Bootstrap Tabs Events
Overview
In some cases it's pretty useful if we are able to just made a few sections of info providing the same place on webpage so the website visitor easily could browse through them with no actually leaving the screen. This gets easily attained in the brand new 4th edition of the Bootstrap framework with the
.nav.tab- *Effective ways to apply the Bootstrap Tabs Events:
First of all for our tabbed control panel we'll desire certain tabs. To get one set up an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now once the Bootstrap Tabs Styles structure has been actually made it's time for setting up the control panels having the certain material to become presented. 1st we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also generate tabbed sections using a button-- like appeal for the tabs themselves. These are additionally referred as pills. To accomplish it just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
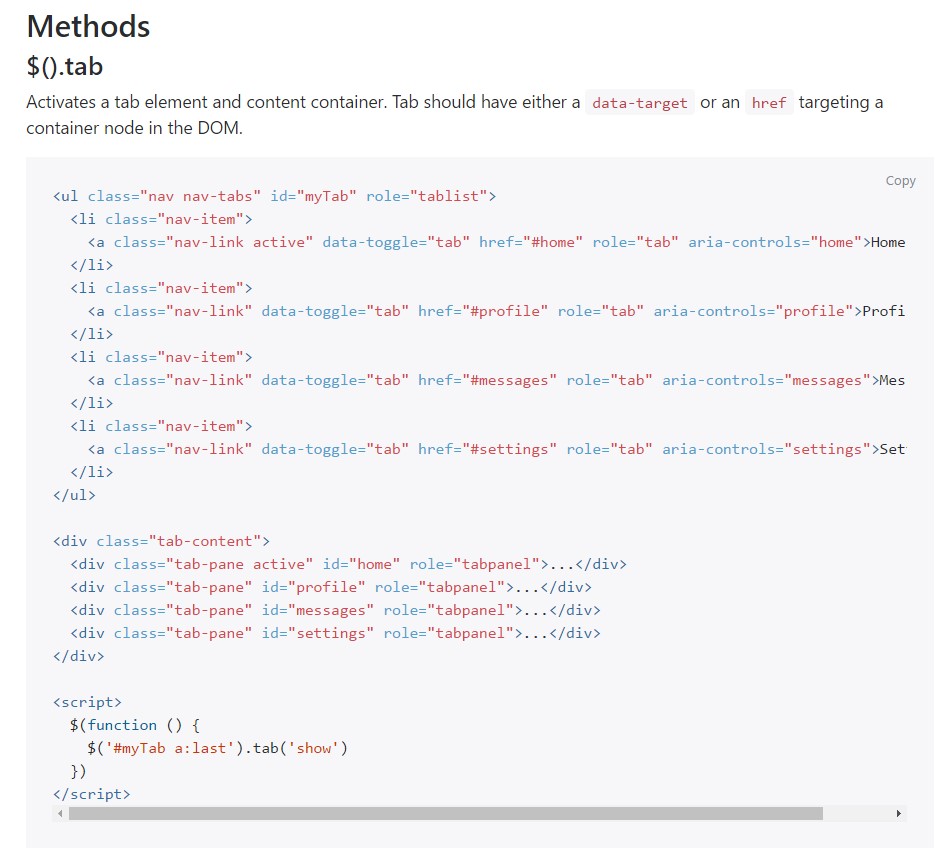
$().tab
$().tabTriggers a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and gives its attached pane. Other tab that was recently selected ends up being unselected and its linked pane is covered. Returns to the caller right before the tab pane has certainly been demonstrated (i.e. just before the
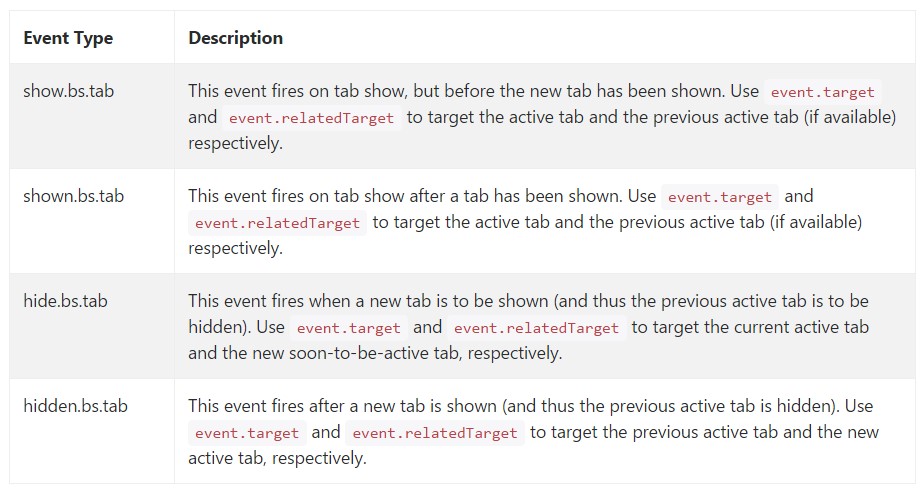
shown.bs.tab$('#someTab').tab('show')Activities
When displaying a new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is actually the manner in which the tabbed control panels get produced with the most current Bootstrap 4 edition. A detail to look out for when generating them is that the various elements wrapped inside every tab panel need to be essentially the exact size. This will help you prevent some "jumpy" activity of your page once it has been actually scrolled to a specific setting, the website visitor has begun searching through the tabs and at a specific point comes to open up a tab together with considerably more material then the one being noticed right before it.
Inspect several online video tutorials about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main documents

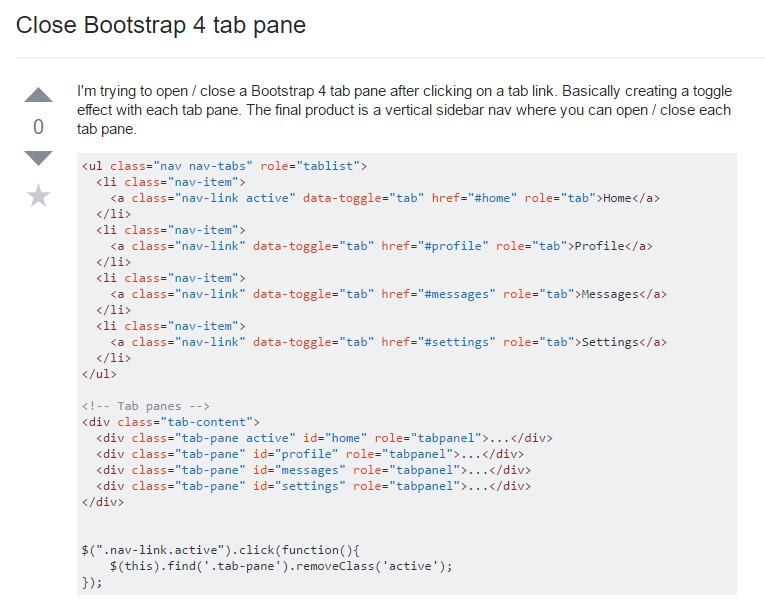
Exactly how to turn off Bootstrap 4 tab pane

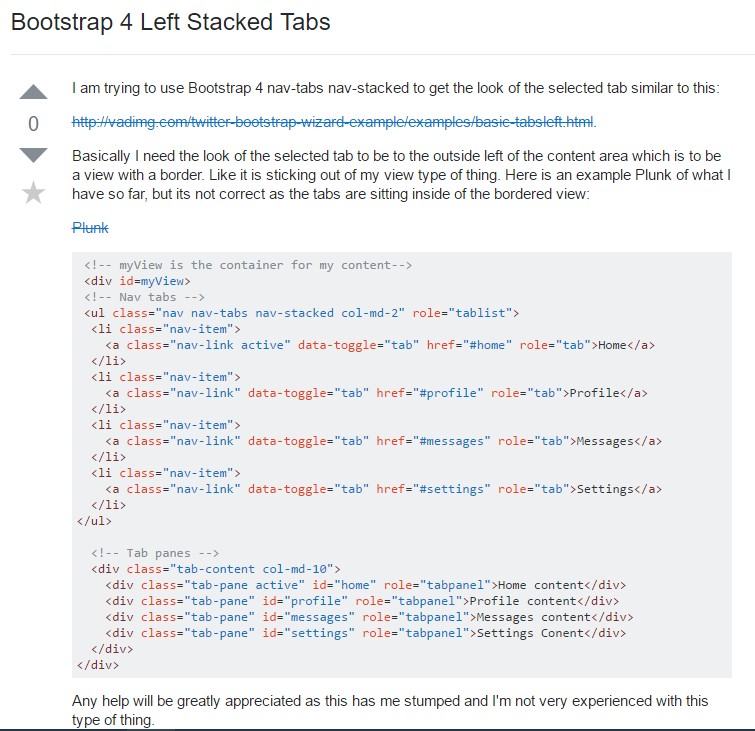
Bootstrap 4 Left Stacked Tabs