30+ Effective Free Bootstrap Image Slider and Gallery Scripts
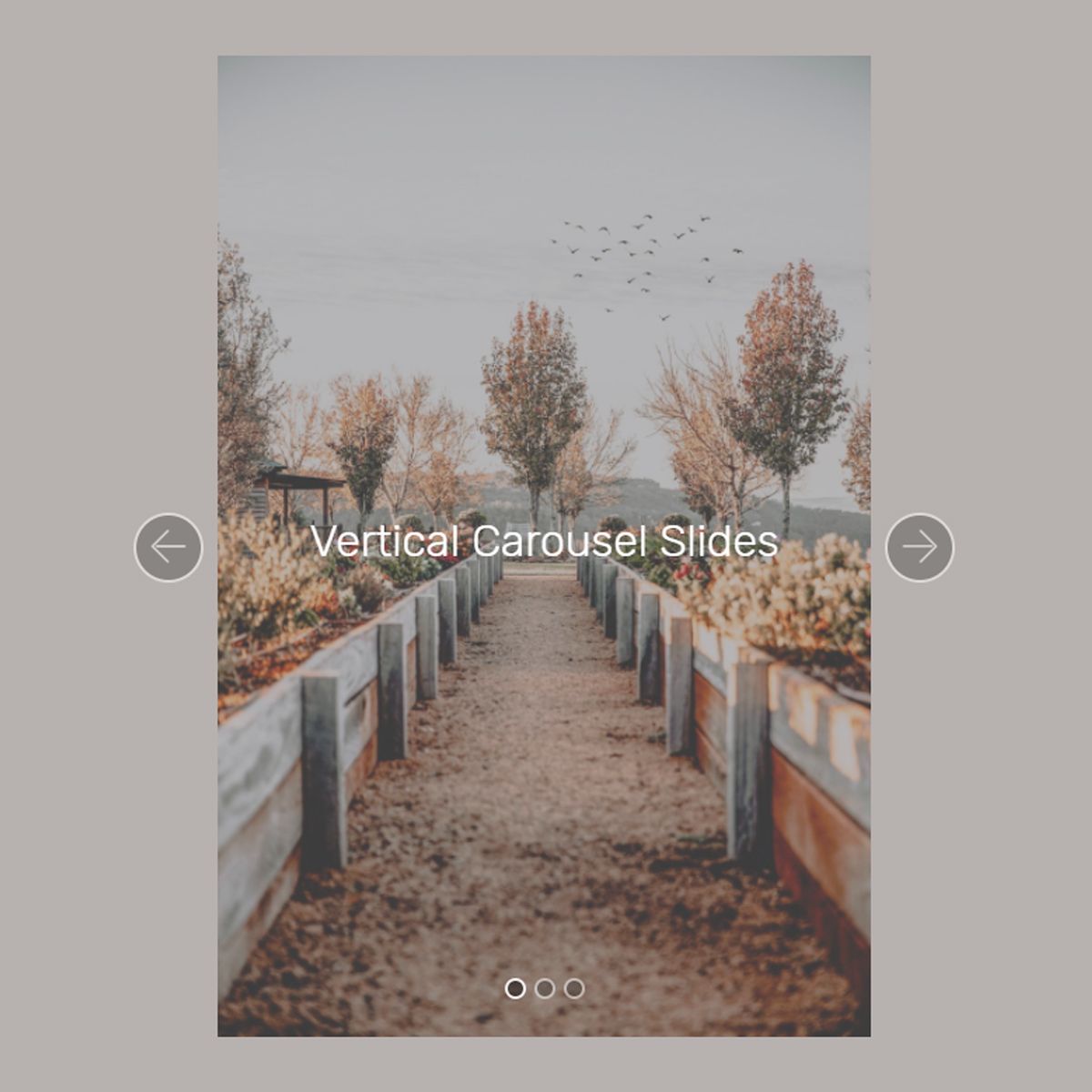
CSS Bootstrap Illustration Carousel
Design a mobile-friendly, retina, touch-swipe slide carousel that appears awesome on all of web browsers and phones. Put in illustrations, text, video recordings, thumbnails, tabs to slides, set autoplay, full-screen, full-width or boxed style.
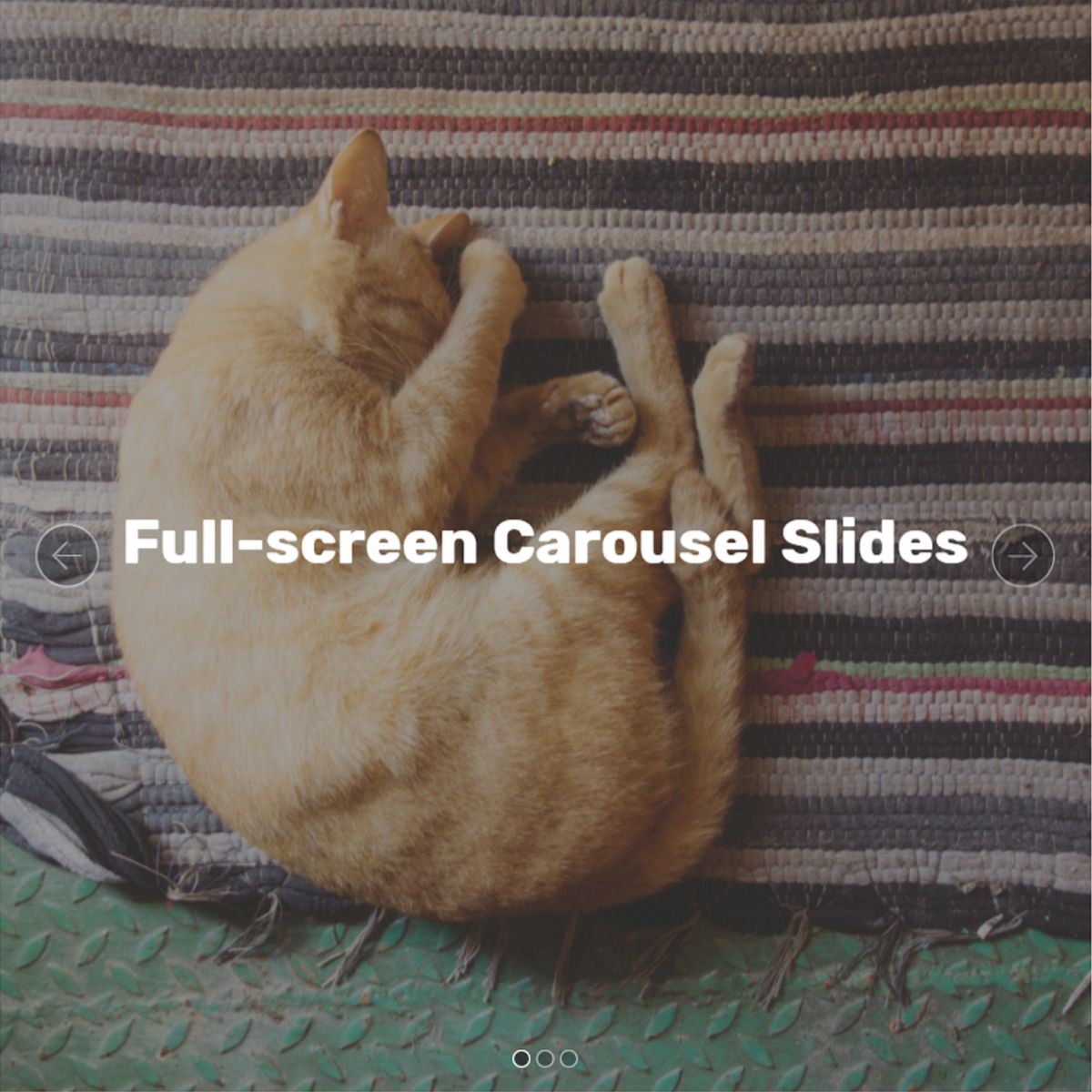
JavaScript Bootstrap Picture Carousel
This Bootstrap slideshow theme is well-kept, cutting-edge and simple-- most suitable for a internet site with a minimalist theme, or one which needs to expose a trendy design ethos. The slideshow images are huge, that makes this web template suitable for image-focused web sites, just like photo portfolios or else e-commerce websites.
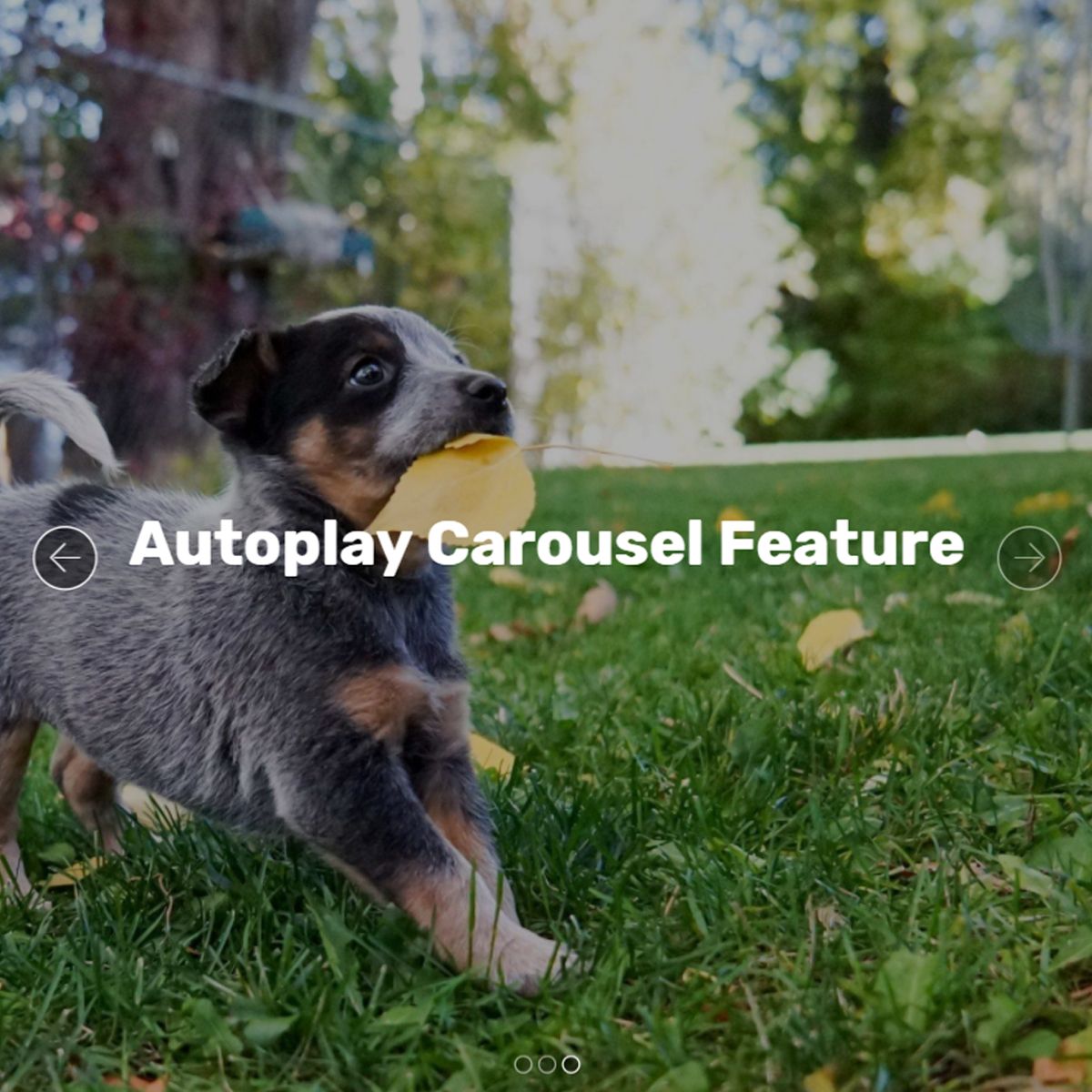
Mobile Bootstrap Illustration Slideshow
This Bootstrap slideshow web template is clean, cutting-edge and simple-- ideal for a web site with a minimalist style, or one that intends to demonstrate a trendy design ethos. The slideshow pics are actually big, which makes this template ideal for image-focused sites, such as photography portfolios or else e-commerce web sites.
jQuery Bootstrap Picture Carousel
This image gallery has a trendy class and an awesome color design. The result is extremely unique and outstanding! There is really no framing effect to the slides, allowing the illustrations to occupy the total quantity of area.
Mobile Bootstrap Image Slideshow
A picture slide carousel is really an ideal accessory for nearly any webpage and may deliver it a polished and professional look. Even the most basic site style will show up brilliant with featuring a graphic slide show.
This slider feels innovative and satisfying to execute. The application of bullets makes this clear the way the navigating system operates, so this specific carousel is easy to understand and use.
JavaScript Bootstrap Picture Carousel
This particular carousel has a straightforward, clean and really modern layout that employs black and white. Hovering over the slider lets two navigating arrows appear, one on every side. The arrowhead features a white arrow with a black semi-transparent circle outlined with a thin white border.
Design a mobile-friendly, retina, touch-swipe carousel that seems astonishing on all of the internet browsers and phones. Include illustrations, text, video clips, thumbnails, switches to slides, set autoplay, full-screen, full-width or boxed style.
CSS Bootstrap Illustration Slideshow
This Bootstrap slideshow template is well-maintained, trendy and simple-- great for a web site with a smart theme, or one which prefers exhibit a modern design ethos. The slideshow pictures are really big, which makes this web theme best for image-focused web sites, such as photography portfolios or e-commerce internet sites.
Responsive Bootstrap Image Slider
This gallery has a ultra-modern charm and an awesome color design. The result is pretty extraordinary and captivating! There is no framing effect to the slides, allowing the pictures to occupy the max quantity of space.
A pic carousel is really an ideal accessory for almost any kind of webpage and can give it a shiny and experienced look. Even the most simple website style will look great with integrating a visual slide show.
HTML5 Bootstrap Image Carousel
This slider feels modern-day and pleasant to employ. The application of bullets makes this clear the way the navigating system operates, so this carousel is simple to understand and use.
JavaScript Bootstrap Photo Slider
This slide carousel has a simple, clean and highly modern-day style which employs black and white. Floating over the slider lets pair of navigating arrows come out, one on each side. The cursor features a white colored arrow with a black semi-transparent circle outlined with a thin white border.
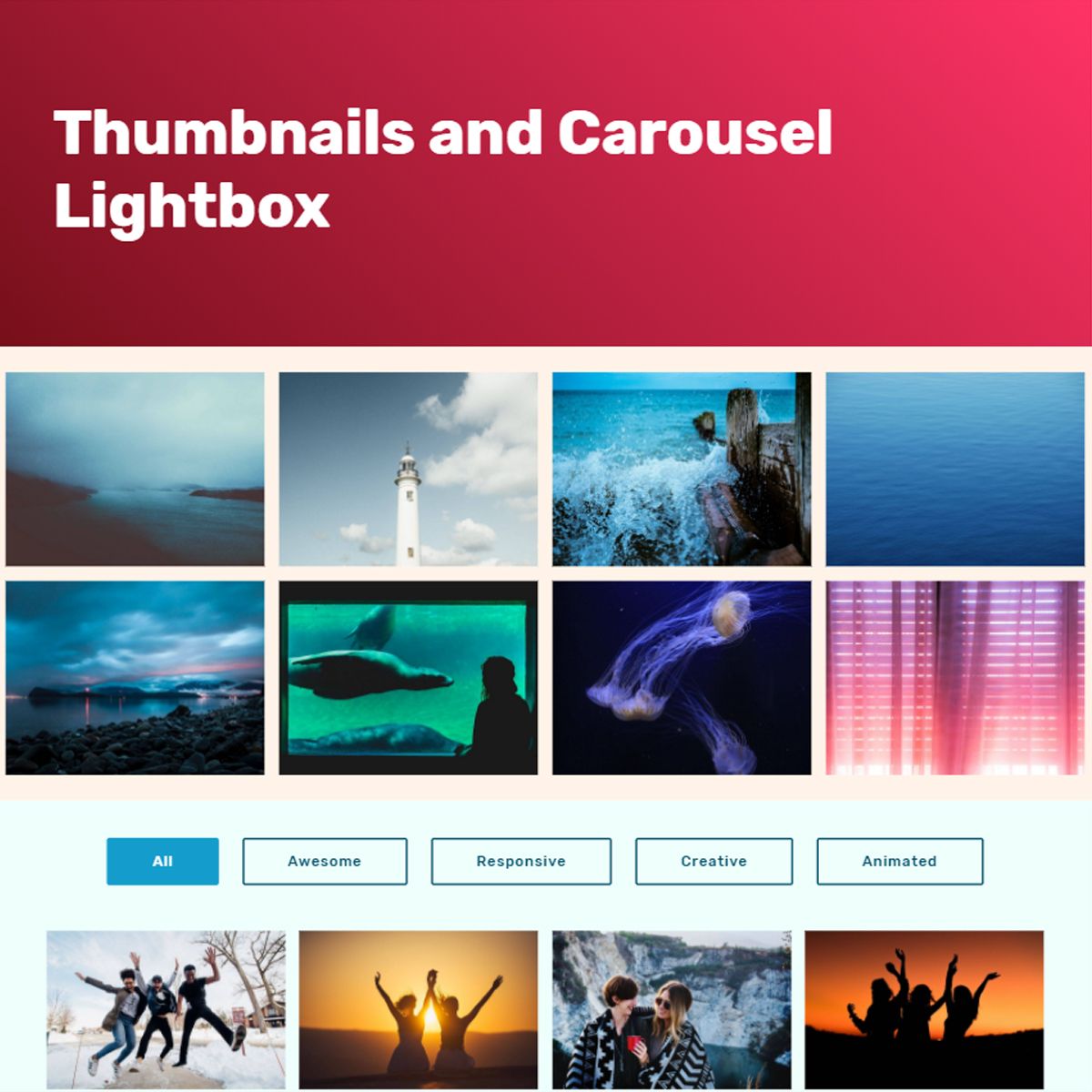
Mobile Bootstrap Photo Gallery
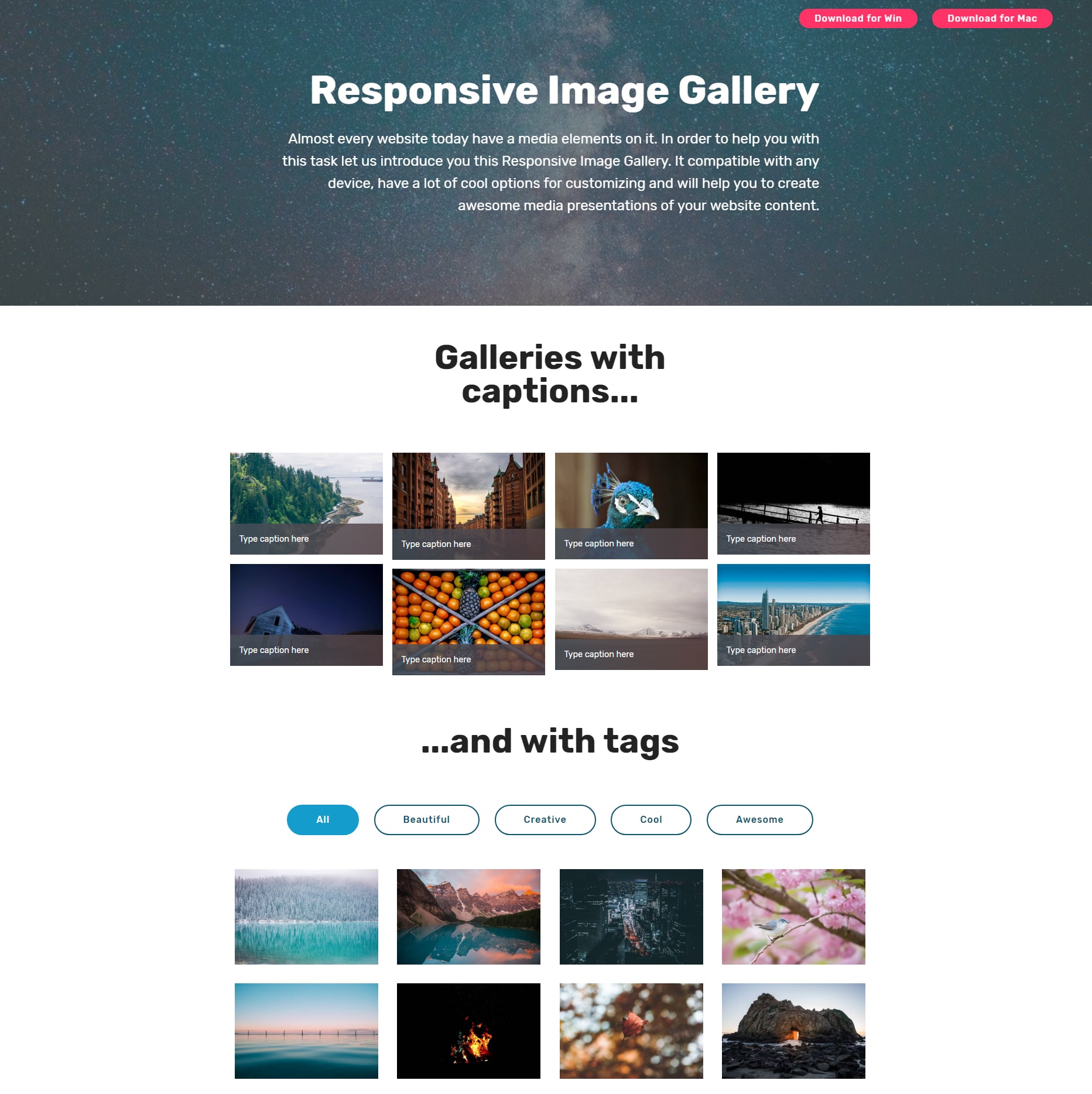
Probably each and every website in these modern times have a media features on it. In order to support you with this activity allow us to recommend you this Responsive Picture Gallery. It compatible with any device, have a huge amount of cool approaches for customing and will definitely help you to generate fantastic media presentations of your site material.
Mobile Bootstrap Illustration Gallery
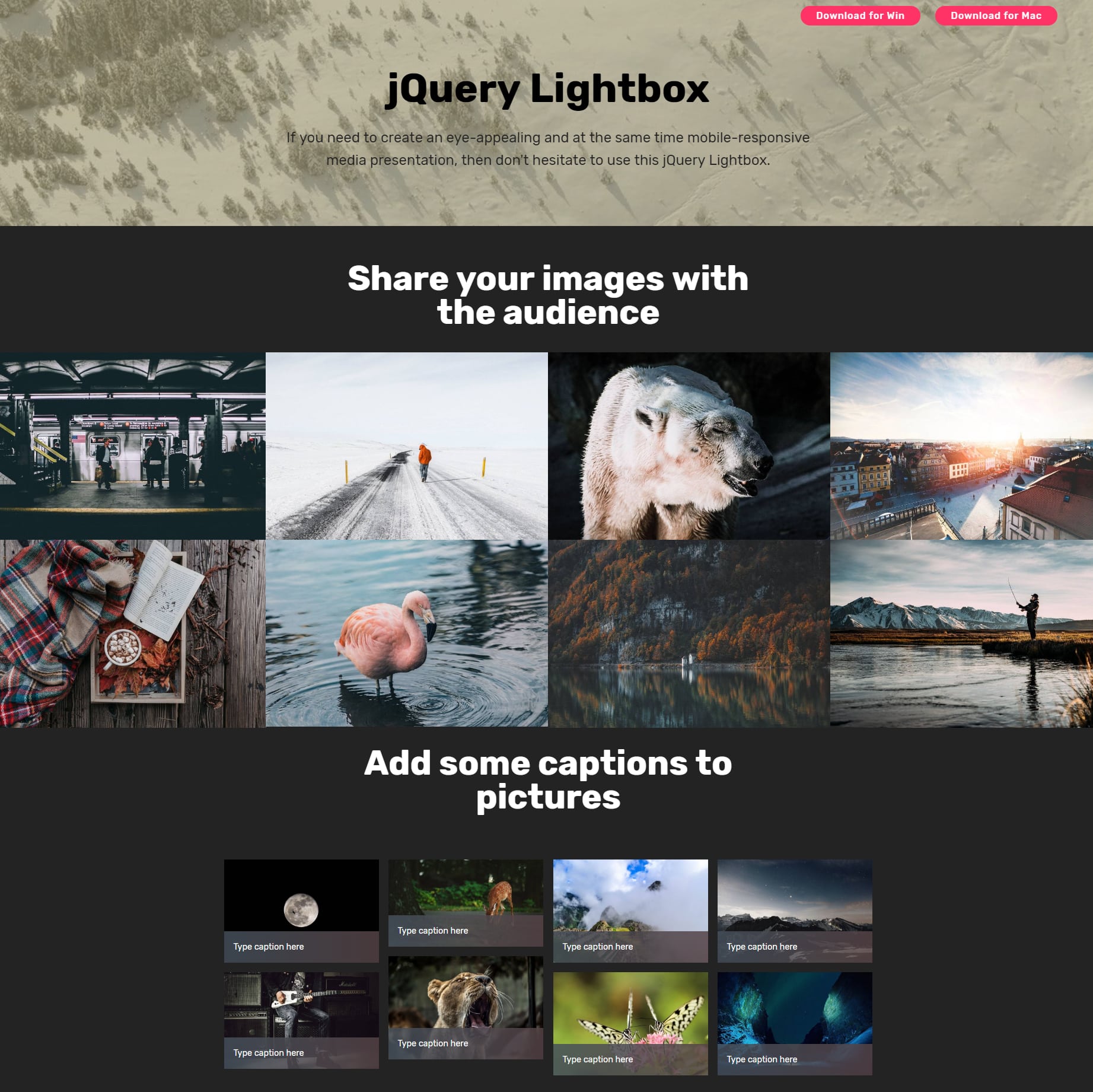
If ever you ought to generate an eye-appealing and at the same time mobile-responsive media presentation, then do not hesitate to employ this jQuery Lightbox.
JavaScript Bootstrap Image Gallery
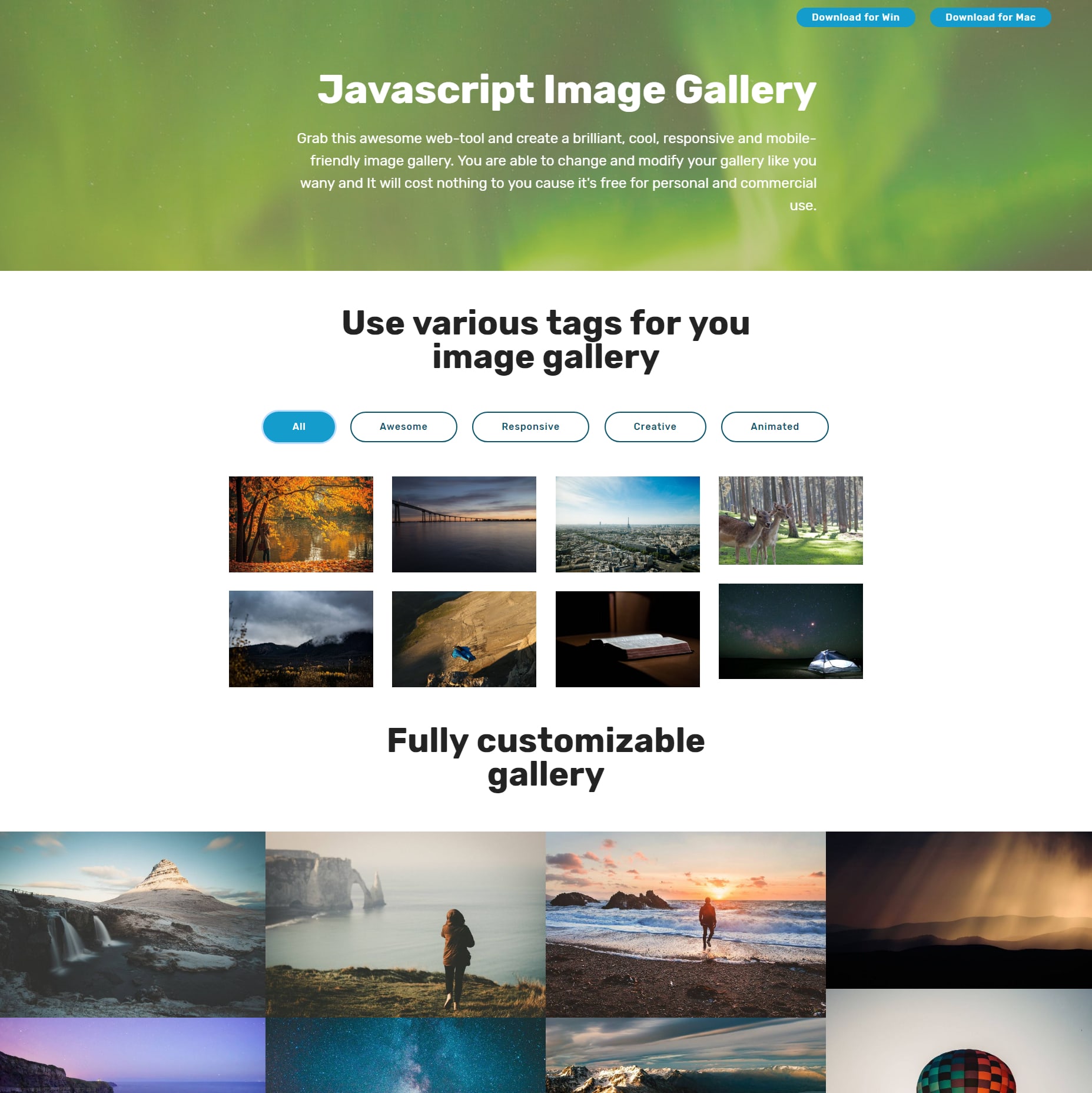
Take this outstanding web-tool and create a brilliant, trendy, responsive and mobile-friendly Javascript Image Gallery. You are able to transform and customize your gallery just like you want and it will cost virtually nothing to you cause it is free for personal and commercial application.
JavaScript Bootstrap Illustration Gallery
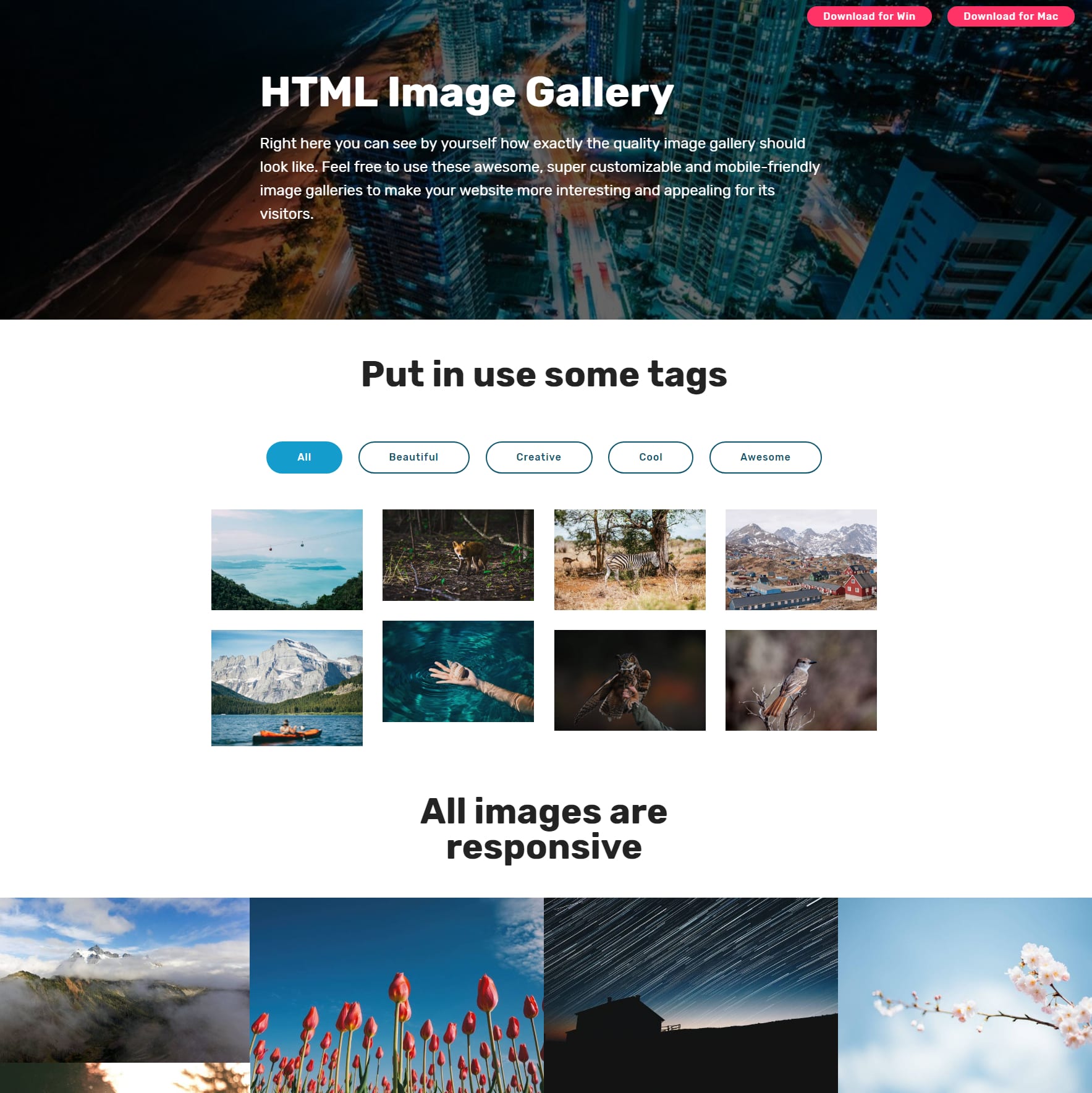
On this site you can see by yourself just how truly the HTML Photo Presentation should look. Don't hesitate to utilize all these great, extremely customizable and mobile-friendly galleries to get your website more exciting and engaging for its website visitors.
Operate this multi-functional photo gallery to provide your amazing pic and web video material with the target audience of your web site! It has a wide range of beneficial components and modifying options.
CSS3 Bootstrap Illustration Gallery
Establish an incredible and adaptable with virtually any device gallery of awesome photos with a few moves via utilizing this specific jQuery Gallery. A gallery is totally responsive, adjustable for your individual goals and also it is absolutely free for any type of use.