Bootstrap Checkbox State
Overview
From time to time the elementary things might just get extremely vital-- especially as you come to need them. As an example exactly how do your site visitors connect with the pages you make stating a basic Boolean action-- simply yes or no relating to a couple of the thoughts you need to ask, exactly how they do agree to the terms and conditions or maybe line up a few of the practical choices they might have. We usually surpass this with no paying very much of an interest to the feature accountable for these sorts of actions yet the Bootstrap Checkbox Input is actually a really important component-- one our forms cannot actually complete without.
Located in newest fourth edition of the Bootstrap system we are supplied with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe best ways to make use of the Bootstrap checkbox:
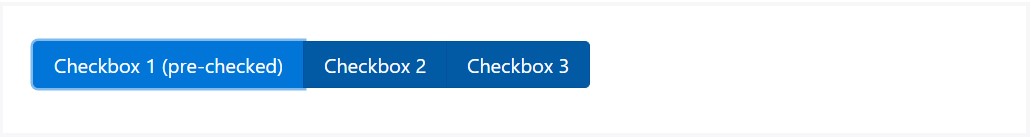
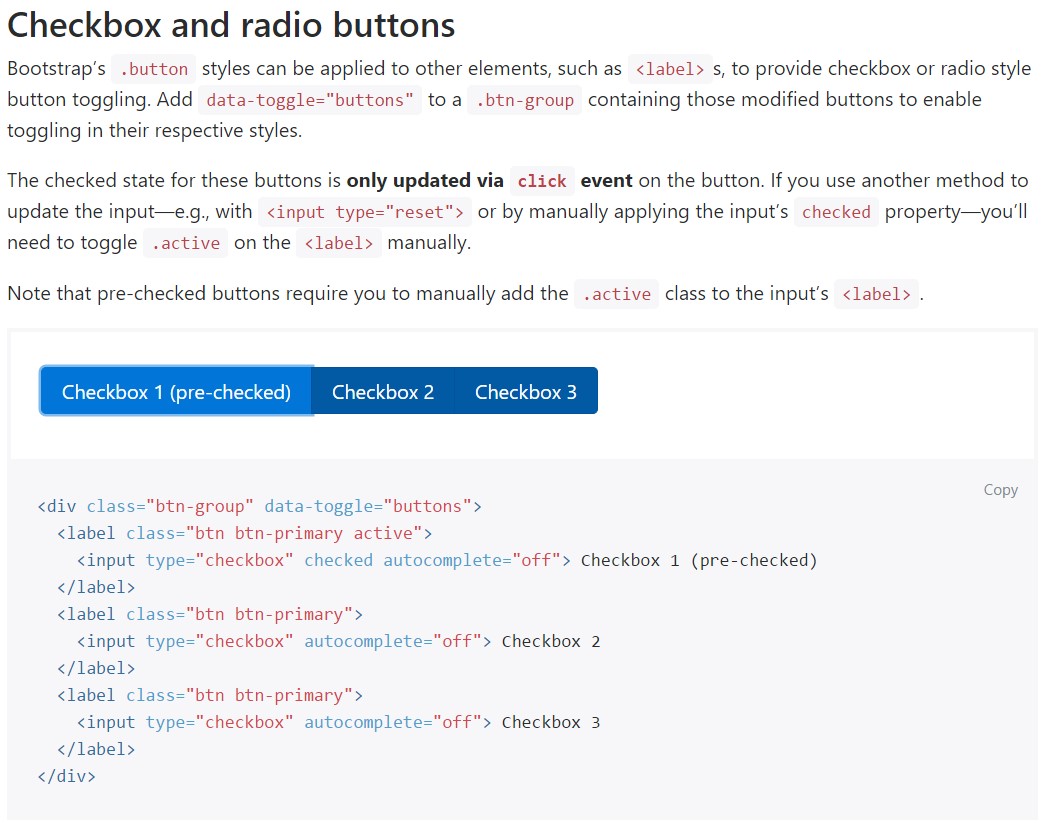
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we want the checkboxes to arrive within our forms without the site visitor truly can take any sort of action clicking them-- that is generally where exactly the disabled option arrives in.
To disable efficiently a checkbox in Bootstrap 4 employing the basic HTML attribute
disabledIn the case that you appreciate the concept and really want to carry this out you should specify the
.disabled.form-checkAn additional scenario
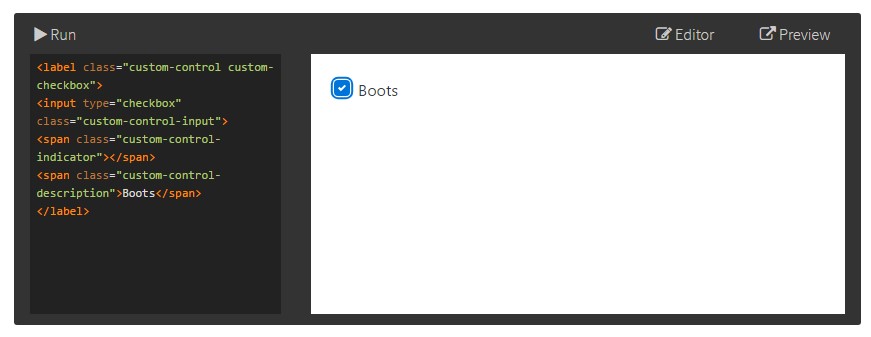
Anytime using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxWork with
.custom-control-input<input>As well put into action two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Style forms
Default radios and checkboxes are developed upon with the assistance of
.form-checkThe disabled class will in addition make lighter the text message colour to help identify the input's state.
A fresh stuff for the Bootstrap version 4 system is the integrating of the so called custom form components. These are actually the very same elements we are used to within performance yet styled even more interesting and with the Bootstrap way. Using them you have the ability to bring in special spice and style to your material through simply just appointing a few supplemental classes to the controls you provide in your forms.
To employ customized checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's practically everything you should execute in order to include a checkbox component in your Bootstrap 4 powered web site and add in a number of customized flavor to it adding it a cool appearances. And now everything you need to do is repeat the drill unless you have actually reviewed every one of the checkboxes desired are already on the page.
Take a look at a number of video tutorials regarding Bootstrap checkbox
Linked topics:
Bootstrap checkbox formal information

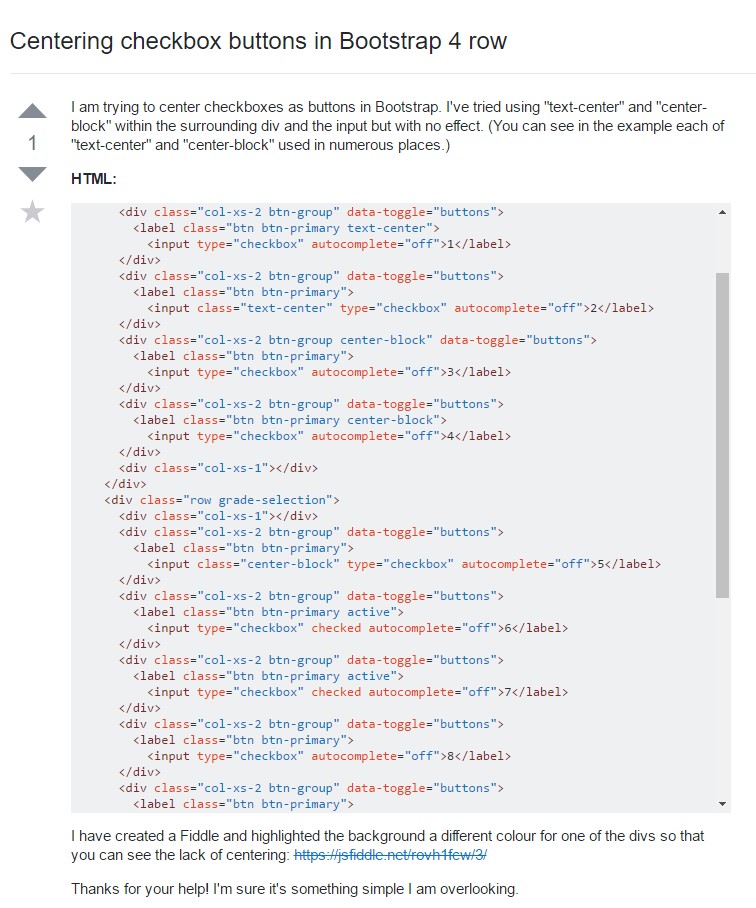
Centering checkbox buttons in Bootstrap 4 row

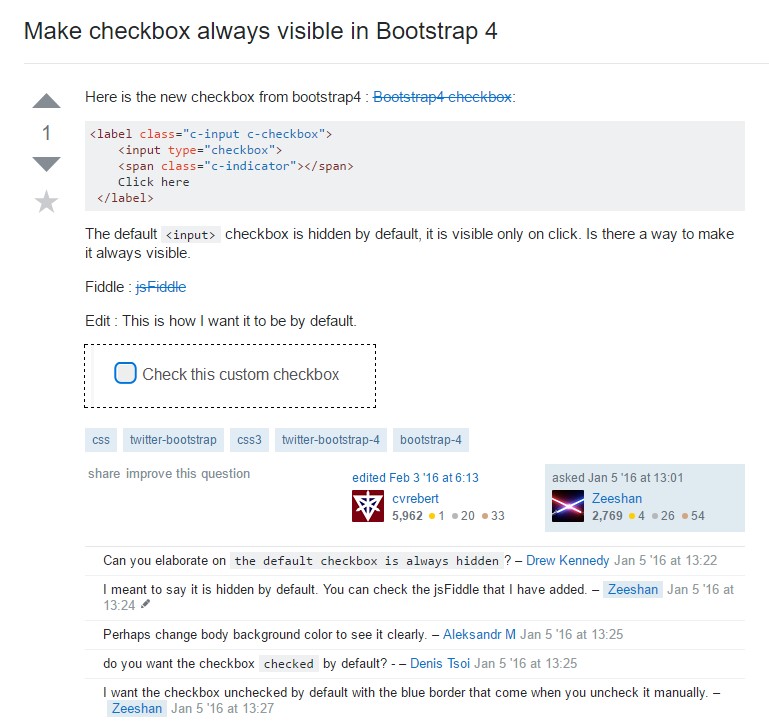
Make checkbox always visible in Bootstrap 4