Bootstrap Popover Form
Overview
The versions
Bootstrap is one of the greatest cost-free and useful open-source solutions to build websites. The current version of the Bootstrap platform is named the Bootstrap 4. The program is presently in the alpha-testing stage but is readily available to website developers around the world. You can also make and show improvements to the Bootstrap 4 before its final version is delivered.
Application of the Bootstrap 4
Together with Bootstrap 4 you will be able to establish your website now faster than ever before. Also, it is reasonably extremely easier to make use of Bootstrap to create your web site than various other programs. With the integration of HTML, CSS, and JS framework it is among the absolute most popular systems for website advancement.
Some functions and techniques in Bootstrap 4
A number of the best functions of the Bootstrap 4 feature:
• An improved grid structure that makes it possible for the user to get mobile device responsive web sites using a fair amount of convenience.
• A number of utility instruction sets have been included in the Bootstrap 4 to help with easy studying for starters in the business of online design.
Things to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand-new Bootstrap 4, the ties to the earlier variation, Bootstrap 3 have not been totally renounced. The developers have ensured that the Bootstrap 3 does get frequent upgrade and error repair in addition to improvements. It will be performed even after the ultimate launch of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly assured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The service for different browsers along with running systems has been featured in the Bootstrap 4
• The total scale of the font style is improved for comfortable browsing and web generation practical experience
• The renaming of numerous components has been done to make sure a much faster and much more reliable web development process
• Together with brand new modifications, it is feasible to develop a much more active internet site with nominal efforts
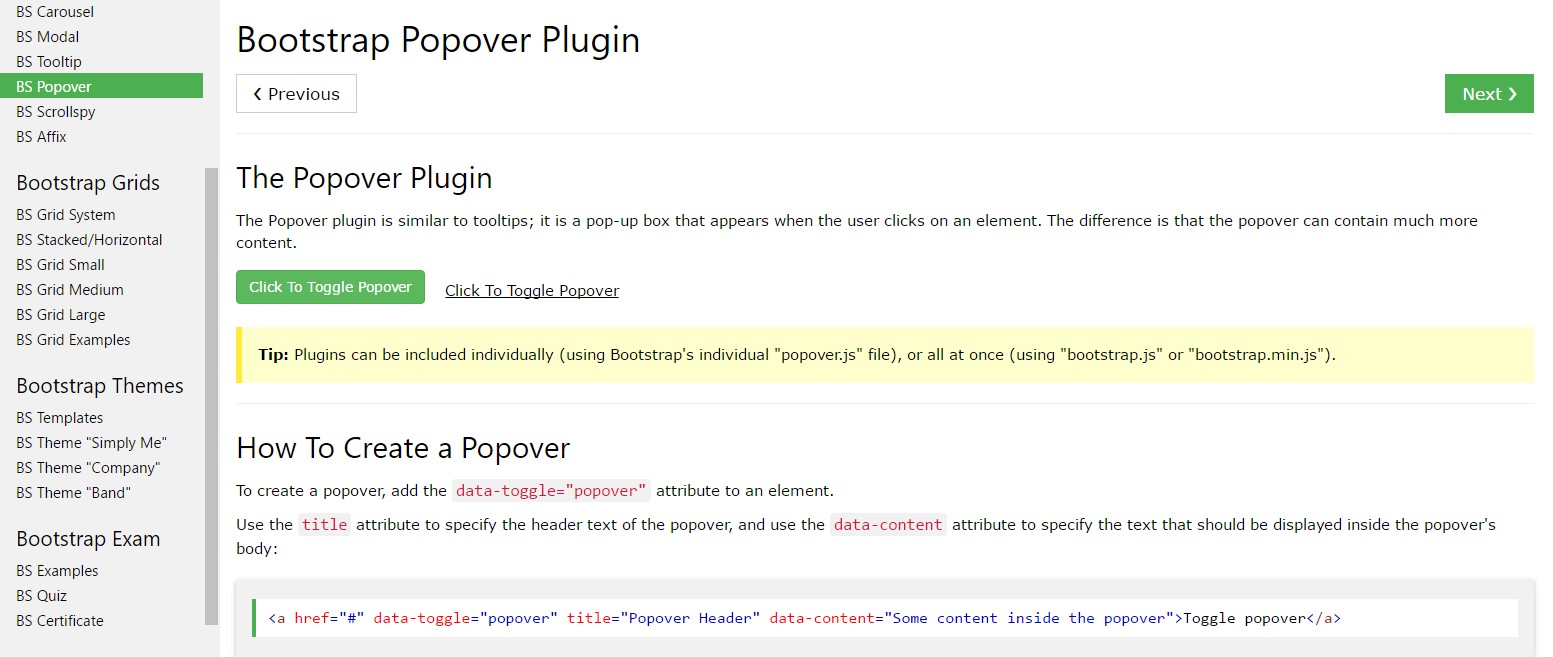
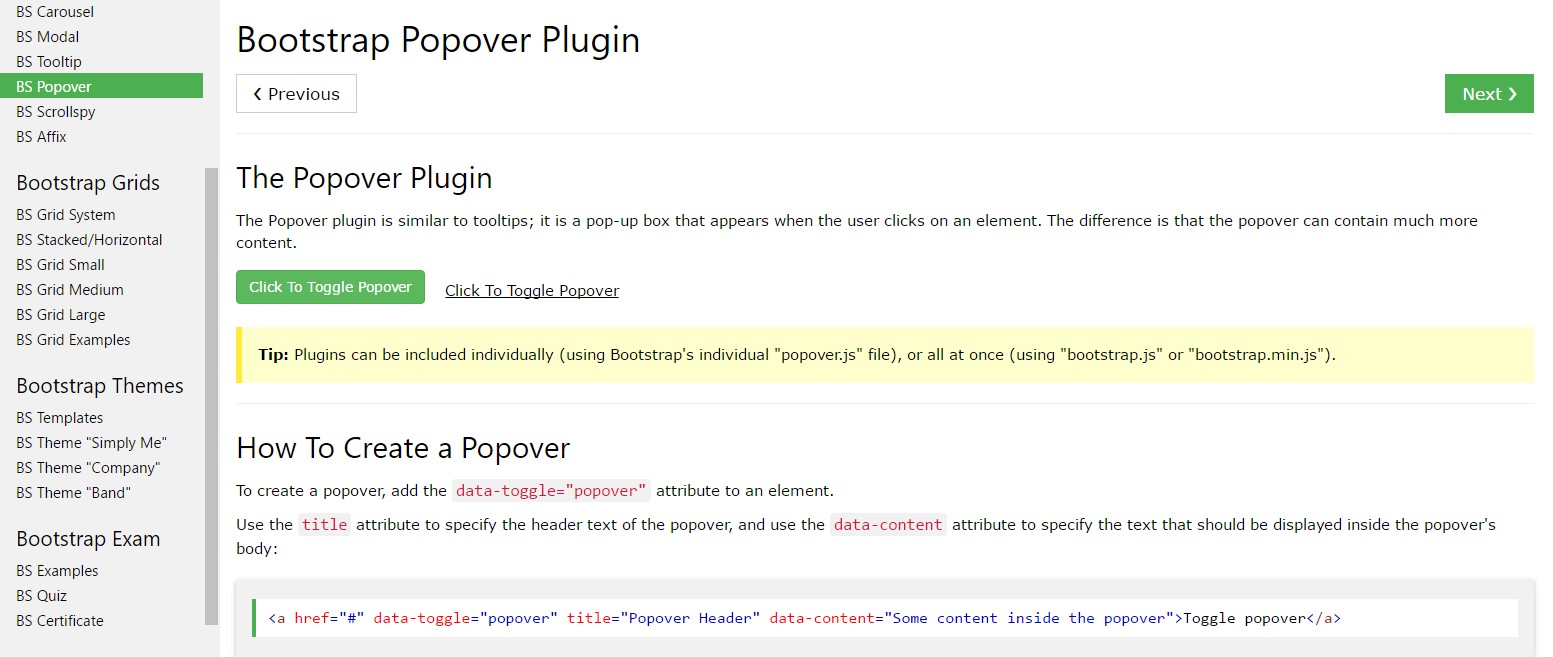
Bootstrap Popover Example
And right away let us touch the main theme.
Assuming that you desire to include special extra data on your web site you may use popovers - simply just provide compact overlay content.
Efficient ways to put into action the popover plugin:
- Bootstrap Popover Options depend at the Third side library Tether for fixing. You need to provide tether.min.js right before bootstrap.js in order for popovers to operate!
- Popovers demand the tooltip plugin being a dependency .
- Popovers are opt-in for functioning causes, so you need to initialize them yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden elements will not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Great, let us discover the way they work by using some cases. ( read this)
You must provide tether.min.js right before bootstrap.js in order for popovers to function!
Example: Enable popovers everywhere
One idea to activate all popovers on a web page would be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Working with the container feature
Every time you contain some looks on a parent feature which intrude with a popover, you'll prefer to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
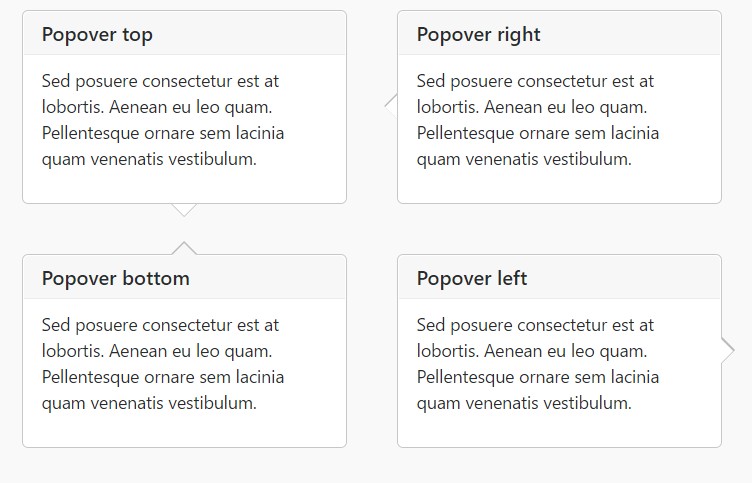
)Static popover
Four choices are accessible: top, right-handed, bottom, and left lined up.
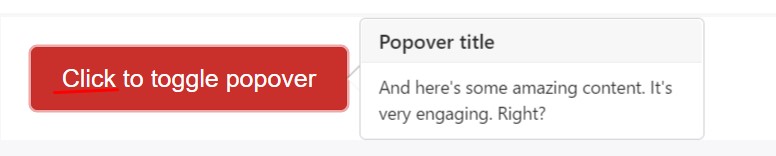
Live demo

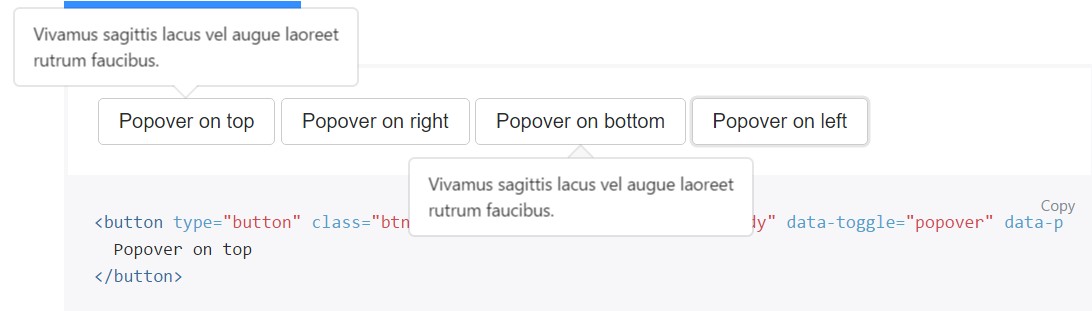
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming click
Make use of the
focusSpecial markup expected for dismiss-on-next-click
For appropriate cross-browser and also cross-platform actions, you have to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Permit popovers using JavaScript
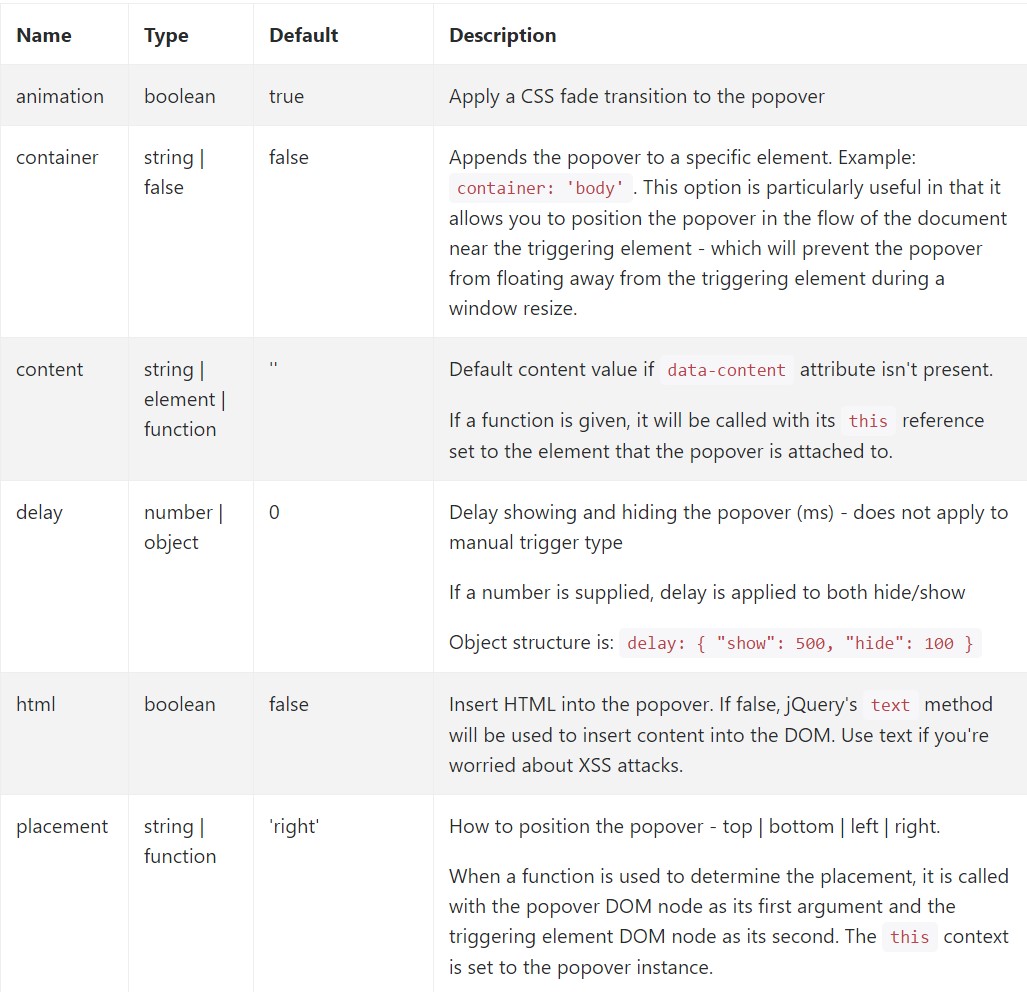
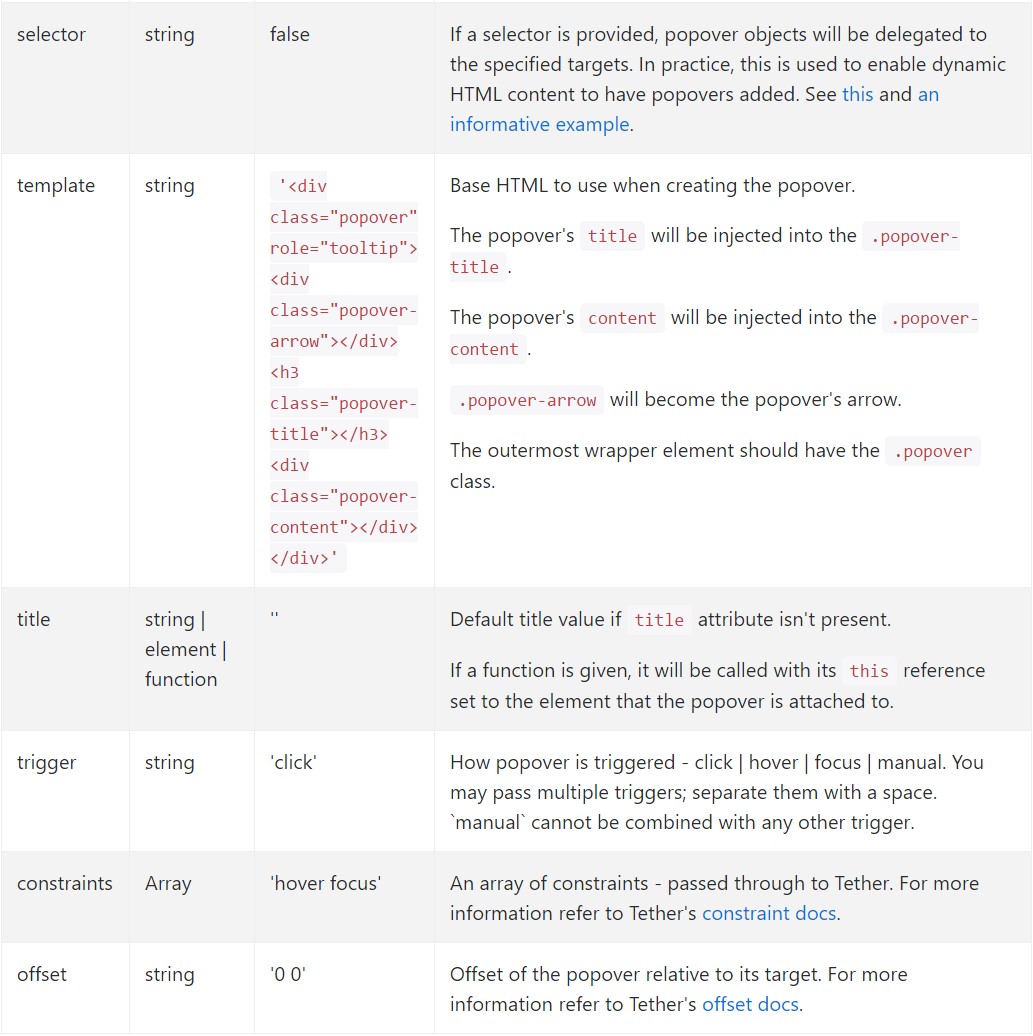
$('#example').popover(options)Possibilities
Selections may be successfully pass with information attributes or JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for specific popovers
Selections for individual popovers have the ability to alternatively be pointed out throughout the application of data attributes, being illustrated above.
Options
$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Reveals an element's popover. Returns to the caller prior to the popover has certainly been presented (i.e. before the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user right before the popover has truly been disguised (i.e. just before the hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has in fact been demonstrated or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and gets rid of an element's popover. Popovers that put to use delegation ( that are created making use of the selector feature) can not be separately eliminated on descendant trigger elements.
$('#element').popover('dispose')
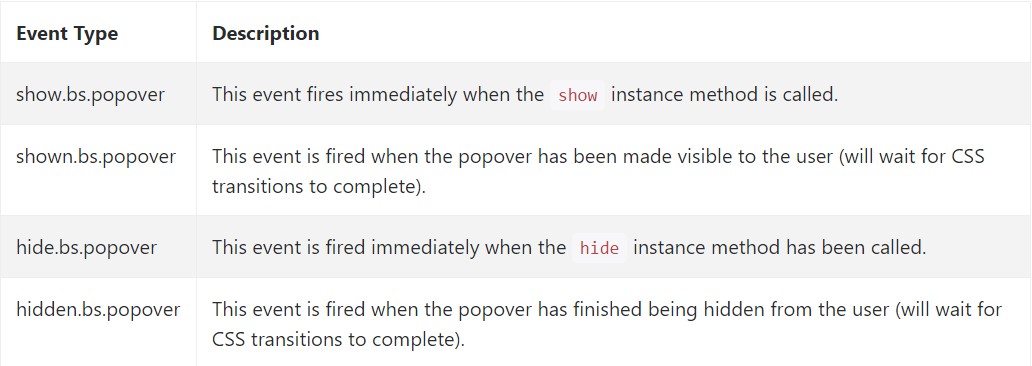
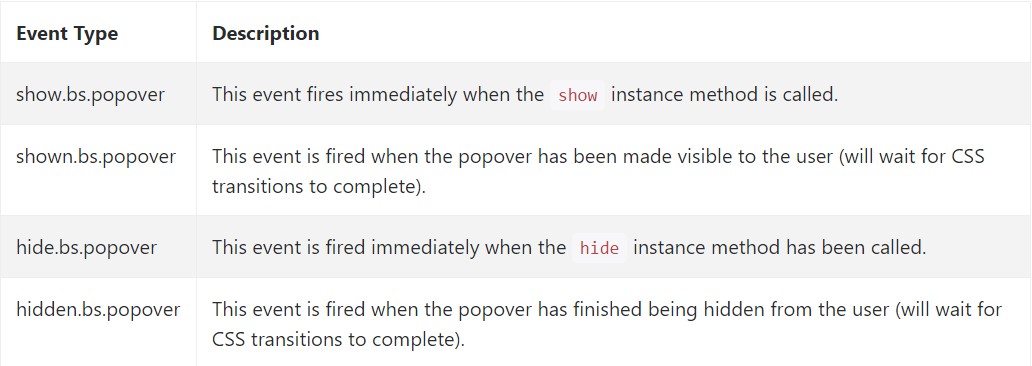
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine some on-line video tutorials relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official documents

Bootstrap popovers short training

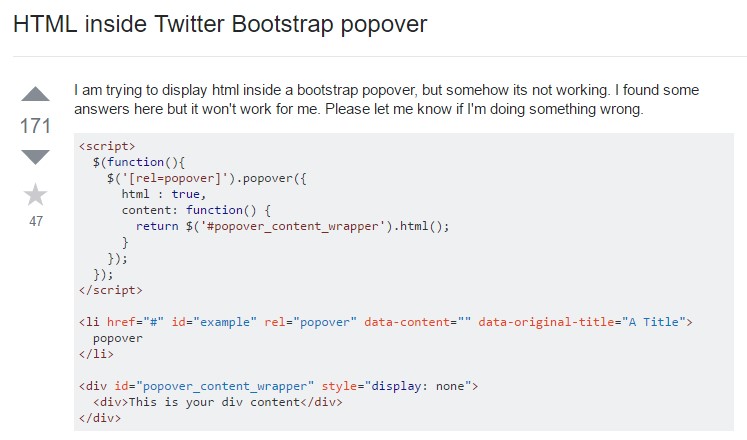
Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the feature compilation.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the caller prior to the popover has certainly been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user right before the popover has truly been disguised (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user prior to the popover has in fact been demonstrated or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and gets rid of an element's popover. Popovers that put to use delegation ( that are created making use of the selector feature) can not be separately eliminated on descendant trigger elements.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine some on-line video tutorials relating to Bootstrap popovers
Linked topics:
Bootstrap popovers official documents

Bootstrap popovers short training

Bootstrap Popover trouble