Best Drag and Drop Web Development Software
Just recently I had the possibility investing some time discovering a Third event Web Building Software theme which bragged about having bunches of blocks-- I counted virtually one hundred really-- as well as today returning to the great gold indigenous Web Building Software atmosphere I got reminded of something which took place to me a couple of years back. Well that's specifically the means I felt returning to the native Web Building Software 2 theme after discovering Unicore as well as I'll inform you why.
Web Building Software is reputable and constant - if an aspect acts in a way in one block-- it acts the exact same method everywhere each time. There is no such thing as unanticipated actions sidetracking and also confusing you in the chase of the most effective appearance.
Web Building Software is versatile-- one block could be set up in numerous methods coming to be something totally different at the end. Integrated with the Custom Code Editor Extension the opportunities come to be virtually limitless. The only limits reach be your vision and creativity.
Web Building Software evolves-- with every considerable upgrade revealed through the pop up home window of the application we, the individuals obtain even more and a lot more valuable and well assumed tools fitting the growing individual needs. For instance merely a couple of months previously you needed to compose your personal multilevel food selections as well as the suggestion of producing an on-line store with Web Building Software was simply unimaginable as well as now just a few variations later we already have the opportunity not simply to sell points with our Web Building Software sites but also to completely tailor the look and also feeling of the procedure without composing a simple line of code-- totally from the Web Building Software graphic user interface.
Web Building Software is stable-- for the time I used the indigenous Web Building Software theme on my Windows 7 laptop I've never ever obtained the "Program should close" message or shed the results of my job. It could be done in my creativity, but it appears the program reaches run a bit much faster with every following update.
So essentially these with the exception of one are the factors in the recent months the amazing Web Building Software became my favorite as well as in fact primary web style device.
The last but perhaps crucial factor is the excellent as well as refined HTML as well as CSS discovering contour the software supplies. I'm not certain it was intentionally developed through this but it in fact works every single time:
Allow's say you begin with a concept and also need a web site to offer it to the globe but lack any type of knowledge in HTML. Googling or listening to from a good friend you begin with Web Building Software as well as with practically no time invested discovering how you can use it you've already obtained something working. You are stunned it was so very easy however in the humanity is to constantly want some much more. Suppose the font style was different from the constructed in fonts or maybe the logo design a little bit bigger? This is exactly how the little CSS tweaks start entering your life. Quickly after you have to change the appearance merely a bit more as well as risk to break a block specification uncovering the customized HTML section to transform a personality or 2 ... This is exactly how it begins. Nobody's forcing you with the exception of your inquisitiveness and the friendly environment makes it look practically like a game. And also not long after eventually you unintentionally take a look at a bit of code as well as get stunned you know exactly what it suggests-- wow when did this happen?! Maybe that's the part regarding Web Building Software I like most-- the freedom to develop with no stress in any way.
In this write-up we're going to take a deeper take a look at the brand-new attributes introduced in version 2 and also discover the several means they can help you in the creation of your next wonderful looking entirely responsive internet site. I'll likewise share some new suggestions as well as techniques I recently discovered to assist you increase the Web Building Software abilities even further and also perhaps even take the initial step on the learning curve we chatted about.
Hey there Amazing Icons!
I presume for Web Building Software Development group creating a module enabling you to easily insert web typeface icons right into felt kind of all-natural thing to do. Internet symbols component has actually been around for a while and served us well.
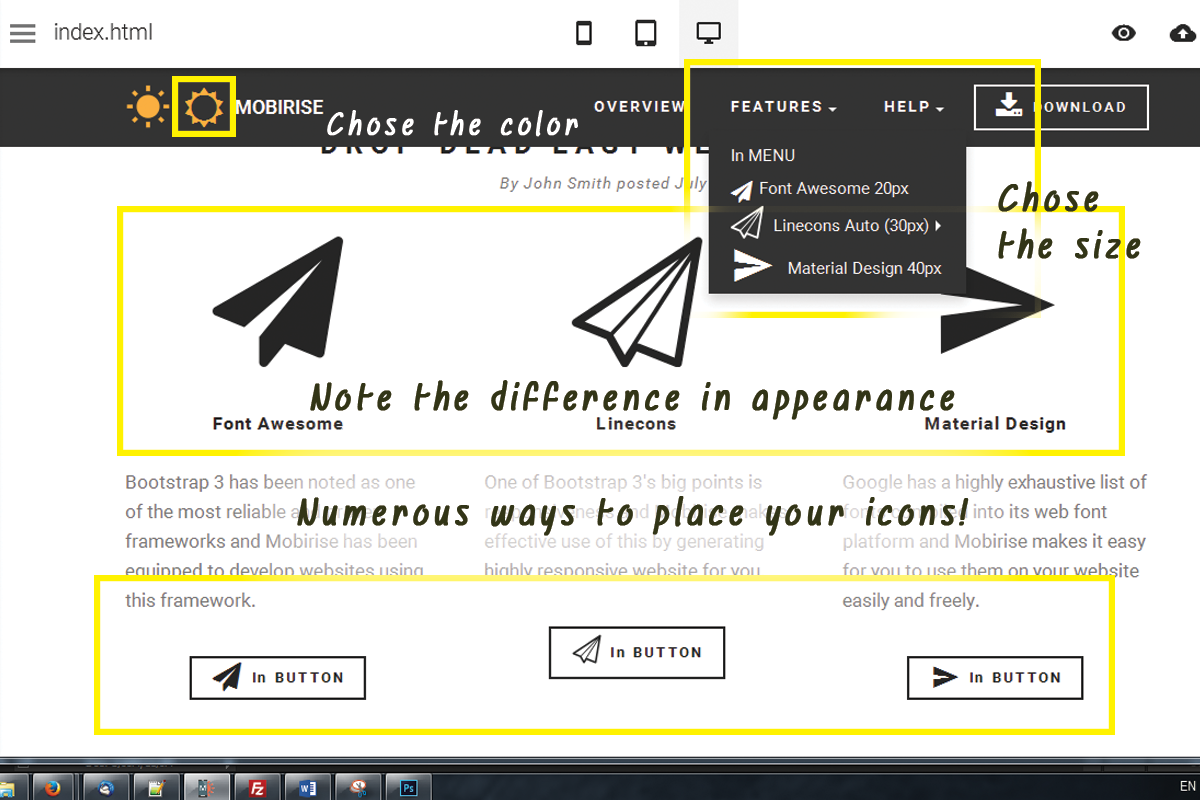
The excellent news are from this variation on it will offer us also much better! Currently with Web Building Software 2 we currently have 2 additional symbol font style to make the most of in our designs-- Linecons and also Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons provides us the expressive and also refined look of comprehensive graphics with a number of line sizes as well as meticulously crafted curves and also Font Awesome supplies large (and I imply vast) library of symbols and given that it obtains loaded all over our Web Building Software tasks gives us the freedom accomplishing some great designing impacts. Allow's take a detailed appearance.
Where you can make use of the icons from the Web Building Software Icons expansion-- virtually anywhere in your job depending of the approach you take.
Just what you could use it for-- nearly everything from adding additional clearness and also expression to your material as well as decorating your buttons and food selection things to styling your bulleted listings, including meaningful images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some motion leveraging one more constructed in Web Building Software capability-- we'll speak about this later.
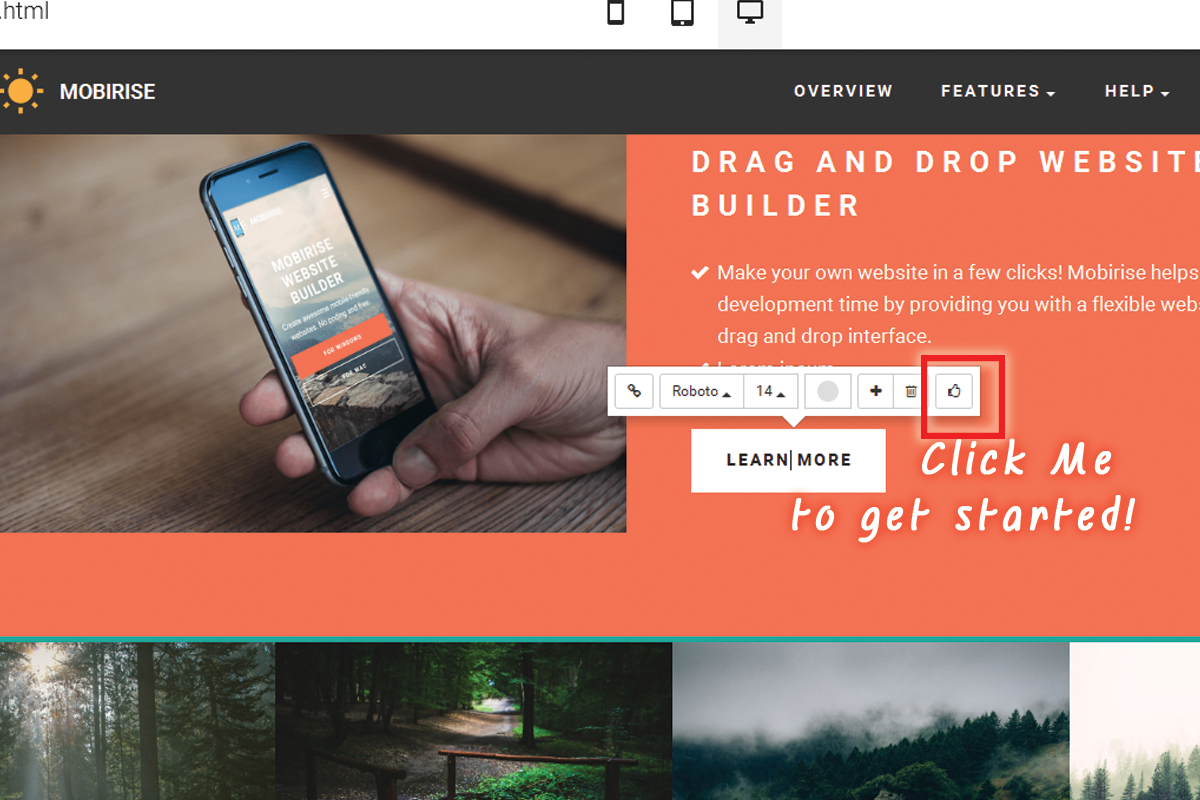
Adding symbols with the integrated in visuals user interface-- very easy and clean.
This is clearly the most convenient and fastest method which is among the reasons we enjoy Web Building Software-- we always obtain a simple means.
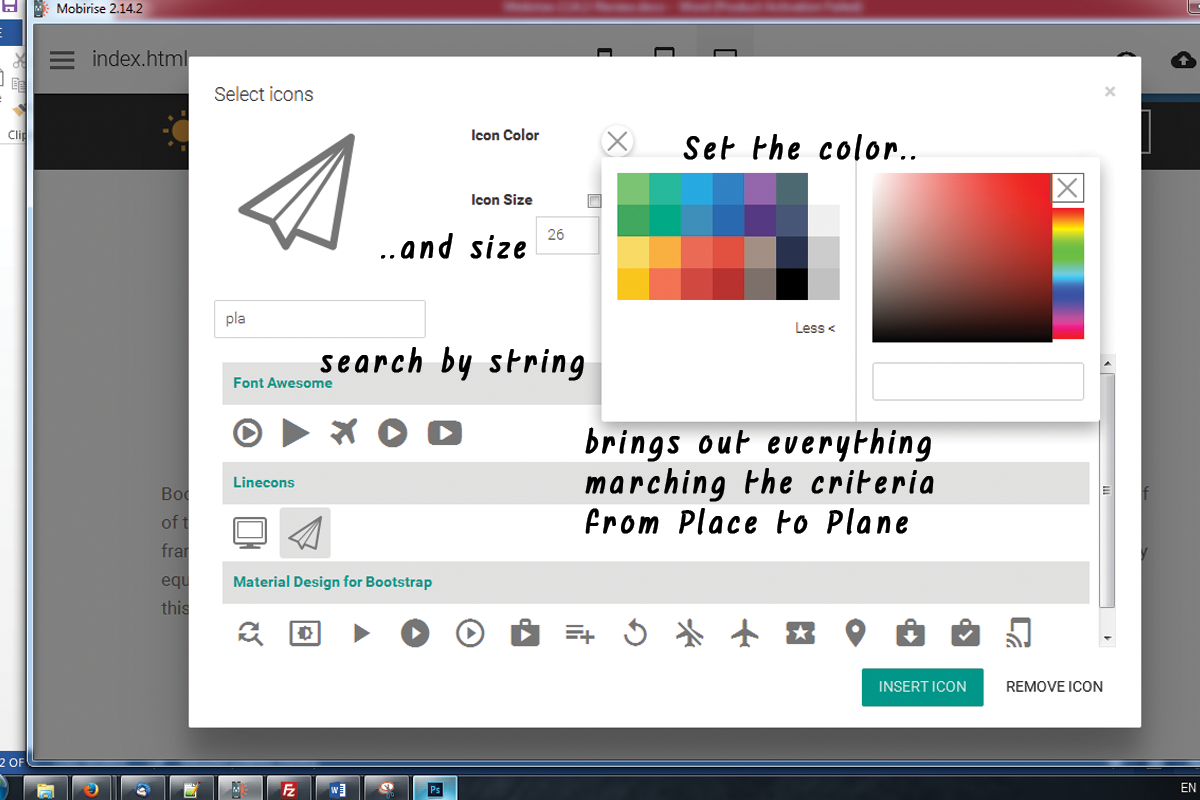
Via the symbols plugin you obtain the liberty putting symbols in the brand name block, all the switches and also some of the media placeholders. Keep in mind that alongside with maintaining the default size as well as different colors settings the Select Icons Panel allows you pick your worths for these homes. It additionally has a valuable search control aiding you to find faster the aesthetic content you need as opposed to endlessly scrolling down as well as often missing the best pick.
One more advantage of the freshly added Font Awesome is it has the brand name marks of virtually 200 preferred brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and also waiting if you need them.
Essentially every essential interactive aspect in the sites you are constructing with Web Building Software is capable of being broadened additionally with adding some gorgeous, light weight as well as entirely scalable symbol graphics. Through this you are lining out your idea and also considering that forms as well as symbols are much faster identifiable as well as recognized-- making the content more intuitive and legible.
This is merely a component of all you can achieve with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a wonderful advantage-- it worldwide includes the Icon font styles in our Web Building Software projects. This habits incorporated with the way Font Awesome classes are being created provides us the flexibility completing some quite incredible stuff with merely a couple of lines of custom-made CSS code positioned in the Code Editor.
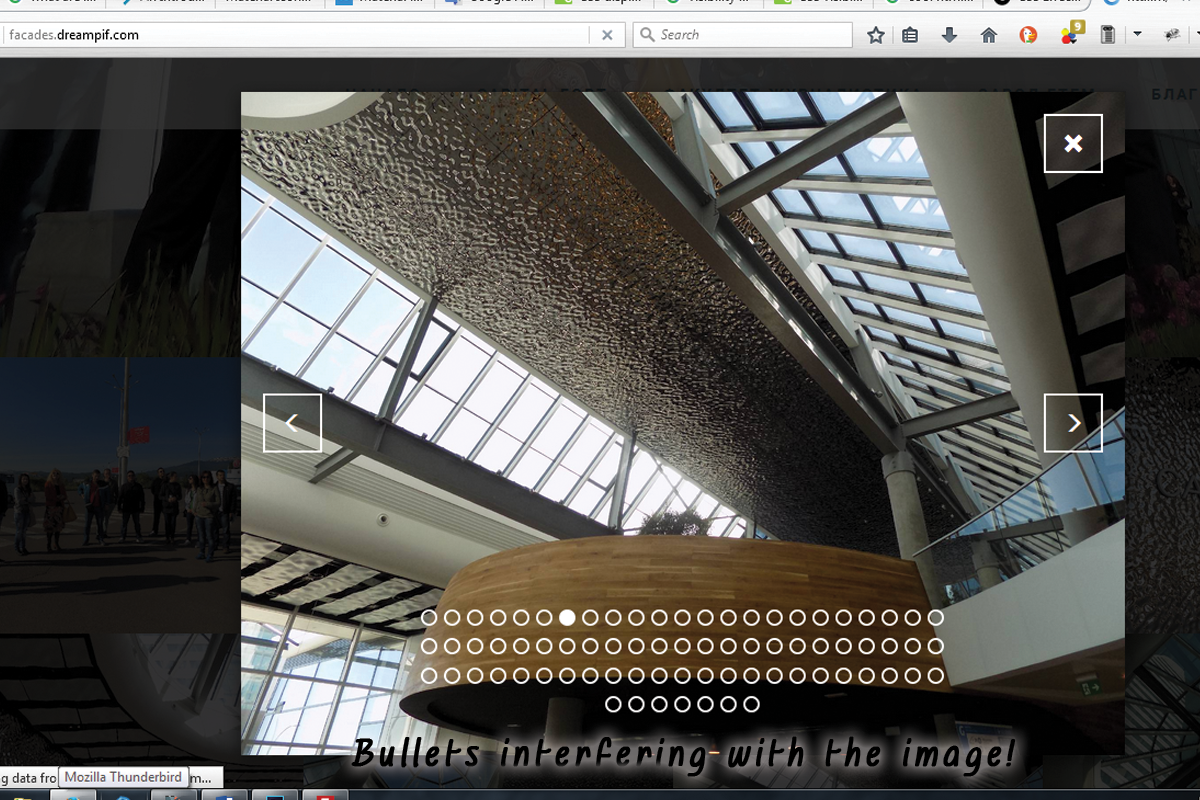
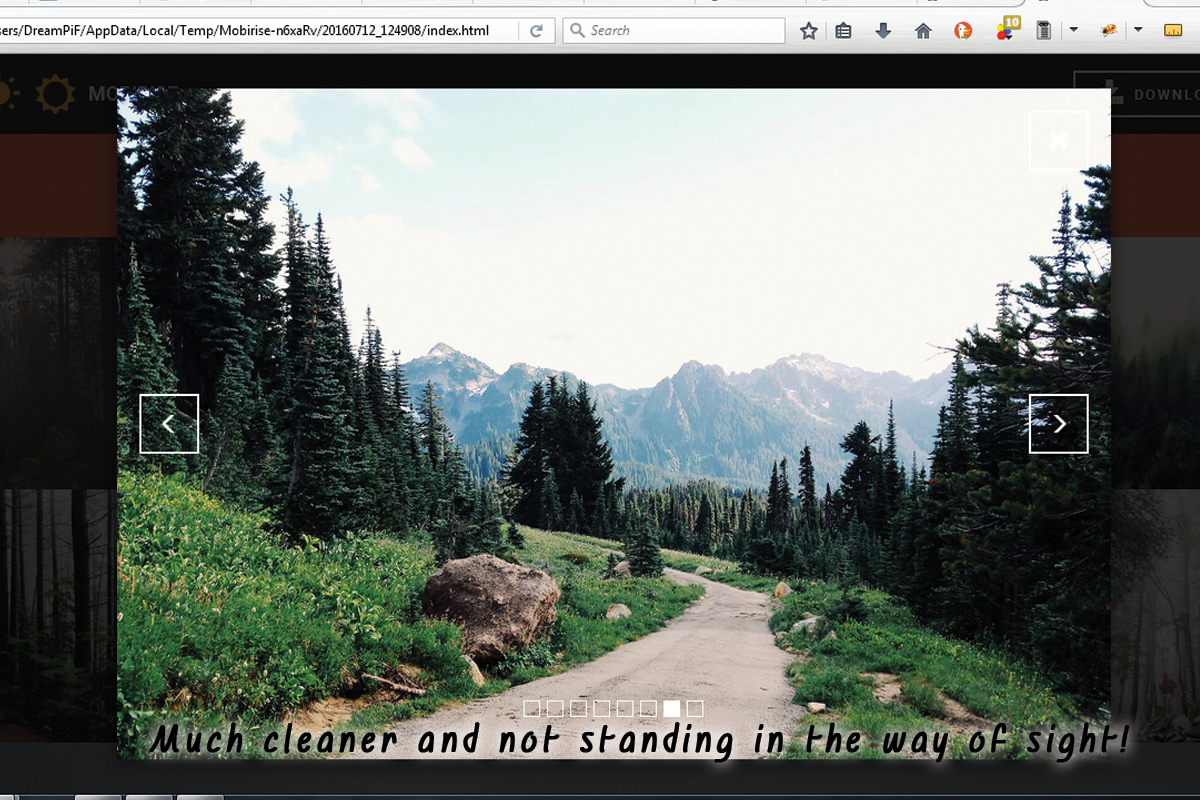
Putting a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever before been a little bit frustrated by the restricted options of bullets for your lists? With the newly contributed to Web Building Software Font Awesome nowadays end. It is really takes just a few simple actions:
- first we certainly have to choose the symbol for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
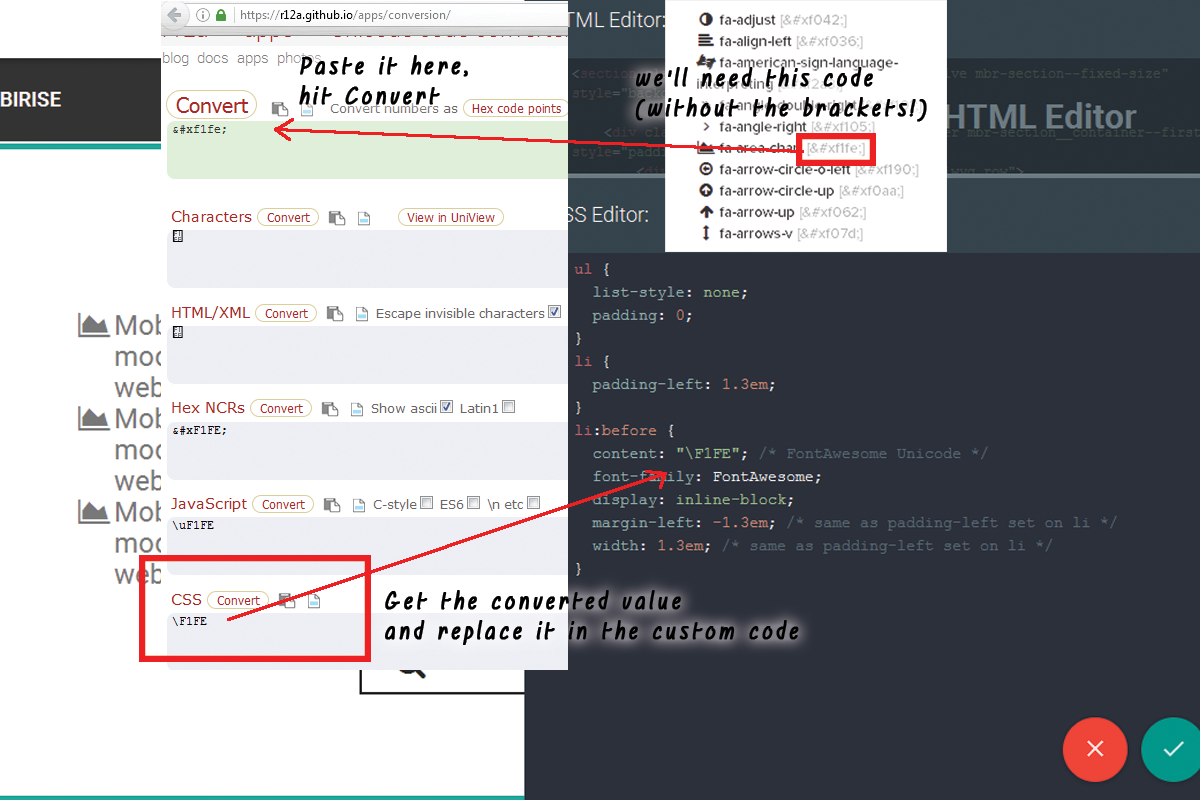
it consists of all the icons included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when dealing the worth you do not select them-- it's a bit tricky the first few times.
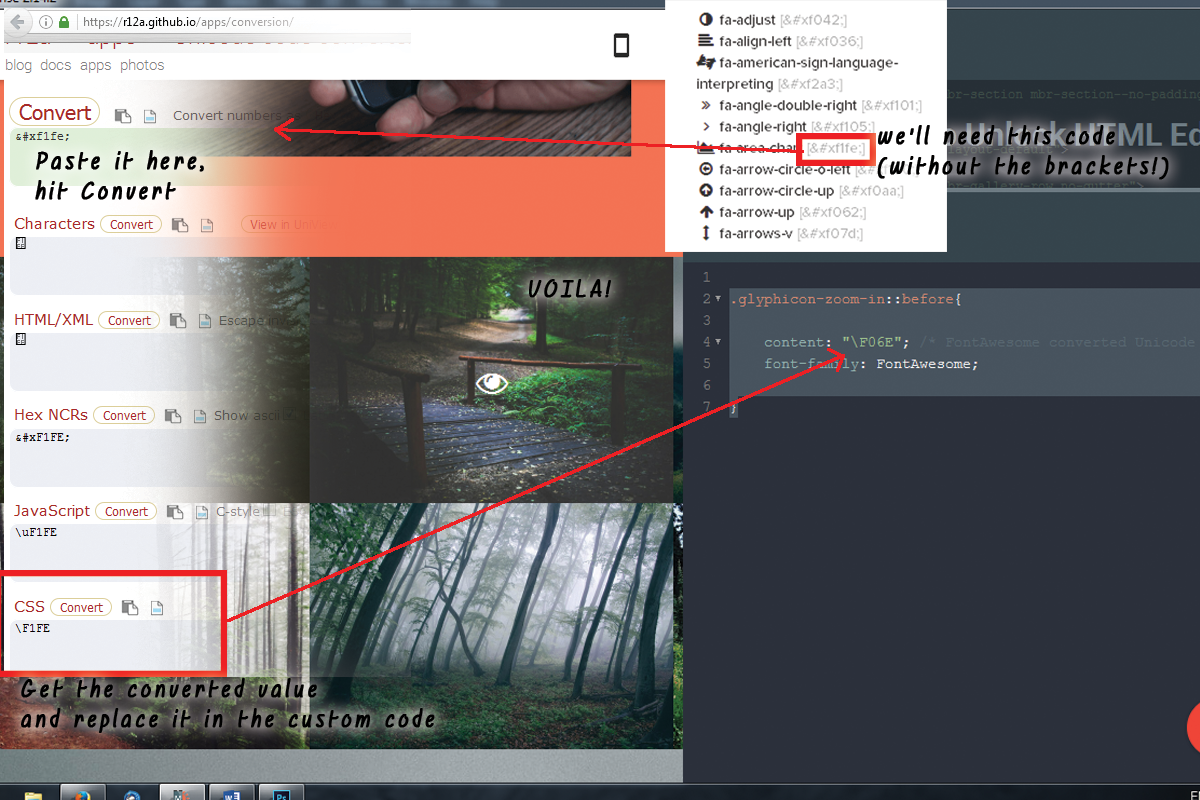
Scroll down and also take your time getting familiar with your brand-new toolbox of icons as well as at the exact same time choosing up the one you would find most suitable for a bullet for the list we're about to style. When you discover the one-- merely duplicate the & Unicode worth without the brackets.
Currently we have to transform this value to in a manner the CSS will certainly comprehend. We'll do this with the help of an additional online device situated right here:
https://r12a.github.io/apps/conversion/
paste the worth you've merely copied as well as hit Convert. Scroll down till you locate the CSS area-- that's the value we'll be requiring soon.
If you happen to find difficulties specifying the different colors you require for your bullets just close the Code editor, inspect the message different colors HEX code with the Web Building Software's created in shade picker select/ define the color you require, replicate the worth and also departure declining changes. Currently all you require to do is positioning this worth in the Custom CSS code you've developed in a min. That's it!
Allow's relocate around some even more!
Another trendy thing you could complete with just a couple of lines of customized CSS and also without yet uncovering the custom-made HTML and also shedding all the block Properties visual modifications is including some motion to all the symbols you can inserting with the Icons Plugin. Use this power with care-- it's so simple you might soon get addicted and also a flooded with effects website sometimes gets tough to read-- so utilize this with action a having the total appearance and also feel I mind.
Allow's claim you intend to include an icon to a button which must only be noticeable when the pointer obtains over this button. And given that it's motion we're discussing, let's make it relocate when it's noticeable. The custom code you would wish to use is:
If you need some additional tweaks in the look merely fallow the comments tips to readjust the numbers. And of program-- change the animation kind if needed. If you require this result all the time-- remove the ": hover" part and also uncomment "boundless" to make animation loophole forever not merely once when the website loads ant the control you've merely styled could be concealed
This method could effortlessly be broadened to function with all the put Font Awesome symbols in your Web Building Software task. In order to use to all the icons placed in a block, simply change
.
If required, keep in mind to establish computer animation loophole permanently.
Add some character to the gallery.
An additional very easy and also cool styling treatment you obtain qualified of attaining after the Web Building Software 2 update as well as the incorporation of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any Font Awesome symbol you discover appropriate. The treatment is fairly just like the one setup of the custom-made icon bullets. First you have to select the appropriate symbol and convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- much like in the previous example.
Being Awesome everywhere.
As well as now it's time to get a little bit a lot more extreme and speak about placing your icon at any type of position in the text material of your website. And also considering that it's as constantly a offer as well as take online game in order to achieve this you require accessibility to the customized HTML area of your blocks, implying that you will certainly lose the Block Properties panel afterwards. Not a large worry though because you can always establish the preferred look originally and also as a really last action insert the icons at the wanted places in the code. If you occur to still be a little bit unconfident screwing up with the code-- simply publish your Web Building Software project in a local folder and also if something fail-- import it back from there-- similar to if you save a regular office paper.
The course specifying which icon is being put is the red one and can be acquired for all the FA icons from the Cheat sheet we discussed. The blue courses are simply optional.fa-fw repairs the width of the icon and fa-spin makes it (certainly) spin. There is another indigenous motion class-- fa-pulse, also self-explanatory.
All the symbols put this method into your material can be openly stiled by the ways of the previous 2 examples, so all that's left for you is consider the finest use for this amazing freshly presented in Web Building Software attribute and have some fun trying out it!