Bootstrap Alert Message
Overview
The alerts are created by all of these components you even really don't think about as far as you really get to need them. They are taken for providing prompt in time responses for the user interacting with the web-site hopefully pointing his or hers focus on a specific course or evoking special actions.
The alerts are most often used along with forms to give the user a tip if a area has been filled in incorrectly, which is the appropriate format expected or which is the status of the submission just after the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes which can be used according to the particular condition in which the Bootstrap Alert has been shown on display screen. Because it's an alert notice it is necessary to grab user's interest but still leave him in the zone of comfort nevertheless it might even be an error text message. ( click this link)
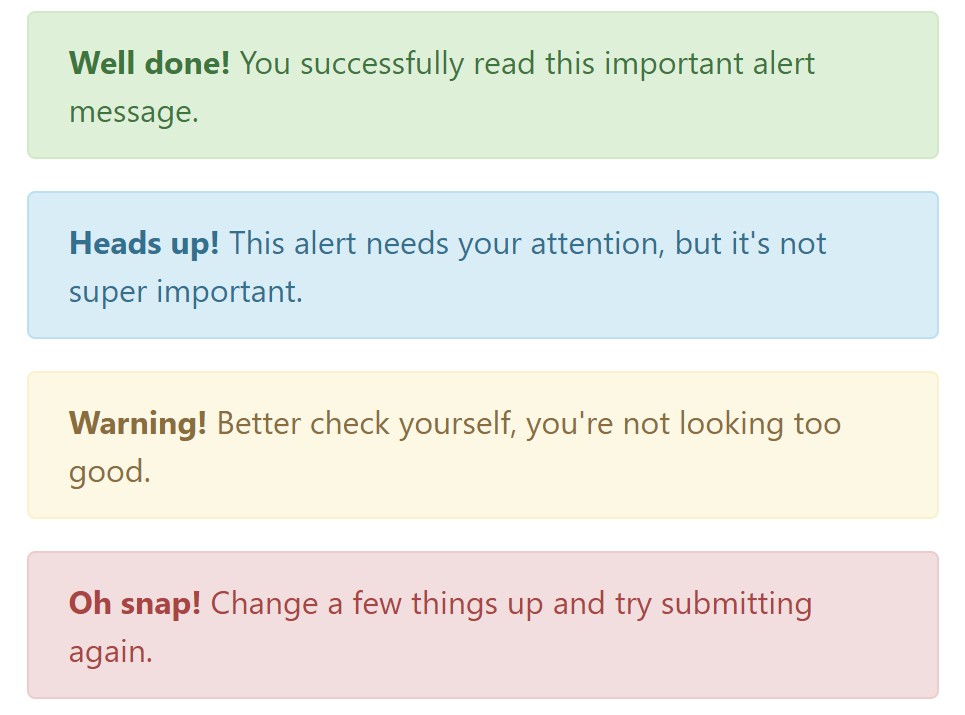
This gets accomplished by use of gentle pale colors each being intuitively attached to the semantic of the message information such as green for Success, Light Blue for regular info, Light yellow aiming for user's focus and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the web link
It may not be spotted at a quick look but the font colour also is actually following this colour scheme too-- just the color options are much much darker so get subconsciously taken black but the truth is it's not exactly so.
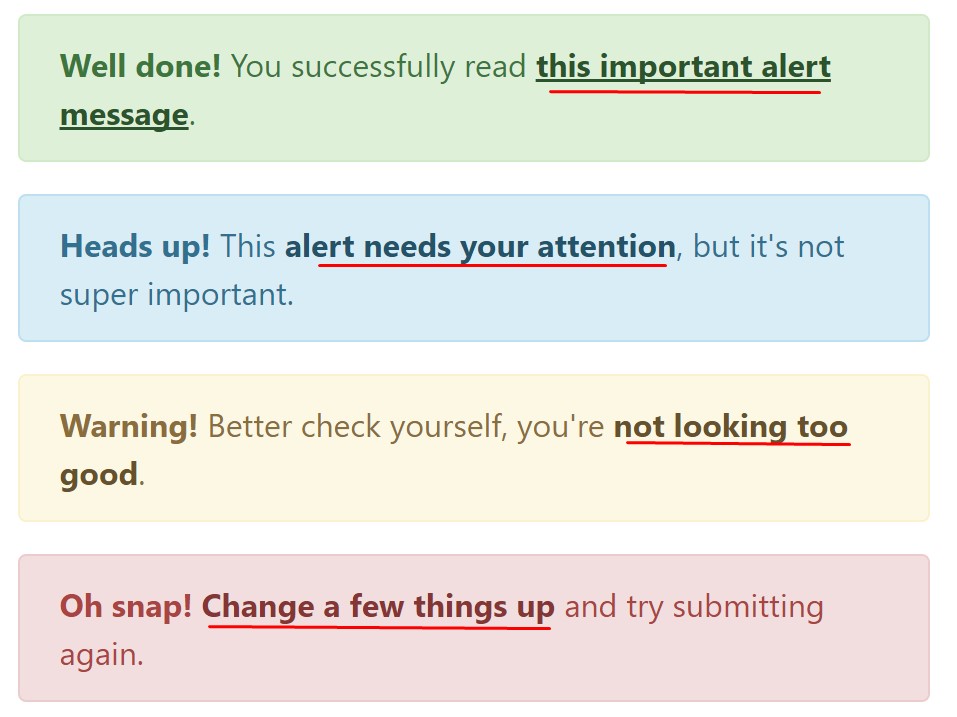
Same works not only for the alert message in itself but at the same time for the links provided in it-- there are link classes taking off the outline and colouring the anchor elements in the proper color tone so they fit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional related information for alerts
A detail to note-- the color options bringing their obvious meaning only for those who actually get to check out them. So that it's a good idea to either ensure the noticeable text itself brings the meaning of the alert well enough or to eventually incorporate a number of extra descriptions to only be seen by screen readers in order to offer the page's accessibility .
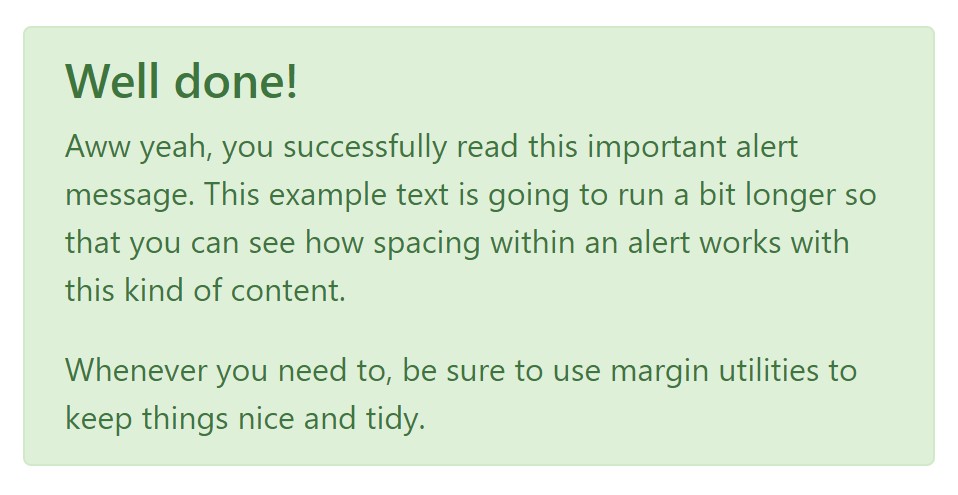
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the situations when you would like to display a bit longer content ( read more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
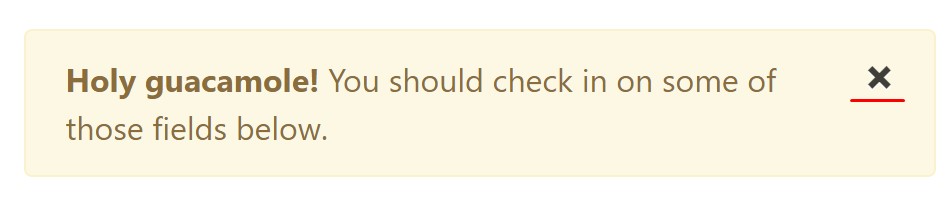
</div>Decline the alert
You can as well add an X icon to dismiss the alert and add a cool transition to it to one more time ensure the visual pleasure of the Bootstrap Alert Tutorial visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their names to limit the manner in which you are actually working with them-- all of these are just a number of color schemes and the method they will be really performed in your website is completely up to you and totally depends on the specific circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are simply some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Colors
Triggers
Enable termination of an alert through JavaScript
$(".alert").alert()Enable termination of an alert by using JavaScript
Or perhaps with information attributes on a button in the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for fastening in to alert functionality.
close.bs.alertclosed.bs.alertCheck out a couple of online video information about Bootstrap alerts
Connected topics:
Bootstrap alerts main documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue