Bootstrap Toggle Collapse
Overview
Regardless the pleasing illustrations fantastic features and glorious effects near the bottom line the website pages we set up purpose limits to handing on some content to the website visitor and therefore we may call the web the new type of documentation container considering that more and more information gets presented and accessed on the net as an alternative as information on our local personal computers or the classical method-- imprinted on a hard copy media. ( click here)
It all narrows down to material but in the conditions where the site visitor interest becomes gotten from almost everywhere simply just publishing what we have to share is not much sufficient-- it should be structured and provided this way that even a large quantities of dry informative simple content discover a technique helping keep the website visitor's awareness and be simple for browsing and finding simply the wanted part simply and quick-- if not the website visitor may possibly get annoyed and disappointed and look away nevertheless elsewhere around in the message's body get disguised several priceless gems.
So we need to find an element which gets less area attainable-- long clear text sections press the website visitor elsewhere-- and gradually some activity as well as interactivity would be additionally strongly appreciated because the target audience got quite used to clicking on switches around.
Well the Bootstrap 4 framework has clearly that-- convenient collapsible panels with the ability of maintaining big amount of information presenting just a heading line in order to help us more effective navigate and extending to display what's required upon clicking on the header. These are simply the accordion and toggle panels which perform pretty much the exact same having a one exception-- as the name suggests in the accordion panel increasing a specific collapsible thing collapses all the others while within the toggle element you are able to have as lots of increased places as you need to-- it all depends on the specific web content of the large content covered inside the collapsible control panels and the way you're visualizing the site visitor will ultimately utilize it. ( find more)
Tips on how to employ the Bootstrap Toggle Tabs:
The certain usage of a toggle block is pretty easy in the current edition of the Bootstrap system-- it applies the recently introduced
.cardid = " ~element's unique name ~ "The real usage of a Bootstrap Toggle Class block is quite simple in the current version of the Bootstrap framework-- it applies the freshly introduced
.cardid = " ~element's unique name ~ "Later it is simply time for developing the specific button element-- we'll use the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been created it's moment for generating the collapsing component-- to begin make a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing element we must put a container for our web content carrying the
.card-blockSome example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is generally the way in which a particular collapsible component gets generated in Bootstrap 4. In order to set up the whole section you require to repeat the steps directly from above designing as lots of
.cardReview a number of youtube video information about Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative documentation

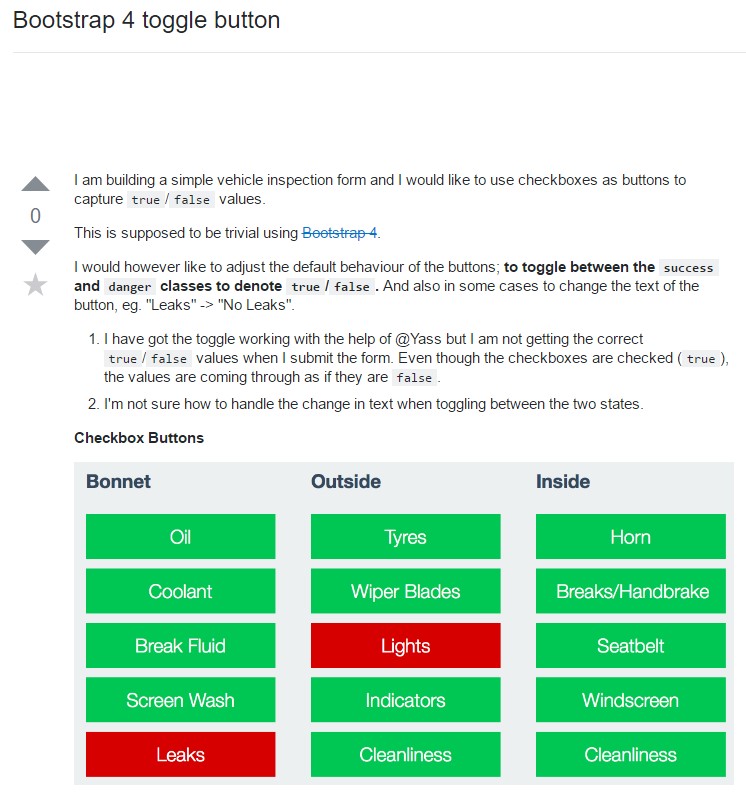
Bootstrap toogle trouble

Ways to include CSS toggle switch?