Top Free Web Maker
Just recently I had the possibility spending some time checking out a Third celebration Best Web Builder theme which boasted about having tons of blocks-- I counted almost one hundred actually-- and today returning to the excellent golden native Best Web Builder environment I got reminded of something which happened to me a couple of years ago. Well that's specifically the method I felt returning to the native Best Web Builder 2 theme after discovering Unicore and I'll tell you why.
Best Web Builder is reliable and also constant - if an element acts in a method in one block-- it acts the very same means everywhere every single time. There is no such thing as unanticipated actions sidetracking and confusing you in the chase of the most effective look.
Best Web Builder is functional-- one block could be set up in countless means ending up being something totally different at the end. Incorporated with the Custom Code Editor Extension the opportunities become nearly countless. The only limitations get to be your vision and also imagination.
Best Web Builder evolves-- with every substantial update announced via the appear window of the application we, the customers get an increasing number of valuable and well believed tools suitable the growing user requirements. Merely a few months earlier you had to compose your own multilevel menus as well as the concept of producing an on-line shop with Best Web Builder was just unthinkable and also now simply a few variations later on we currently have the possibility not merely to offer things through our Best Web Builder sites however likewise to fully customize the look and feeling of the process without creating a simple line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program needs to close" message or lost the results of my job. It may be all in my creativity, but it seems the program reaches run a bit quicker with every next update.
So generally these besides one are the reasons in the current months the amazing Best Web Builder became my actually main as well as favorite web design tool.
The last however maybe crucial reason is the subtle as well as superb HTML and CSS discovering curve the software application provides. I'm not certain it was intentionally created by doing this however it really works each time:
Let's claim you begin with a concept and also need a web site to present it to the world however lack any type of expertise in HTML. Hearing or googling from a buddy you start with Best Web Builder as well as with nearly no time at all invested learning the best ways to use it you've already obtained something up and running. You marvel it was so easy however in the human nature is to always desire some much more. What if the typeface was different from the constructed in font styles or perhaps the logo design a bit larger? This is how the little CSS tweaks begin entering your life. Right after you should transform the look merely a bit additional and dare to damage a block parameter unlocking the custom-made HTML section to change a character or more ... This is just how it begins. Nobody's compeling you other than for your interest and the friendly atmosphere makes it look virtually like a game. And not long after eventually you unintentionally have a look at a bit of code and get surprised you recognize exactly what it implies-- wow when did this occur?! Maybe that's the component regarding Best Web Builder I love most-- the liberty to advance with no stress whatsoever.
In this post we're going to take a deeper check out the new features introduced in variation 2 and explore the multiple means they could benefit you in the creation of your next fantastic looking absolutely receptive website. I'll likewise share some new suggestions and also methods I recently found to aid you increase the Best Web Builder capabilities even further as well as possibly also take the primary step on the learning contour we spoke about.
Greetings Amazing Symbols!
For the previous few years legendary typefaces took a terrific location in the internet material. They are easy meaningful, range well on all display sizes considering that they are totally vector components and take nearly no transmission capacity as well as time for packing. These straightforward yet meaningful pictograms can successfully aid you share the message you require in a elegant as well as laconic method-- still an image is worth a thousand words. I presume for Best Web Builder Development group producing a module allowing you to freely put web font symbols right into really felt kind of organic thing to do. So internet icons module has actually been around for a while and served us well.
Now with Best Web Builder 2 we currently have two added icon font to take full benefit of in our layouts-- Linecons and Font Awesome. Linecons provides us the refined and meaningful appearance of detailed graphics with several line widths and also carefully crafted contours and Font Awesome provides substantial (as well as I indicate substantial) collection of signs and also given that it obtains loaded all around our Best Web Builder projects offers us the liberty attaining some trendy designing impacts.
Where you could utilize the icons from the Best Web Builder Icons expansion-- nearly anywhere in your project depending of the strategy you take.
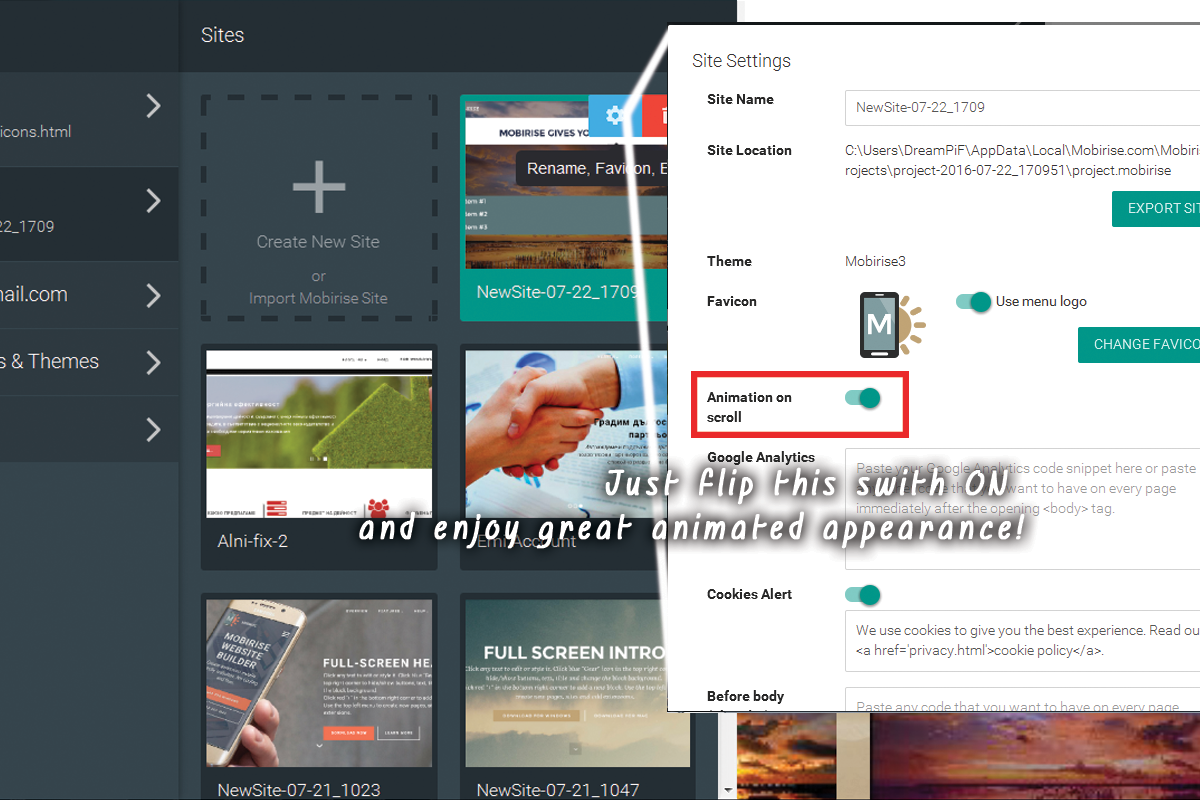
What you could use it for-- virtually every little thing from adding additional clearness and also expression to your material and embellishing your buttons and menu things to styling your bulleted lists, including meaningful imagery inline and also in the hover state of the thumbnails of the updated gallery block. You can also include some movement leveraging an additional developed in Best Web Builder performance-- we'll speak about this in the future.
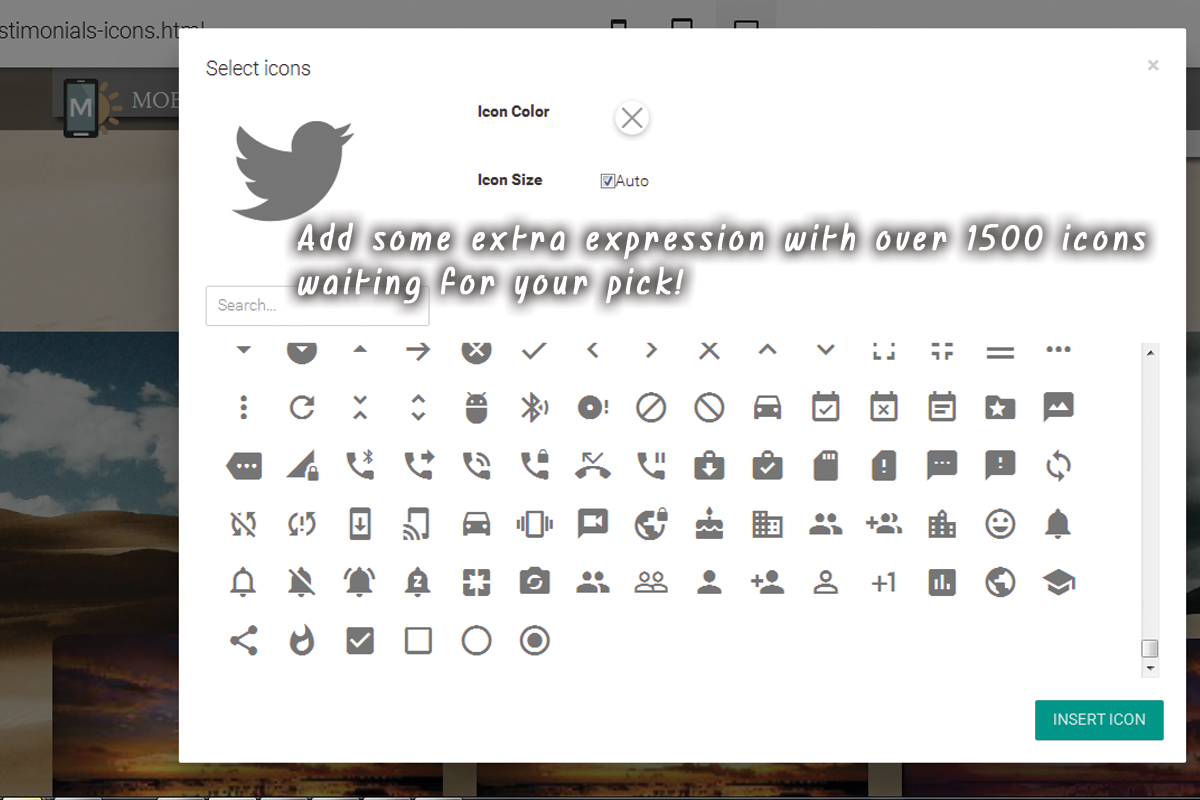
Including icons through the developed in graphic user interface-- simple and also clean.
This is obviously the most convenient and fastest method as well as that is among the reasons we enjoy Best Web Builder-- we constantly obtain an easy method.
Via the symbols plugin you get the flexibility positioning symbols in the brand name block, all the switches and also some of the media placeholders. Keep in mind that alongside with keeping the default dimension and also color settings the Select Icons Panel lets you pick your values for these buildings. It additionally has an useful search control aiding you to discover faster the visual material you need as opposed to endlessly scrolling down as well as in some cases missing the right choice.
One more benefit of the recently included Font Awesome is it has the brand marks of virtually 200 preferred brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready and also waiting if you need them.
Generally every essential interactive aspect in the sites you are building with Best Web Builder is qualified of being expanded further with adding some attractive, light weight and also totally scalable symbol graphics. In this manner you are lining out your concept as well as because shapes as well as signs are much quicker well-known and comprehended-- making the material much more clear and also intuitive.
But this is just a part of all you could achieve with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the upgraded Icon Plugin provides us a wonderful advantage-- it globally consists of the Icon fonts in our Best Web Builder tasks. This habits integrated with the way Font Awesome classes are being created offers us the freedom accomplishing some very remarkable stuff with simply a couple of lines of custom-made CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist and giving it some life.
Have you ever been a little bit disappointed by the limited choices of bullets for your listings? With the newly included to Best Web Builder Font Awesome these days are over. It is actually takes merely a couple of easy actions:
- first we clearly should pick the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is found below:
it includes all the symbols included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make sure when coping the value you do not pick them-- it's a little bit complicated the initial couple of times.
Scroll down and take your time obtaining knowledgeable about your brand-new toolbox of icons and also at the same time getting the one you would locate most appropriate for a bullet for the list we're about to style. When you locate the one-- simply replicate the & Unicode worth without the brackets.
Now we need to convert this worth to in such a way the CSS will certainly understand. We'll do this with the help of one more online tool situated below:
paste the worth you've simply duplicated as well as struck Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be requiring in a min.
If you occur to locate troubles specifying the color you require for your bullets simply shut the Code editor, examine the message different colors HEX code through the Best Web Builder's integrated in color picker choose/ define the different colors you require, replicate the worth as well as leave declining changes. Now all you have to do is positioning this value in the Custom CSS code you've created in a min. That's it!
Allow's relocate around some even more!
Another great everything you could complete with just a few lines of custom-made CSS as well as without yet uncovering the custom HTML and losing all the block Properties aesthetic changes is including some movement to all the symbols you are capable of putting with the Icons Plugin. Use this power with care-- it's so very easy you could quickly get addicted and also a flooded with effects website in some cases obtains hard to read-- so utilize this with procedure a having the overall appearance and feel I mind.
When the reminder obtains over this switch, let's claim you want to include an icon to a button which ought to just be visible. As well as considering that it's motion we're speaking about, let's make it move when it's noticeable. The personalized code you would wish to utilize is:
, if you require some extra tweaks in the appearance merely fallow the comments ideas to change the numbers.. If needed, and of training course-- change the animation kind. If you need this impact constantly-- erase the ": float" component and also uncomment "boundless" to make computer animation loop for life not just once when the site lots ant the control you've simply styled may be hidden
This technique can quickly be broadened to collaborate with all the put Font Awesome symbols in your Best Web Builder job. In order to use to all the symbols inserted in a block, simply replace
. btn: float >. fa with. fa: float or with.fa making it long-term.
If required, keep in mind to establish animation loophole forever.
Include some individuality to the gallery.
Another great and simple styling treatment you obtain efficient in achieving after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any Font Awesome icon you discover appropriate. The procedure is fairly comparable to the one setup of the custom-made icon bullets. You require to choose the proper symbol and transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- simply like in the previous example.
The class specifying which icon is being put is the red one and also can be gotten for all the FA icons from the Cheat sheet we spoke around. Heaven courses are purely optional.fa-fw repairs the width of the symbol as well as fa-spin makes it (certainly) spin. There is another indigenous motion course-- fa-pulse, also self-explanatory.
All the symbols placed by doing this right into your content could be freely stiled by the methods of the previous 2 examples, so all that's left for you is think of the finest usage for this awesome freshly introduced in Best Web Builder attribute and also have some enjoyable exploring with it!