Bootstrap Button Example
Intro
The button features along with the web links wrapped inside them are possibly among the most necessary features making it possible for the users to have interaction with the website page and take various actions and move from one webpage to some other. Especially these days in the mobile first environment when at least half of the web pages are being viewed from small-sized touch screen gadgets the large comfortable rectangle areas on display easy to find with your eyes and contact with your finger are even more crucial than ever before. That's why the brand-new Bootstrap 4 framework advanced delivering more comfortable experience dismissing the extra small button size and adding some more free space around the button's captions to get them more easy and legible to use. A small touch bring in a lot to the friendlier looks of the new Bootstrap Button Style are additionally just a little more rounded corners which together with the more free space around helping to make the buttons a lot more pleasing for the eye.
The semantic classes of Bootstrap Button Styles
Within this version that have the identical variety of amazing and easy to use semantic styles bringing the capability to relay meaning to the buttons we use with simply just bring in a special class.
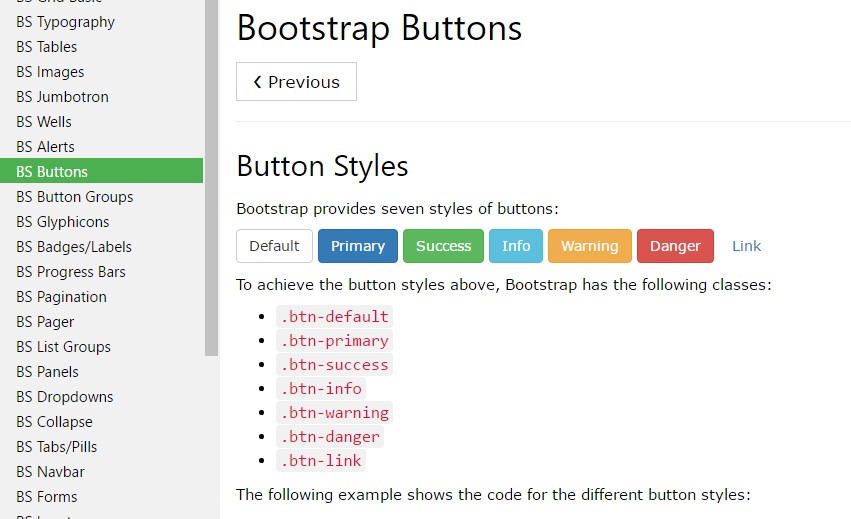
The semantic classes are the same in number as in the last version on the other hand with some improvements-- the not often used default Bootstrap Button generally having no meaning has been dropped in order to get changed by the a lot more intuitive and subtle secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
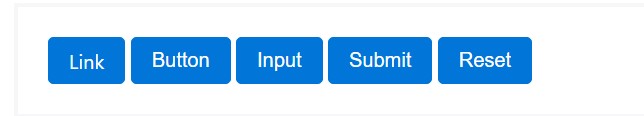
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable looks you can enhance your buttons in Bootstrap 4 due to the fact that the brand new version of the framework also brings us a brand-new subtle and beautiful approach to design our buttons holding the semantic we currently have-- the outline setting (read this).
The outline mechanism
The solid background with no border gets substituted by an outline having some message with the corresponding colour. Refining the classes is really very easy-- just add in
outlineOutlined Major button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondarySignificant thing to note here is there is no such thing as outlined link button in such manner the outlined buttons are really six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
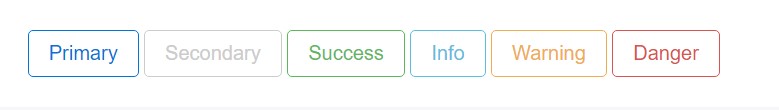
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
Even though the semantic button classes and outlined appearances are definitely awesome it is important to keep in mind some of the page's visitors won't actually have the opportunity to view them in such manner whenever you do have some a little more special meaning you would like to include to your buttons-- make sure as well as the graphical means you also provide a few words pointing out this to the screen readers hiding them from the webpage with the
. sr-onlyButtons proportions
Like we claimed before the new version of the framework angles for legibility and simplicity so when it comes to button sizings along with the default button sizing that requires no additional class to become assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
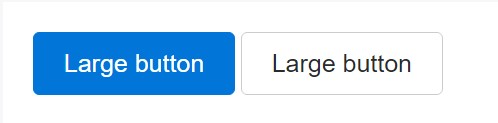
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons are going to show up clicked (with a darker background, darker border, and inset shadow) while active. There's absolutely no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons seem out of action by simply adding the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Some future-friendly styles are involved to turn off every one of pointer-events on anchor buttons. In internet browsers that assist that property, you won't see the disabled pointer anyway.
- Disabled buttons have to include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle element

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>More buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons need you to manually add in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more friendly and easy to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Inspect a couple of youtube video short training about Bootstrap buttons
Related topics:
Bootstrap buttons official information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button