Bootstrap Grid Template
Overview
Bootstrap includes a powerful mobile-first flexbox grid structure for designing formats of all sizes and contours . It is simply formed on a 12 column layout and possesses multiple tiers, one for every media query variation. You can utilize it using Sass mixins or of the predefined classes.
Probably the most required component of the Bootstrap framework helping us to establish responsive web pages interactively enhancing in order to always fix the width of the display screen they get displayed on still looking nicely is the so called grid structure. What it normally performs is giving us the capability of designing complex configurations combining row as well as a specific number of column components maintained in it. Imagine that the detectable size of the screen is separated in twelve equivalent components vertically.
The best ways to use the Bootstrap grid:
Bootstrap Grid CSS uses a set of columns, rows, and containers to design as well as straighten material. It's created utilizing flexbox and is entirely responsive. Below is an illustration and an in-depth explore ways in which the grid interacts.
The aforementioned scenario designs three equal-width columns on small, middle, big, and extra large size gadgets applying our predefined grid classes. Those columns are centralized in the web page with the parent
.containerHere's in what way it does the job:
- Containers deliver a means to centralize your website's contents. Employ
.container.container-fluid- Rows are horizontal groups of columns that provide your columns are aligned appropriately. We apply the negative margin method on
.row- Content should really be put inside of columns, and also just columns may be immediate children of rows.
- Thanks to flexbox, grid columns free from a specified width will promptly format with equal widths. For example, four instances of
.col-sm- Column classes signify the variety of columns you want to employ removed from the possible 12 per row. { Therefore, assuming that you want three equal-width columns, you have the ability to use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small, medium, large size, and extra large size.
- Grid tiers are founded on minimum widths, meaning they apply to that one tier and all those above it (e.g.,
.col-sm-4- You can utilize predefined grid classes as well as Sass mixins for extra semantic markup.
Understand the limitations plus problems about flexbox, like the incapability to apply certain HTML elements such as flex containers.
Appears to be awesome? Wonderful, let's move on to experiencing everything during an example. ( additional resources)
Bootstrap Grid Panel possibilities
Generally the column classes are simply something like that
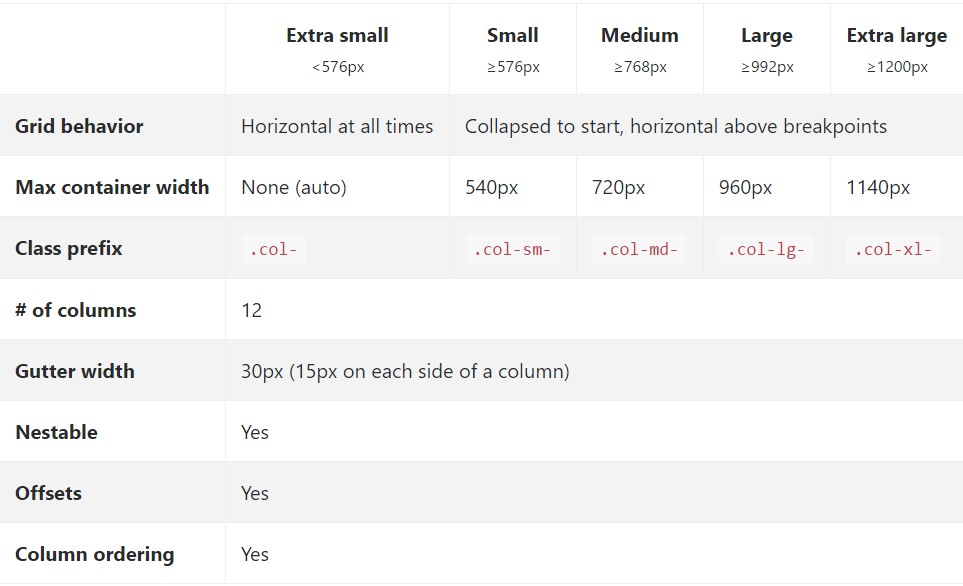
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid Tutorial sizes-- all the realizable sizes of the viewport (or the viewable location on the display screen) have been split up to five varies as comes next:
Extra small-- sizes under 544px or 34em (which happens to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap employs
emrempxSee precisely how elements of the Bootstrap grid system do a job all around a number of devices with a helpful table.

The several and brand new from Bootstrap 3 here is one added width range-- 34em-- 48em being designated to the
xsAll of the aspects designated through a particular viewport width and columns care for its overall size in width for this viewport and all above it. When the width of the display screen gets less than the defined viewport size the elements pile above one another filling up the whole width of the view .
You have the ability to also specify an offset to an element by means of a specified amount of columns in a certain screen sizing and more than this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several factors to consider whenever constructing the markup-- the grids having columns and rows should be set in a
.container.container.container-fluidPrimary heirs of the containers are the
.rowAuto configuration columns
Employ breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each and every breakpoint you really need and each column will definitely be the equivalent width.
Equivalent width
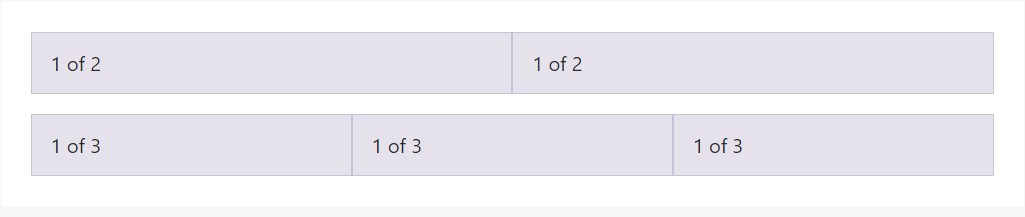
For instance, right here are two grid formats that apply to each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
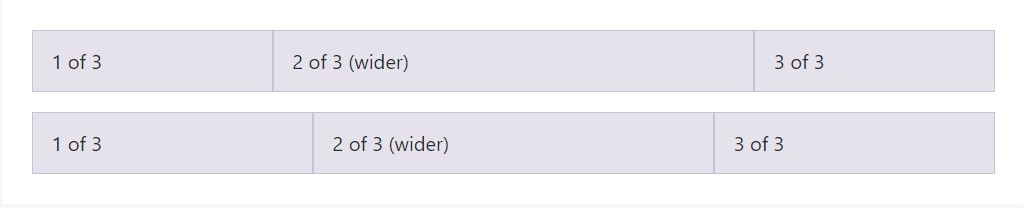
</div>Placing one column size
Auto-layout for the flexbox grid columns likewise signifies you have the ability to put the width of one column and the others will instantly resize around it. You may apply predefined grid classes ( just as shown below), grid mixins, or possibly inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
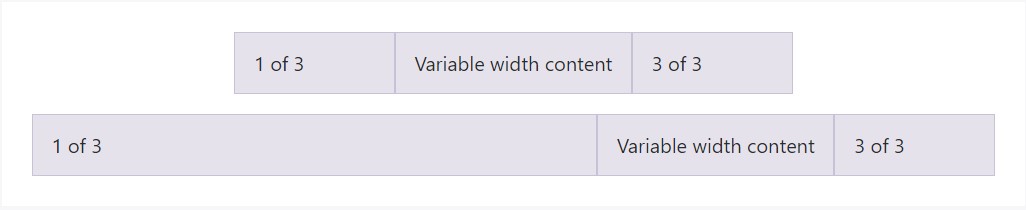
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
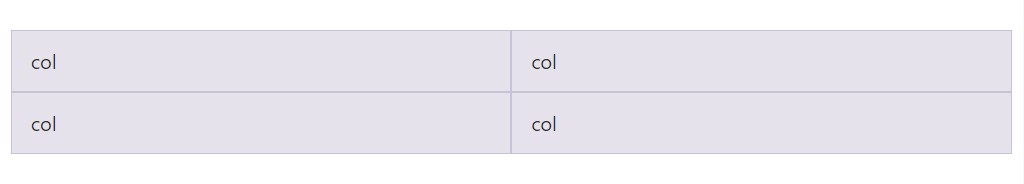
</div>Equal size multi-row
Create equal-width columns that go across multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes in order to get building complex responsive designs. Customise the proportions of your columns upon extra small, small, medium, large, or else extra large gadgets however you want.
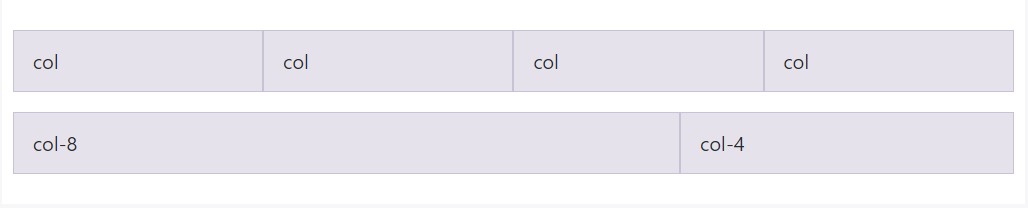
All breakpoints
When it comes to grids which are the similar from the tiniest of gadgets to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
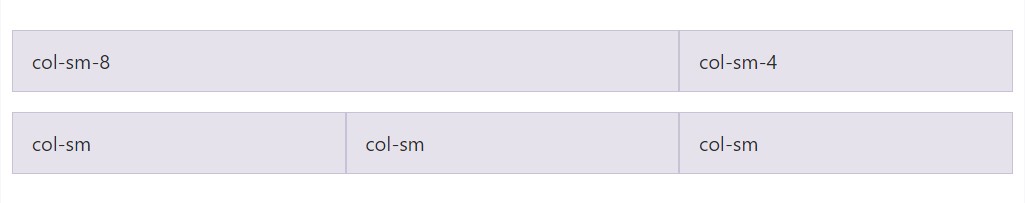
</div>Stacked to horizontal
Employing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
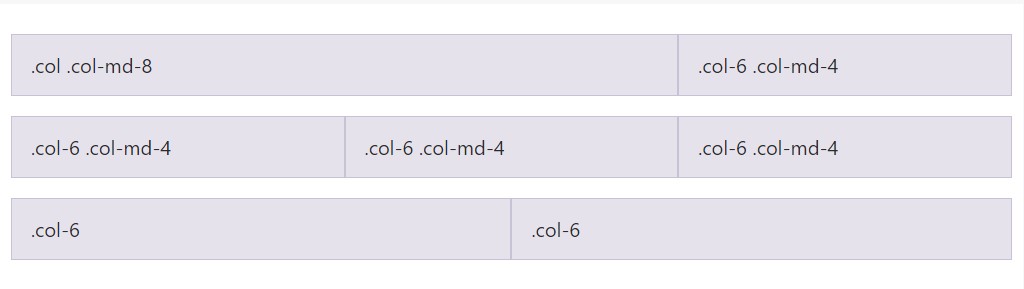
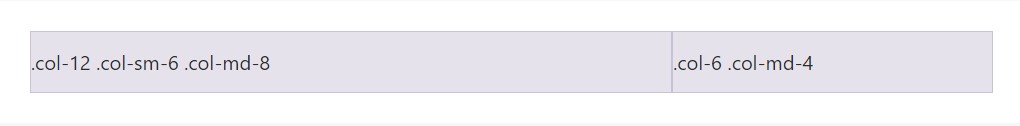
</div>Mix and match
Don't want your columns to just simply pile in several grid tiers? Use a combo of various classes for each and every tier as desired. Observe the good example shown below for a more suitable tip of the way all of it functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox alignment utilities to vertically and horizontally line up columns. ( more info)
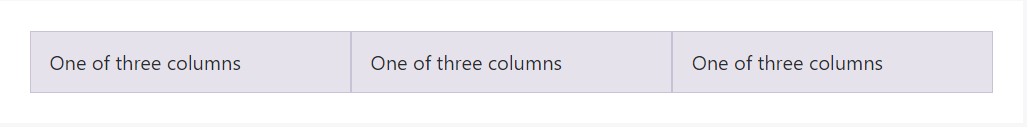
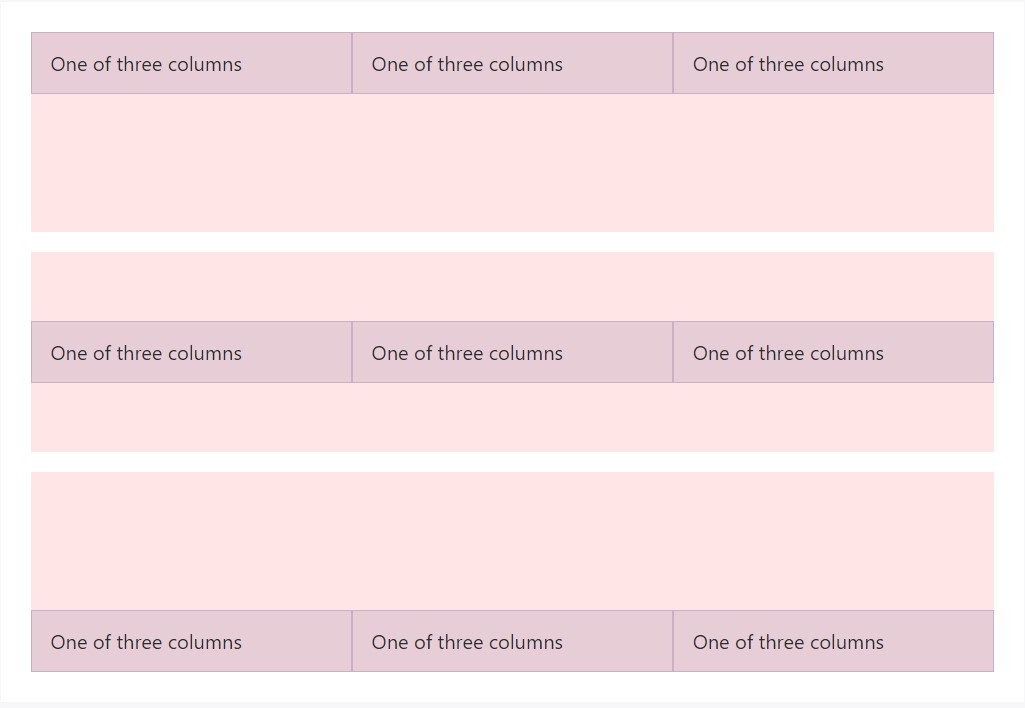
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
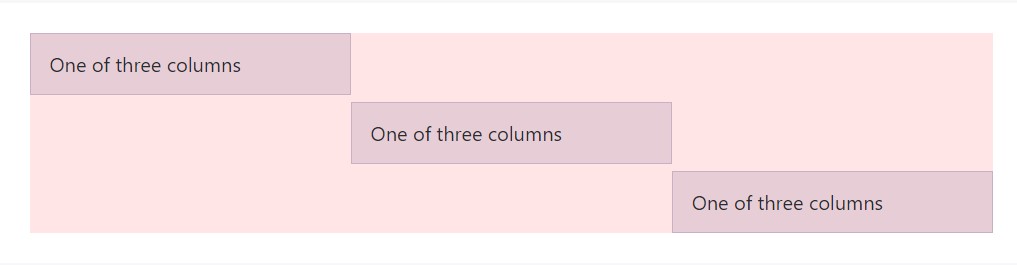
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
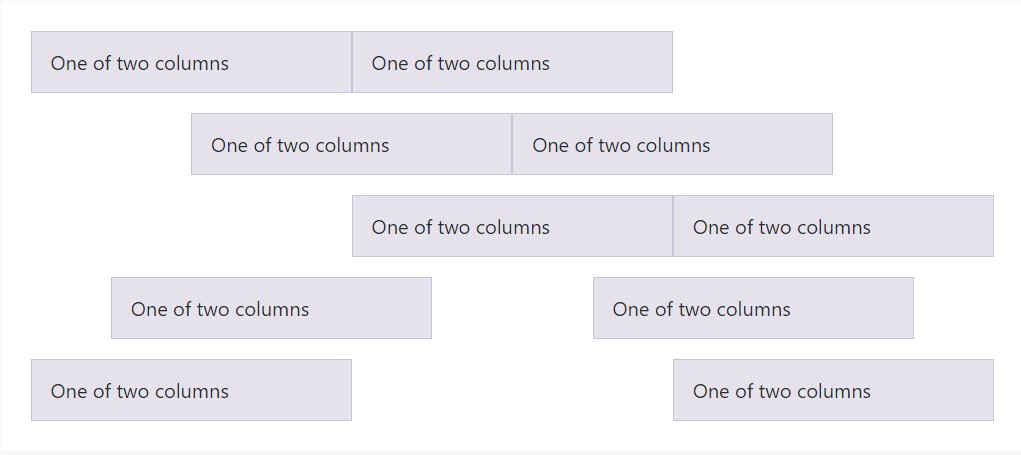
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters among columns in our predefined grid classes may be removed with
.no-guttersmargin.rowpaddingHere is actually the source code for composing these kinds of formats. Take note that column overrides are scoped to only the very first children columns and are focused via attribute selector. While this develops a much more specified selector, column padding are able to still be more customized with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's precisely how it looks. Bear in mind you can continue to employ this with all various other predefined grid classes (including column sizes, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
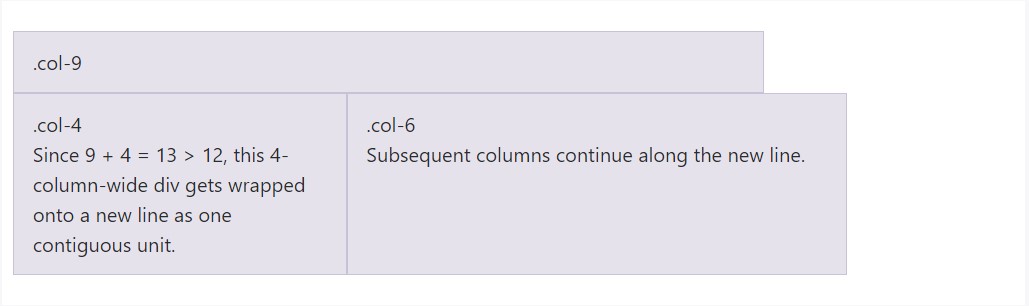
</div>Column wrapping
In the case that over 12 columns are placed inside of a single row, each and every set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
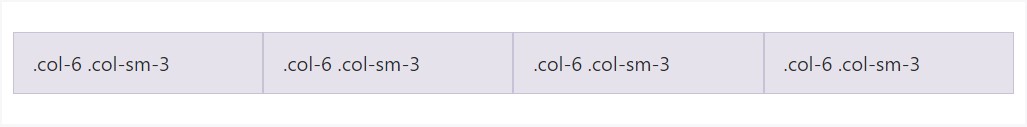
</div>Reseting of the columns
Together with the handful of grid tiers offered, you are actually expecteded to run into problems where, at particular breakpoints, your columns really don't clear quite correct being one is taller compared to the other. To fix that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
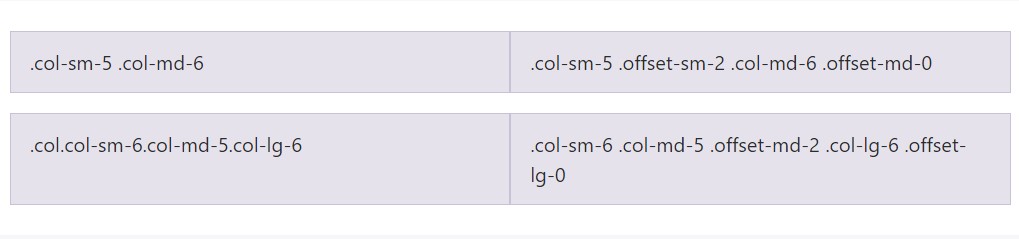
</div>Along with column cleaning at responsive breakpoints, you may likely have to reset offsets, pushes, and pulls. View this practical in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
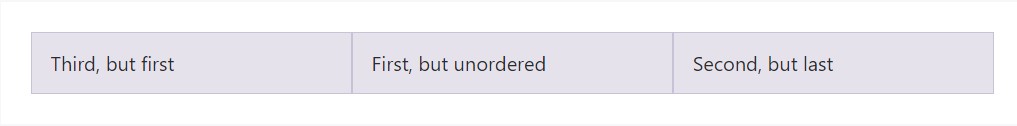
Flex order
Apply flexbox utilities for handling the visional setup of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
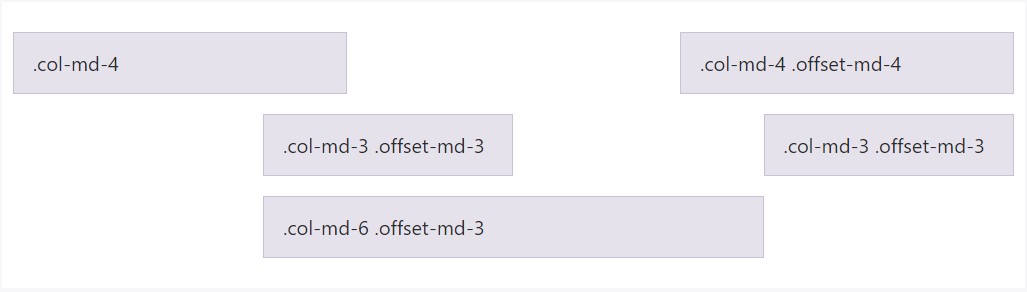
</div>Neutralizing columns
Transfer columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
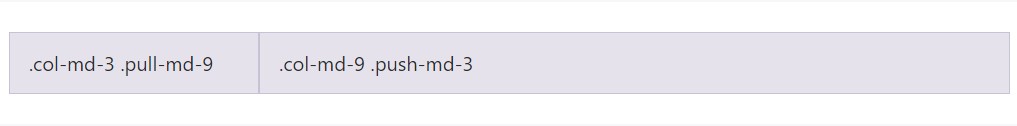
</div>Pull and push
Simply change the setup of our integrated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
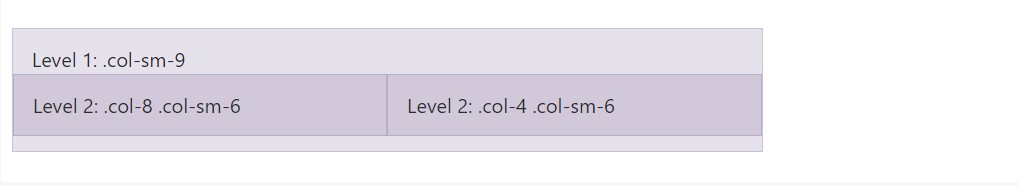
</div>Web content posting
To den your content along with the default grid, put in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's source Sass documents
If applying Bootstrap's origin Sass files, you have the option of applying Sass mixins and variables to generate custom made, semantic, and responsive page arrangements. Our predefined grid classes utilize these similar variables and mixins to present a whole suite of ready-to-use classes for fast responsive designs .
Capabilities
Maps and variables identify the number of columns, the gutter size, and also the media query point. We apply these to bring in the predefined grid classes detailed above, and also for the custom mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to produce semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You can easily reshape the variables to your own custom made values, or just apply the mixins using their default values. Here's an example of employing the default setups to create a two-column layout with a gap between.
See it practical here in this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Utilizing our integrated grid Sass maps and variables , it is really achievable to fully modify the predefined grid classes. Shift the number of tiers, the media query dimensions, and the container sizes-- after that recompile.
Gutters and columns
The variety of grid columns and also their horizontal padding (aka, gutters) can possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving beyond the columns themselves, you may likewise customize the amount of grid tiers. Assuming that you needed simply three grid tiers, you would certainly upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While creating any kind of changes to the Sass maps or variables , you'll require to save your changes and recompile. Doing so will definitely out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to likewise be up-dated to utilize the custom made breakpoints.
Conclusions
These are actually the simple column grids in the framework. Applying particular classes we have the ability to direct the certain components to span a defined number of columns basing on the actual width in pixels of the viewable zone where the web page gets displayed. And considering that there are actually a plenty of classes determining the column width of the items as an alternative to checking out every one it is actually more useful to try to learn exactly how they really become constructed-- it is undoubtedly really easy to remember knowning simply just a couple of things in mind.
Inspect a couple of video clip training regarding Bootstrap grid
Connected topics:
Bootstrap grid main records

W3schools:Bootstrap grid guide

Bootstrap Grid column