high point of the dropdown-- this way in the event of a really extensive listing of possibilities the site visitor can simply narrow the list down by simply just typing a couple of letters of the name of the desired one-- the listing automatically gets filtered. To get his functionality you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually only a several uncomplicated cases to give you the complete image just how you can certainly get things accomplished-- generally, through just adding a couple of words for custom-made attributes to the
.selectpickerTake a look at a number of video clip tutorials about Bootstrap Select Dropdown plugin:
Linked topics:
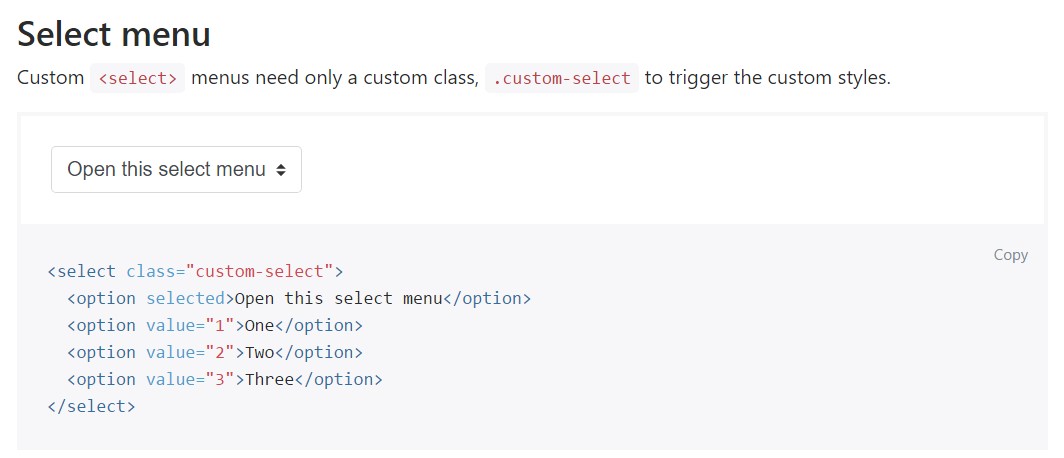
Example of the select menu

Select plugin trouble

Basic application of the select plugin