Bootstrap Progress bar Using
Overview
We realize really well this specific clear straight element being definitely displayed unfilled in the beginning and having loaded with a vivid color tone bit by bit as an operation, a download of a file or else basically any sort of action is being executed little by little-- we see it each day on our computers therefore the message it provides came to be quite natural to obtain-- something gets done and by now it's finished at this quantity of percent or in the case that you prefer looking at the clear side of the glass-- there is this much left before completing .Another bonus is that the message it sends doesn't encounter any language barrier since it clean visuals and so the moment comes time for presenting the level of our numerous capabilities, or else the progress or various parts of a project or normally whatever having a complete and not just so much parts it is actually wonderful we have the ability to have this kind of visual element inserted right in our webpages in a speedy and convenient way.
( click here)
What's added?
Inside of the latest fourth edition of the absolute most preferred mobile friendly system this grows even much faster and simpler with simply just a single tag element and also there are certainly plenty of customizations easily available that are completed with just appointing the appropriate classes. What is definitely brand-new here is since the Bootstrap 4 parts with the IE9 support we can surely in a moment have entire benefit of the capabilities of HTML5 and as opposed to generating the outer so called clear container with a
<div><div><progress>Primary functions
In order to set up simply generate a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently when we understand how it functions let us notice the best ways to make it look more desirable designating a number of effects and colors . Initially-- we can surely use the contextual classes blended with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you ought to obtain older internet browser compatibility you have the ability to apply two
<div>.progressstyle = " width:23%; "Case studies and strategies
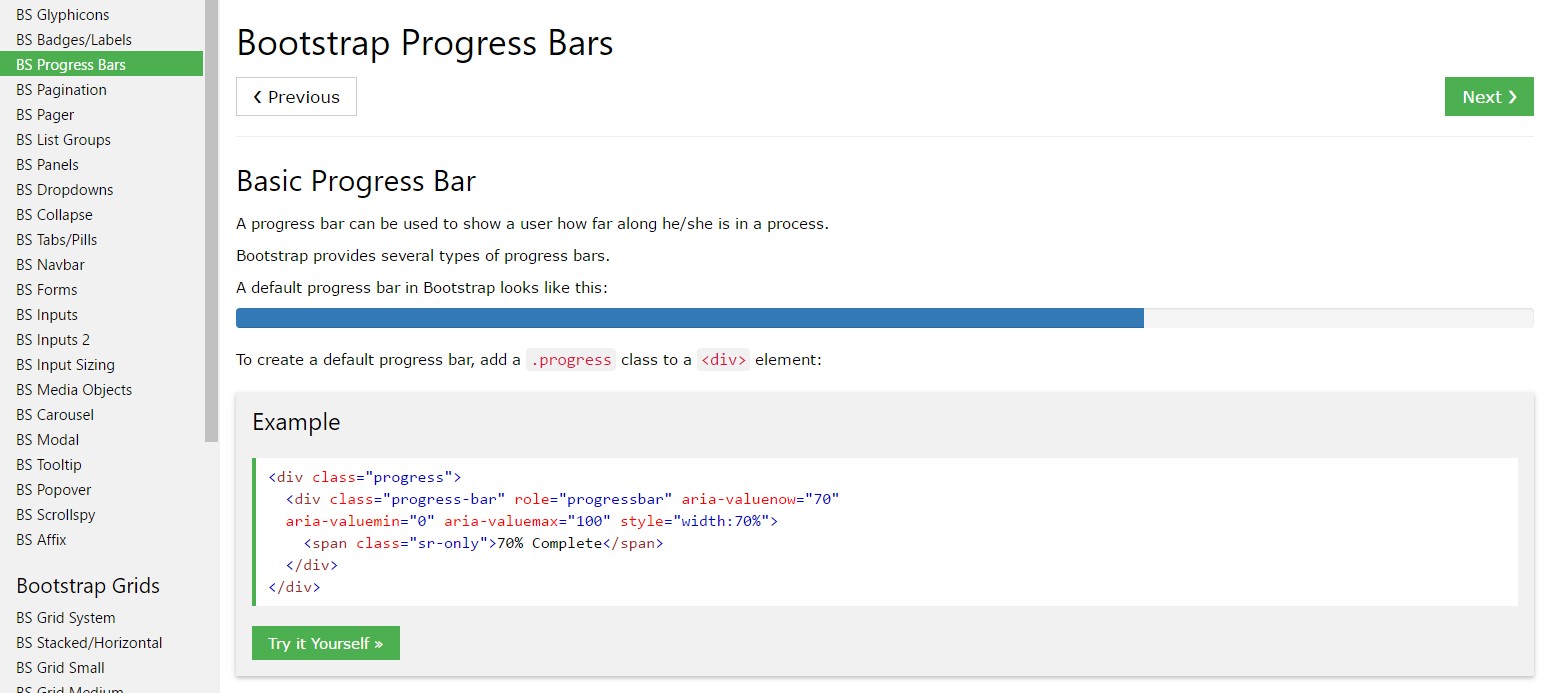
Exactly how to use the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Jquery items are developed with two HTML components, some CSS to establish the size, and a several attributes.
We apply the
.progressWe employ the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all with each other, and you get the following instances.
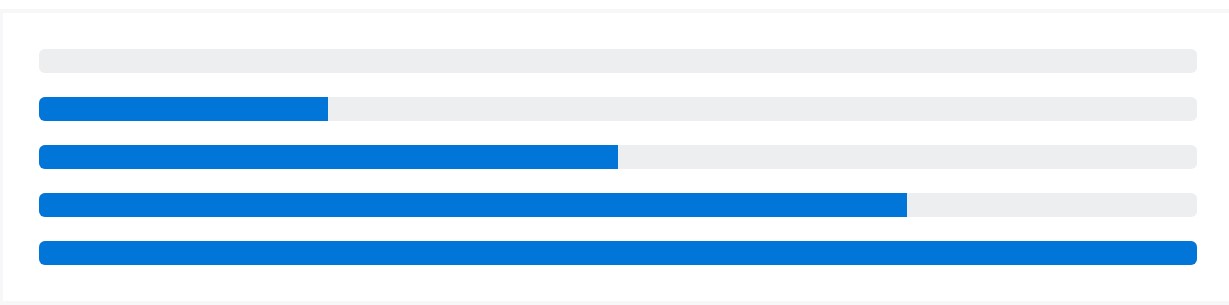
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for specifying width. Depending on your desires, these may likely support with easily building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Customize the appearance of your progress bars using custom-made CSS, background utilities, stripes, and even more.
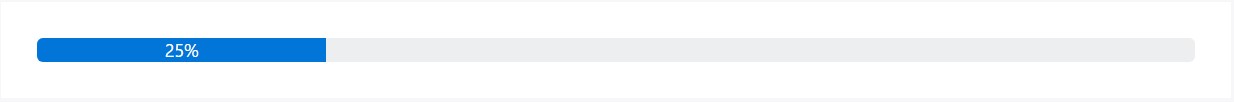
Labels
Provide labels to your progress bars through putting text message with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Employ background utility classes to alter the visual aspect of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Involve several progress bars in a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Provide
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
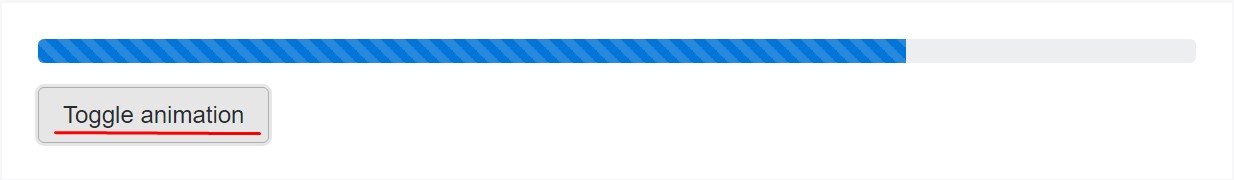
</div>Animated stripes
The striped gradient has the ability to in addition be animated. Bring in
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- considering that they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So primarily that is simply the way you can easily present your development in exciting and basically quick progress bar components with Bootstrap 4-- right now all you need to have is certain works in progress in order to get them present.
Inspect some on-line video short training about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?