Bootstrap Textarea Line
Introduction
Within the webpages we create we employ the form features in order to receive a number of info coming from the website visitors and return it back to the web site founder fulfilling numerous goals. To carry out it appropriately-- suggesting obtaining the correct replies, the appropriate questions needs to be questioned so we architect out forms form very carefully, consider all the feasible circumstances and sorts of information really needed and possibly presented.
And yet no matter exactly how precise we have this, there constantly are some scenarios when the relevant information we need from the visitor is quite blurred before it gets actually presented and needs to expand over even more than simply just the regular a single or a few words typically written in the input fields. That is definitely where the # element shows up-- it is really the irreplaceable and only element where the visitors have the ability to easily write back a number of lines offering a comments, providing a good reason for their activities or simply just a few notions to hopefully aid us producing the product or service the webpage is about even better. ( visit this link)
Ways to utilize the Bootstrap textarea:
Inside newest edition of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Modal component is totally maintained immediately correcting to the size of the display screen webpage becomes displayed on.
Generating it is quite straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive feature by default it extends the entire width of its parent component.
More hints
On the other side-- there are actually a number of situations you would certainly intend to control the reviews provided inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
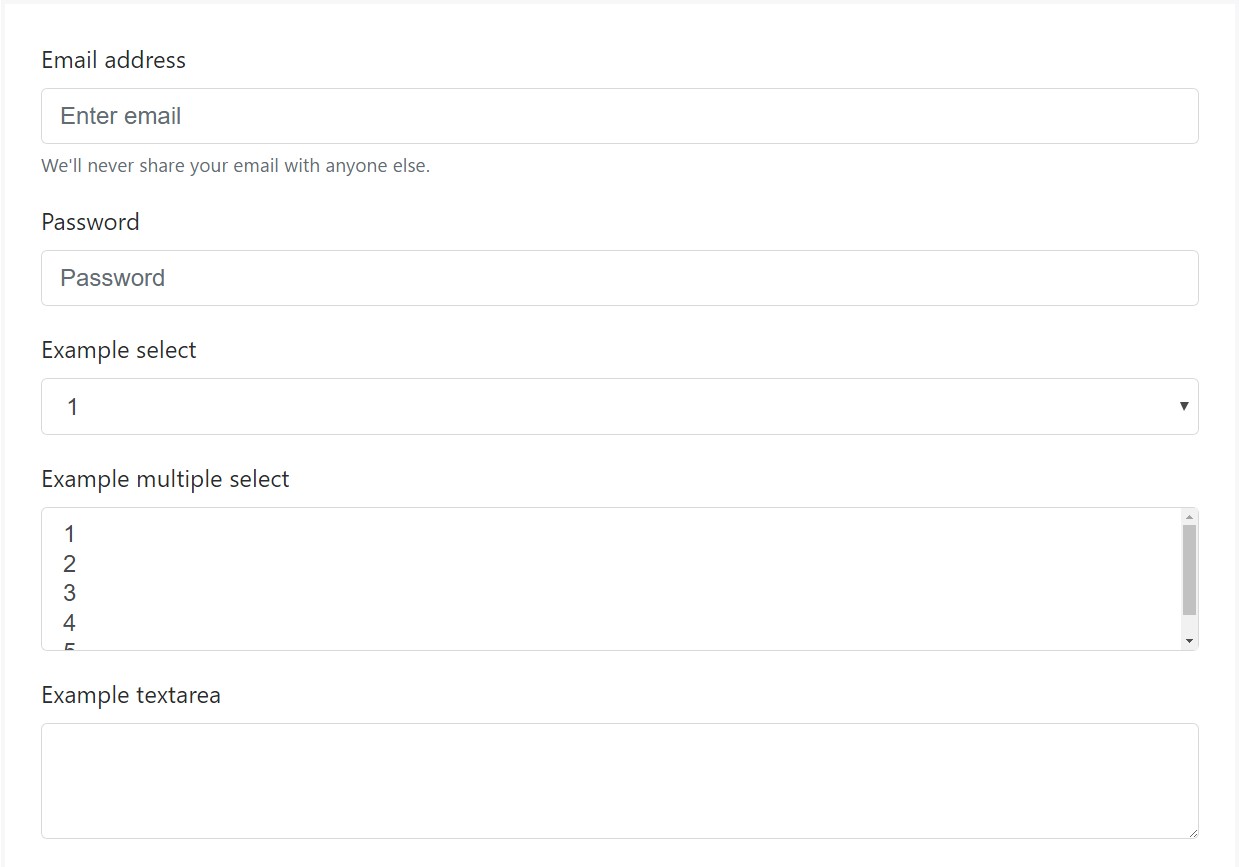
Bootstrap's form controls expand on Rebooted form styles with classes. Operate these classes to opt into their customized displays for a much more steady rendering around gadgets and web browsers . The example form here indicates typical HTML form elements which gain updated styles from Bootstrap with supplementary classes.
Remember, considering that Bootstrap uses the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
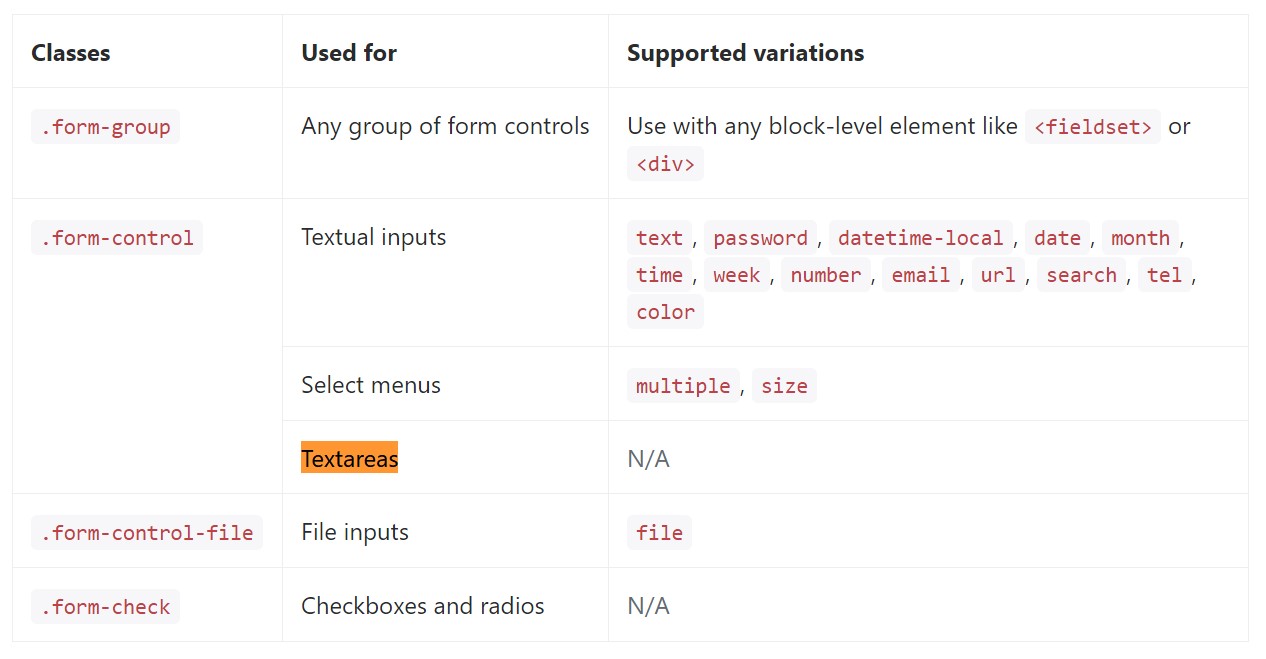
</form>Shown below is a full list of the specific form regulations assisted by Bootstrap plus the classes that customize them. Additional documentation is easily available for each and every group.

Conclusions
And so now you know the ways to create a
<textarea>Examine a couple of online video information about Bootstrap Textarea Line:
Connected topics:
Fundamentals of the textarea

Bootstrap input-group Textarea button using

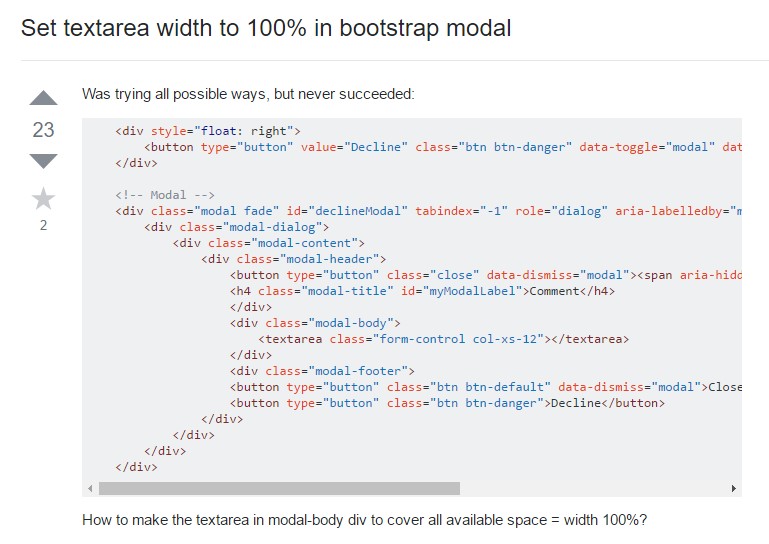
Establish Textarea width to 100% in Bootstrap modal