Bootstrap Modal Position
Introduction
At times we actually should make the concentration on a individual details keeping anything rest turned down behind to get confident we have certainly got the targeted visitor's interest or maybe have lots of data needed to be easily accessible directly from the web page however so huge it absolutely will bore and push back the person browsing the webpage.
For these sorts of events the modal feature is basically invaluable. Precisely what it does is presenting a dialog box utilizing a great area of the screen diming out whatever other things.
The Bootstrap 4 framework has all things needed to have for creating this kind of component along with minimal efforts and a useful intuitive development.
Bootstrap Modal is structured, still, variable dialog prompts powered via JavaScript. They assist a number of help cases starting with user notification ending with fully designer content and include a handful of useful subcomponents, sizings, and a lot more.
In what way Bootstrap Modal Options does work
Before beginning with Bootstrap's modal component, don't forget to discover the following since Bootstrap menu decisions have already replaced.
- Modals are developed with HTML, CSS, and JavaScript. They're set up above everything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap simply just supports a single modal screen simultaneously. Nested modals usually are not supported as we believe them to remain poor user experiences.
- Modals use
position:fixeda.modal- One once more , because of
position: fixed- Finally, the
autofocusKeep reviewing for demos and application tips.
- Caused by how HTML5 identifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To reach the very same effect, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a switch on-- an anchor or tab to be clicked in turn the modal to become displayed. To perform in this way just specify
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now why don't we produce the Bootstrap Modal itself-- first we really need a wrap component having the entire thing-- delegate it
.modalA great idea would be also bring in the
.fadeYou would definitely additionally wish to incorporate the exact same ID which you have represented in the modal trigger since typically if those two don't match the trigger will not really fire the modal up.
Additionally you might wish to provide a close tab inside the header specifying it the class
.closedata-dismiss="modal"Basically this id the design the modal parts have in the Bootstrap framework and it pretty much has stayed the identical in both Bootstrap version 3 and 4. The new version arrives with a plenty of new methods although it seems that the developers crew assumed the modals do work all right the approach they are in this way they made their interest out of them so far.
Right now, lets check out at the different sorts of modals and their code.
Modal elements
Below is a static modal illustration ( suggesting the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
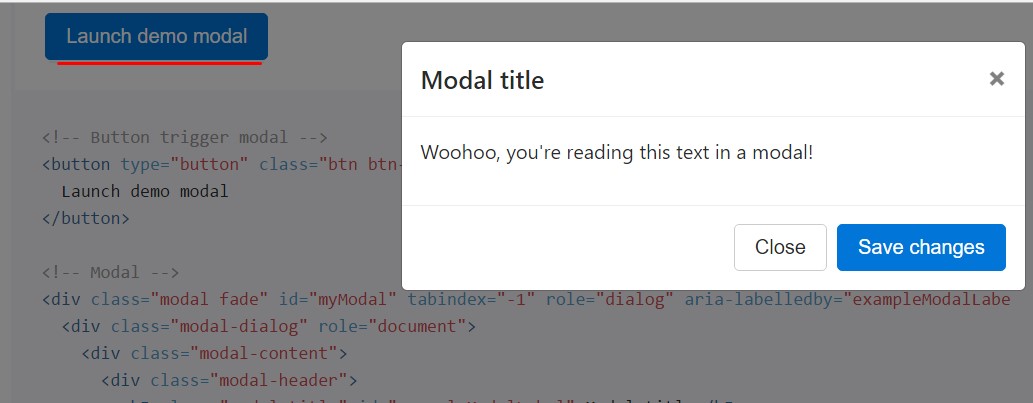
Whenever you are going to employ a code listed below - a training modal demonstration will be triggered as showned on the picture. It will certainly slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
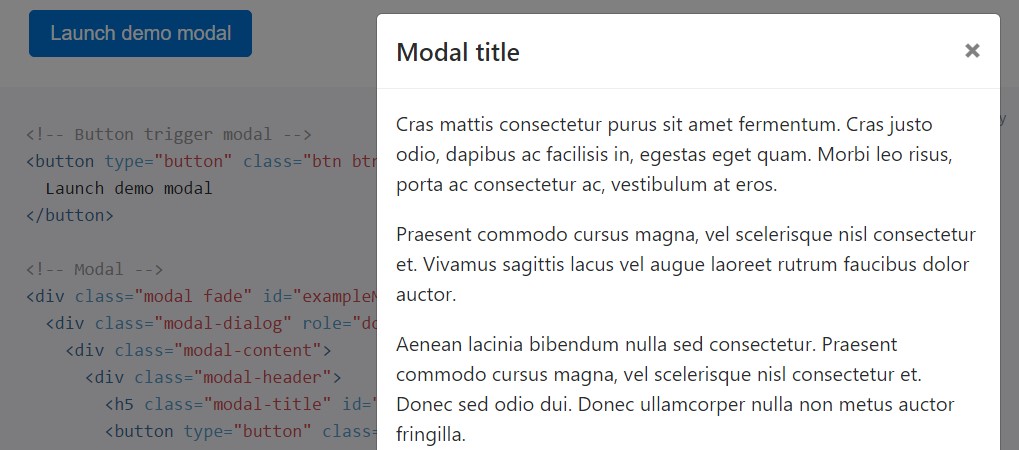
</div>Scrolling extensive content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration below to see exactly what we mean ( discover more here).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
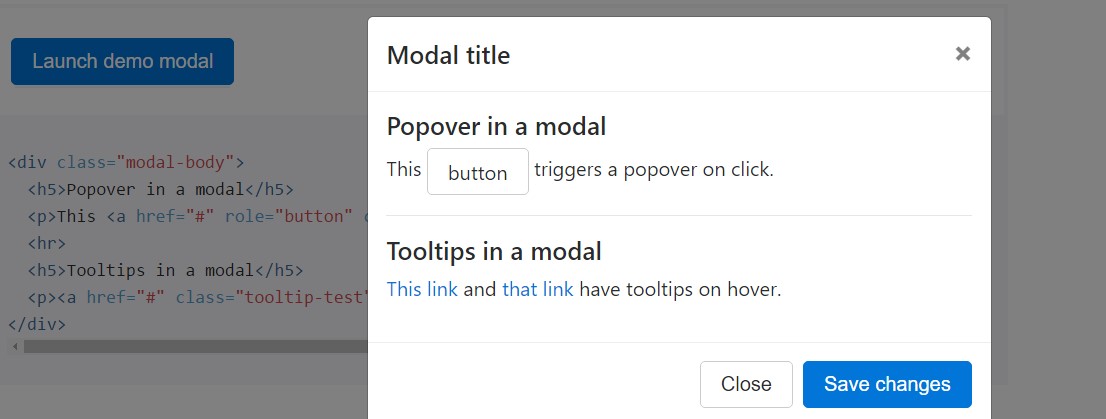
</div>Tooltips along with popovers
Tooltips and popovers can easily be localized within modals just as demanded. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
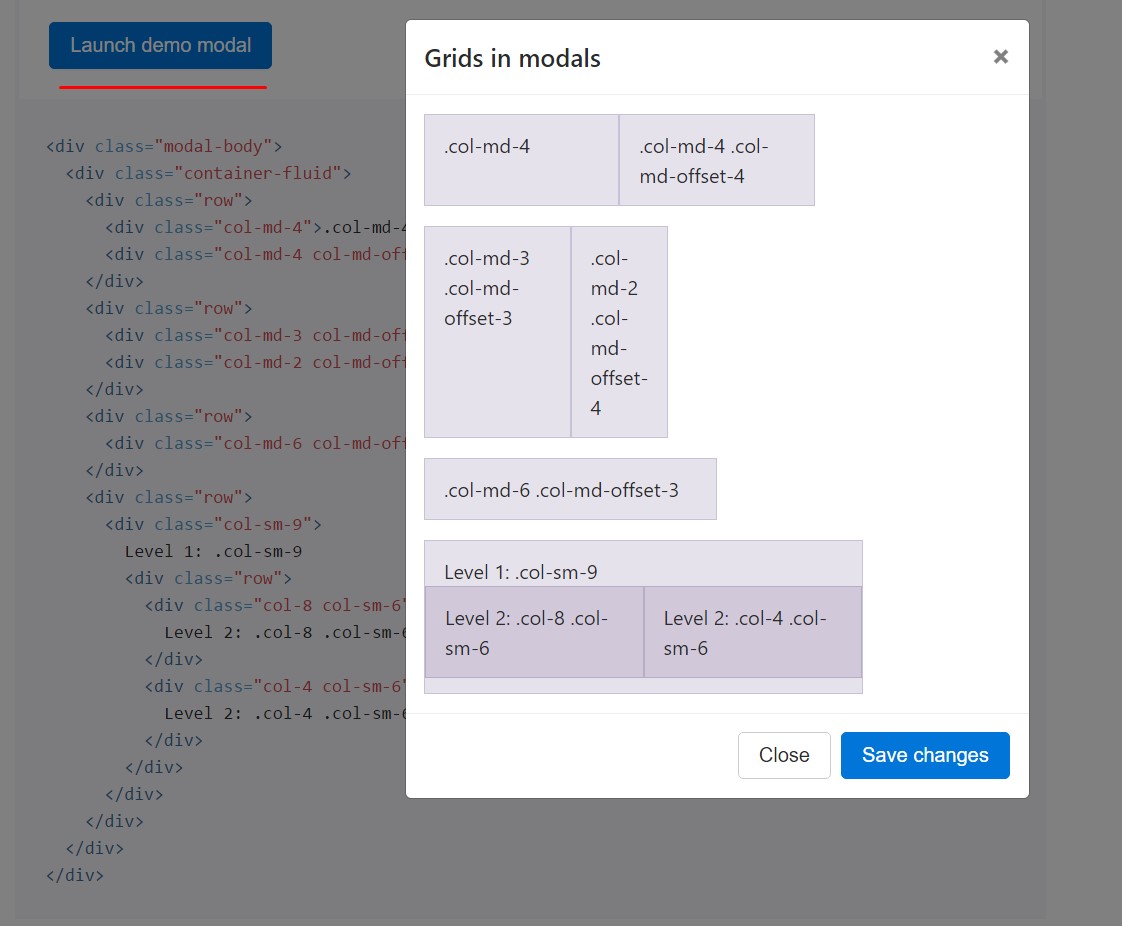
</div>Putting into action the grid
Make use of the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
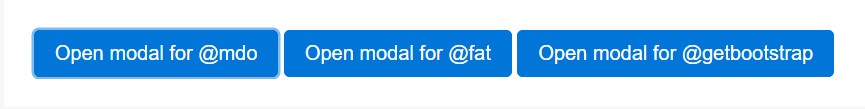
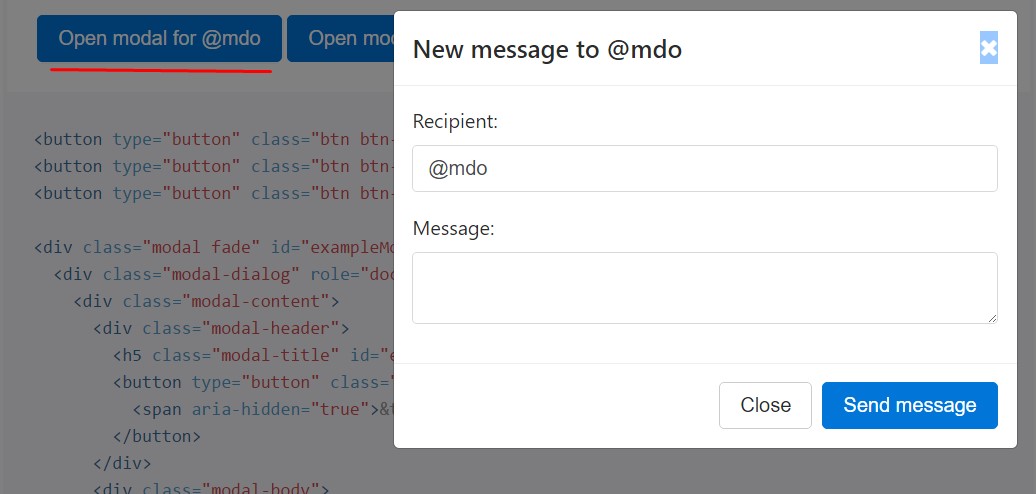
</div>Varying modal material
Use a group of tabs that all cause the same modal along with just a little other contents? Make use of
event.relatedTargetdata-*Listed below is a live demo followed by example HTML and JavaScript. For more details, check out the modal events docs for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that just appear instead of fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Supposing that the height of a modal switch moment it is exposed, you should certainly employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Adding YouTube videos
Inserting YouTube video clips in modals demands added JavaScript not with Bootstrap to instantly stop playback and more.
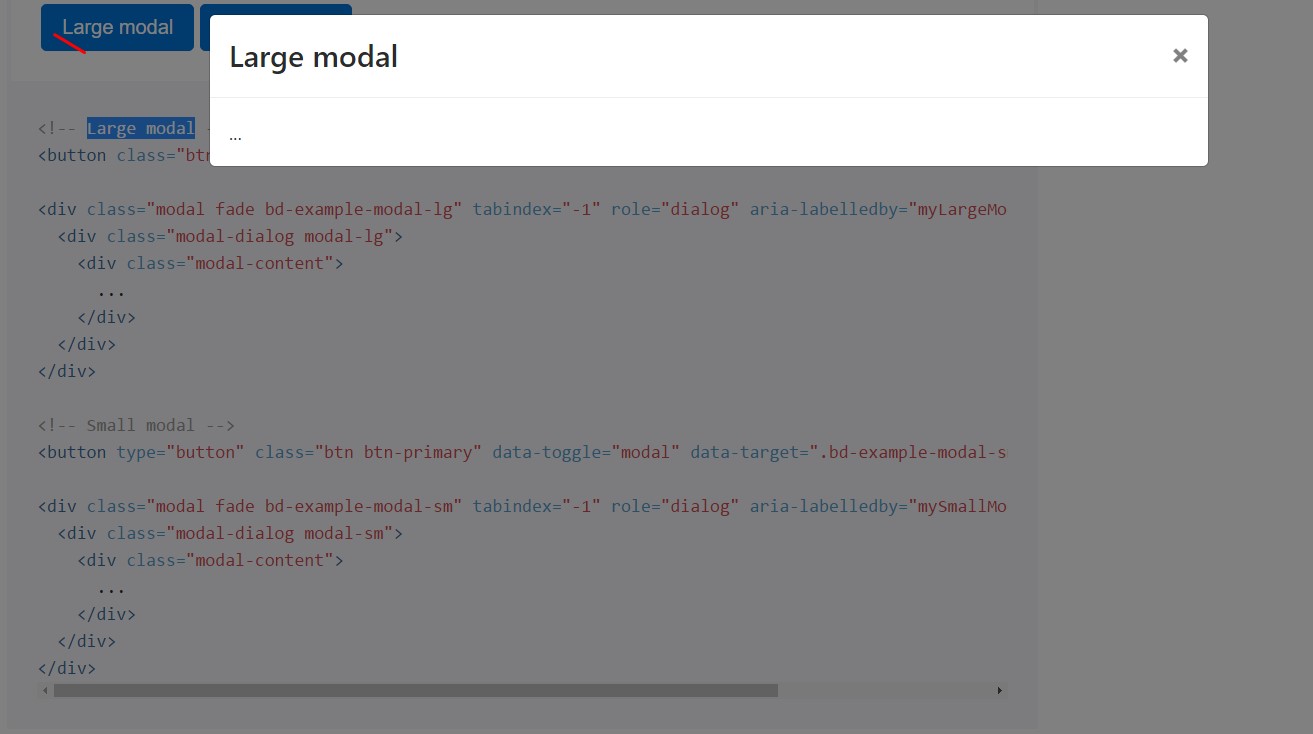
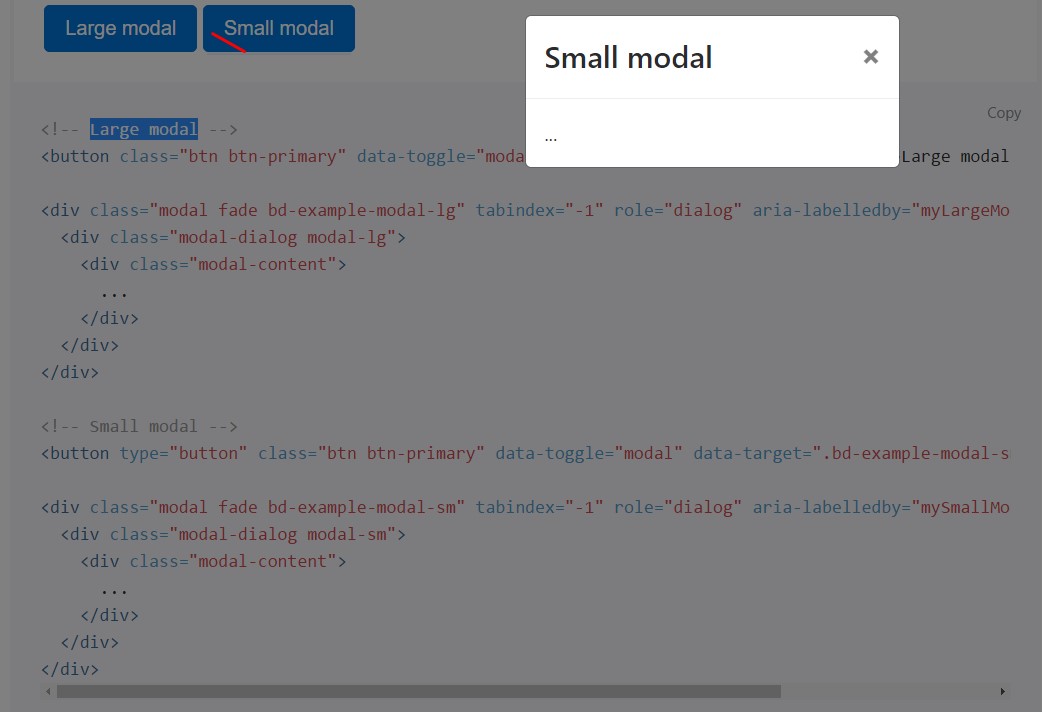
Alternative proportions
Modals have two alternative sizes, readily available through modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your invisible material on demand, with information attributes or JavaScript. It at the same time incorporates
.modal-open<body>.modal-backdropUsing data attributes
Switch on a modal with no writing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Possibilities
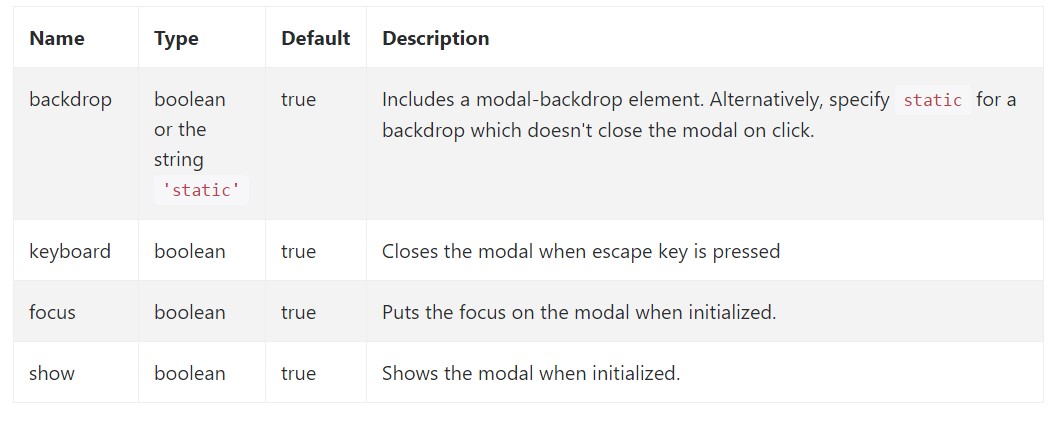
Options can possibly be passed through information attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Check out also the image below:

Approaches
.modal(options)
.modal(options)Triggers your web content as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller before the modal has in fact been demonstrated or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Returns to the caller just before the modal has literally been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the user right before the modal has in fact been covered (i.e. right before the
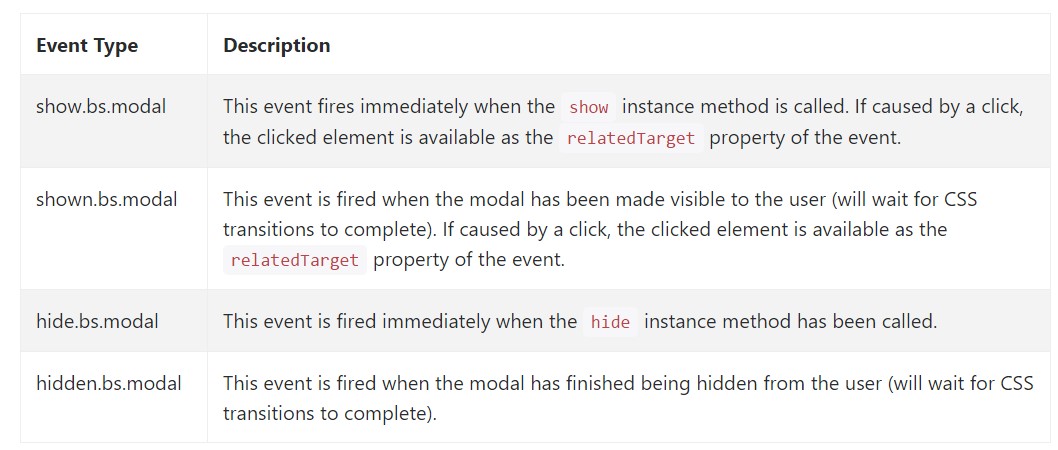
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for netting inside modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced the way the modal is developed yet just what would potentially be within it?
The reply is-- pretty much anything-- starting with a very long titles and conditions plain part with certain titles to the more complex construction which using the flexible design solutions of the Bootstrap framework could really be a web page within the page-- it is technically possible and the possibility of applying it falls to you.
Do have in your mind however if at a some point the web content being soaked the modal gets far excessive possibly the better approach would be positioning the whole element inside a different webpage to gain quite more desirable appearance and utilization of the whole display width available-- modals a pointed to for smaller sized blocks of web content advising for the viewer's interest .
Check out a couple of video clip guide about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative documents

W3schools:Bootstrap modal information

Bootstrap 4 with remote modal